Hauptseite
Über die Hauptseite wird die Lösung geöffnet. Auf diese Seite wird eine Schaltfläche platziert, (i) die eine Gruppe von Server-Aktionen startet und (ii) eine Unterseite öffnet, auf der der Fortschritt der Server-Aktionen angezeigt wird.
Aus Gründen der Einfachheit wollen wir die Server-Aktionen auf eine Schleifeniteration beschränken. In den einzelnen Iterationen geschieht nichts, außer dass eine Fortschrittsaktualisierung gesendet wird.
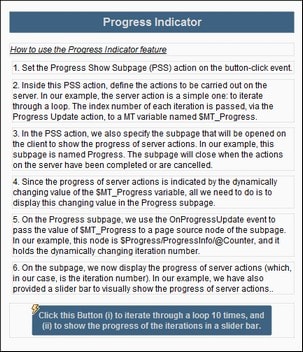
Wir haben in unserem Beispiel (Abbildung unten) Beschriftungen mit der Seitenüberschrift und einer Liste der Schritte des Fortschrittsanzeigemechanismus hinzugefügt. Diese Beschriftungen werden nicht benötigt. Sie benötigen aber die Schaltfläche am unteren Rand der Seite.
In diesem Kapitel wird erläutert, wie Sie die Hauptseite Ihrer Lösung erstellen. Im nächsten Kapitel Unterseite "Progress" erfahren Sie, wie Sie die Unterseite mit der Fortschrittsanzeige erstellen.
Haupt- und Unterseite
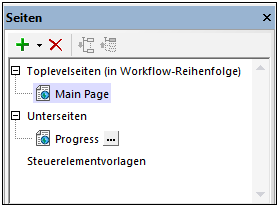
Die Toplevel-Seite wird automatisch erstellt, wenn Sie ein neues Design erstellen. Sie wird im Fenster "Seiten" aufgelistet. Benennen Sie Ihre Toplevel-Seite durch Doppelklick darauf und Eingabe eines passenden Namens um. Wir haben die Toplevel-Seite in unserem Beispiel in Main Page (Hauptseite) umbenannt (siehe Abbildung unten).

Um eine Unterseite hinzuzufügen, klicken Sie auf den "Nach unten"-Pfeil des Plus-Symbols in der Symbolleiste und wählen Sie Unterseite hinzufügen. Geben Sie der Unterseite den Namen Progress.
Hinzufügen der Aktion "Fortschritt Unterseite anzeigen"
Die Aktion Fortschritt Unterseite anzeigen tut Folgendes:
•Sie definiert die Unterseite, die zur Anzeige des Fortschritts der Server-Aktionen verwendet werden soll.
•Sie erhält als Child-Aktionen die Server-Aktionen, für die die Fortschrittsanzeige benötigt wird.
Wir konfigurieren die Aktion Fortschritt Unterseite anzeigen für ein Schaltflächenklick-Ereignis. Gehen Sie dazu folgendermaßen vor:
1.Fügen Sie eine Schaltfläche hinzu, indem Sie ein Schaltflächen-Steuerelement aus dem Fenster "Steuerelemente" in den Hauptbereich ziehen. Doppelklicken Sie auf die Schaltfläche und geben Sie einen Schaltflächennamen oder einen anderen passenden Text ein.
2.Klicken Sie mit der rechten Maustaste auf die Schaltfläche und wählen Sie Steuerelementaktionen für BeiSchaltflächenklick.
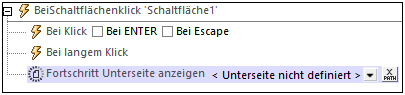
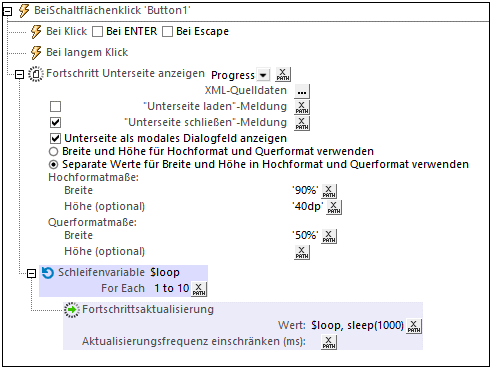
3.Ziehen Sie die Aktion Fortschritt Unterseite anzeigen aus den Seitenaktionen im linken Fenster in das Hauptfenster (siehe Abbildung unten).

