Aktualisieren der Seite
Die bisher beschriebenen Designkomponenten führen einen SOAP Request aus, wenn der Benutzer ein Ereignis auslöst (entweder durch Klicken auf eine Schaltfläche oder durch Auswählen einer Stadt aus der Auswahlliste). Das bedeutet, dass die UTC-Zeit und die Uhrzeit in den einzelnen Städten bald nicht mehr aktuell ist, wenn der Benutzer die Uhrzeit nicht manuell aktualisiert. Es gibt jedoch eine Möglichkeit, die angezeigten Uhrzeiten ständig zu aktualisieren, nämlich mit Hilfe des BeiSeitenaktualisierung-Ereignisses.
Wir haben die folgende Methode verwendet, um die Anzeige der Uhrzeit der einzelnen Städte automatisch zu aktualisieren.
•In der XML-Datei wurde ein Node für das Sekundenintervall zwischen den Aktualisierungen definiert: $XML1/CityTime/RefreshTime
•Für das Ereignis BeiSeitenaktualisierung wurde festgelegt, dass die Seite aktualisiert wird, (i) wenn der Benutzer auf die Aktualisieren-Schaltfläche (siehe Abbildung unten) tippt und (ii) nach Ablauf von X Sekunden, wobei X die im Node $XML1/CityTime/RefreshTime definierte Zahl ist. Für jede Seitenaktualisierung wurde eine Gruppe von Aktionen definiert, mit denen die Uhrzeit der Städte auf der Anzeige aktualisiert wird.
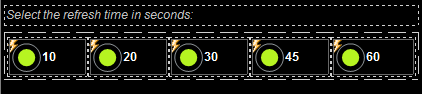
•Mit Hilfe einer Gruppe von Optionsfeldern kann der Benutzer für das Seitenaktualisierungsintervall zwischen den Werten 10/20/30/45/60 Sekunden wählen.
Im Folgenden sind die wichtigsten Punkte dieses Verfahrens beschrieben.
Das Ereignis BeiSeitenaktualisierung und seine Aktionen
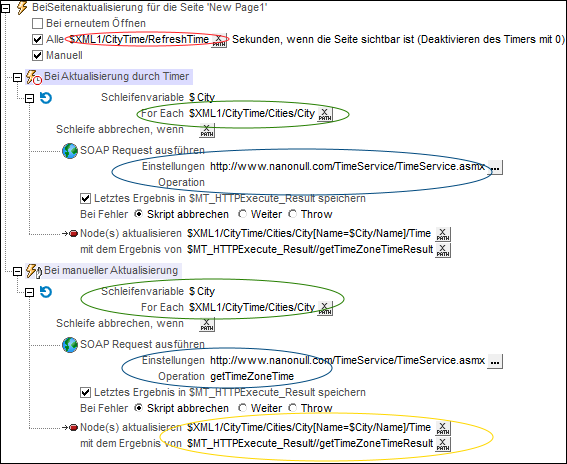
Um zu definieren, wann eine Seite aktualisiert werden soll, stehen drei Methoden zur Verfügung (siehe Abbildung unten). Wir haben zum Aktualisieren der Seite die folgenden beiden Methoden ausgewählt:
•Aktualisierung mit einem Timer alle X Sekunden. Das Sekundenintervall wurde als Inhalt des Elements $XML1/CityTime/RefreshTime definiert (Die Definition ist in der Abbildung unten rot umrandet).
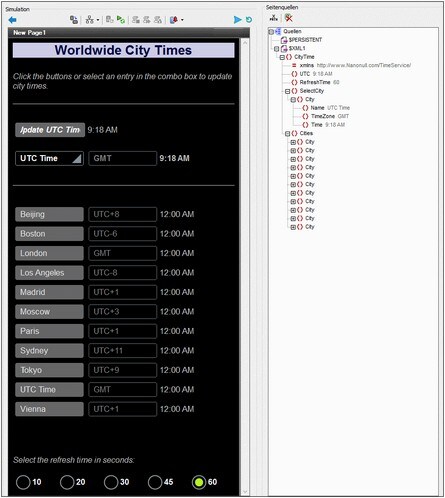
•manuell, wenn der Benutzer auf die Aktualisieren-Schaltfläche des Geräts tippt (siehe Abbildung oben).