Einstellungen der Unterseite
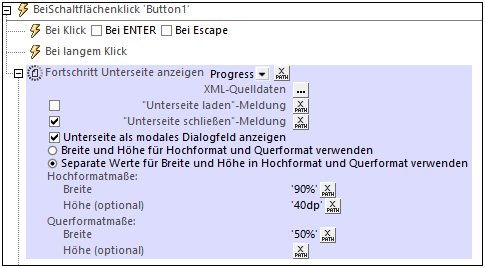
Klicken Sie in der Aktion Fortschritt Unterseite anzeigen auf den "Nach unten"-Pfeil und wählen Sie die Unterseite Progress aus. Da die Unterseite als modales Dialogfeld (ein Dialogfeld, das als Overlay über der Hauptseite erscheint) angezeigt werden soll, aktivieren Sie die Option Modales Dialogfeld und definieren Sie die Abmessungen des modalen Dialogfelds nach Ihren Wünschen (siehe Abbildung unten).

Mit diesen Einstellungen haben Sie festgelegt, dass die Unterseite Progress bei Klick auf die Schaltfläche als modales Dialogfeld angezeigt wird. Im nächsten Schritt werden die Server-Aktionen, für die eine Fortschrittsanzeige definiert werden soll, angegeben.
Server-Aktionen und die Aktion "Fortschrittsaktualisierung"
Die Server-Aktionen, für die eine Fortschrittsanzeige benötigt wird, müssen als Child-Aktionen der Aktion Fortschritt Unterseite anzeigen definiert werden.
Da es sich bei unsere Server-Aktion um eine Schleife handelt, die von 1 bis 10 iteriert, ziehen Sie die Aktion Schleife ins Hauptfenster und fügen Sie sie als Child der Aktion Fortschritt Unterseite anzeigen ein (siehe Abbildung unten). Geben Sie der Variablen der Aktion den Wert $loop. Dies bedeutet, dass der Wert der Variablen $loop bei jeder Iteration der Schleife der Indexzahl der aktuellen Iteration entspricht (z.B. 4 bei der vierten Iteration).

Fügen Sie nun als Child der Aktion Schleife eine Fortschrittsaktualisierung-Aktion hinzu. Dadurch wird die Aktion Fortschrittsaktualisierung in jeder Iteration einmal ausgeführt. Beachten Sie, dass die Aktion Fortschrittsaktualisierung über die Einstellung Wert einen Wert an die dynamische Variable $MT_Progress sendet. In unserem Beispiel geben wir für die Einstellung Wert den XPath-Ausdruck $loop, sleep(1000) ein (siehe Abbildung oben). Dadurch wird bei jeder Iteration die Indexnummer der aktuellen Iteration an $MT_Progress übergeben. Folglich änder sich der Wert in $MT_Progress im Lauf der Iterationen von 1 bis 10, bis alle Iterationen abgeschlossen sind. (Mit der XPath-Funktion sleep() pausiert die Iteration 1 Sekunde lang, wodurch sich die Fortschrittsanzeige auf der Unterseite langsam genug ändert, dass wir den Fortschritt beobachten können.) Nach Abschluss aller Iterationen werden die Schleife und die Aktion Fortschritt Unterseite anzeigen beendet, wodurch die Unterseite geschlossen wird.
Abbruch der Server-Aktionen
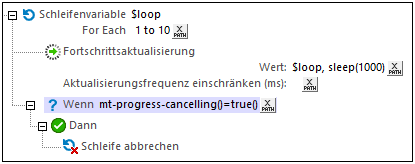
Damit der Benutzer die Möglichkeit hat, die Server-Aktionen abzubrechen, erstellen wir eine Option, um die Schleife zu beenden, wenn die Aktion Fortschritt Abbruch senden auf der Unterseite ausgeführt wurde. Wenn eine Abbruchsaktion durchgeführt wird, wird die global verfügbare MobileTogether-Erweiterungsfunktion mt-progress-cancelling() vom Standardwert false() auf true() gesetzt. Wir können dadurch den Wert dieser Funktion überprüfen und im Fall von "true" einen Abbruchsvorgang konfigurieren. In unserem Beispiel besteht der Abbruchsvorgang im Abbruch der Schleife, wie in der Abbildung unten gezeigt.

Im nächsten Abschnitt Unterseite "Progress" erstellen wir anhand des von der Aktion Fortschrittsaktualisierung an $MT_Progress gesendeten Werts die Fortschrittsanzeige.