Da wir die aktuelle Uhrzeit jeder einzelnen Stadt auf der Anzeige aktualisieren möchten, sind wir folgendermaßen vorgegangen:
•Erstellung einer Schleife, die über jede einzelne Stadt iteriert (grün umrandete Definition). Die Schleife gibt eine Sequenz von Ganzzahlen zurück. Jede Ganzzahl ist, dadurch dass Sie den Index dieses City-Node bildet, mit einem City-Node verbunden. Es soll nicht direkt über die City-Nodes iteriert werden, da diese Nodes innerhalb der Schleife aktualisiert werden sollen und eine Aktualisierung nicht möglich ist, während über die Nodes iteriert wird.
•Innerhalb der Schleife, d.h. für jede einzelne Stadt, (i) wird ein SOAP Request ausgeführt, um die TimeZoneTime (Zeitzone) dieser Stadt (blau umrandet) abzurufen und (ii) der Node Time der Stadt wird mit der aktuellen Uhrzeit der Zeitzone dieser Stadt aktualisiert (gelb umrandet).
Die Aktion "Schleife" ist für beide Arten der Aktualisierung dieselbe und aktualisiert die aktuelle Uhrzeit der einzelnen Städte in der Datenbank.
Auswählbarkeit des Aktualisierungsintervalls durch den Benutzer
Damit der Benutzer das Intervall, in dem die Seite (und die Uhrzeit der Städte) aktualisiert wird, auswählen kann, haben wir eine Gruppe von fünf Optionsfeldern erstellt (siehe Abbildung unten).

Die Optionsfelder haben die folgenden Einstellungen:
•ein Eigenschaftswert für Text und ein Eigenschaftswert für Markierte Werte, von denen beide auf das Aktualisierungsintervall in Sekunden gesetzt sind: 10/20/30/45/60 Sekunden. Der Eigenschaftswert von Text ist der Wert, der neben dem Optionsfeld angezeigt wird (siehe Abbildung oben). Der Eigenschaftswert von Markierte Werte ist der XML-Datenwert, der bei Aktivierung des Optionsfelds verwendet wird.
•Alle fünf Optionsfelder haben einen Seitenquellen-Link zum Element $XML1/CityTime/RefreshTime. Das bedeutet, sie bilden eine einander gegenseitig ausschließende Gruppe und der Markierte Wert des ausgewählten Optionsfelds wird zum Inhalt des RefreshTime-Elements.
•Für jedes Optionsfeld ist in seinem BeimBeendenDerBearbeitung-Ereignis eine Seiten-Timer neu starten/stoppen-Aktion definiert. Dies ist notwendig, um den Seiten-Timer (der im Ereignis BeiSeitenaktualisierung definiert ist; siehe oben) mit dem neuen Aktualisierungsintervall neu zu starten. Der Timer ruft sein Aktualisierungsintervall ja aus dem $XML1/CityTime/RefreshTime-Element ab (siehe oben) und dieser Element-Node wurde (aufgrund des Seitenquellen-Link zum Node)durch die Auswahl des Optionsfelds soeben aktualisiert.
Ausführen einer Simulation zum Testen der Seitenaktualisierung
Drücken Sie F5, um in MobileTogether Designer eine Simulation zu starten. Der Timer für die Seitenaktualisierung wird mit einem Wert gestartet, der aus dem Node $XML1/CityTime/RefreshTime stammt. In der ursprünglichen Datenstruktur ist dies der Wert 60 (Sekunden).
•Wenn Sie eines der Optionsfelder auswählen, wird der Markierte Wert dieses Optionsfelds an den Node $XML1/CityTime/RefreshTime übergeben und der Timer (definiert durch die Aktion Seiten-Timer neu starten/stoppen des Optionsfeldereignisses) wird mit dem durch den Benutzer ausgewählten Seitenaktualisierungsintervall neu gestartet.
•Sie können auch jederzeit ganz oben rechts im Simulator auf die Aktualisieren-Schaltfläche klicken (siehe erste Abbildung in diesem Kapitel), um die Anzeige der Uhrzeit in den Städten manuell zu aktualisieren.