Using FlexText templates in MapForce
To use the FlexText template in MapForce:
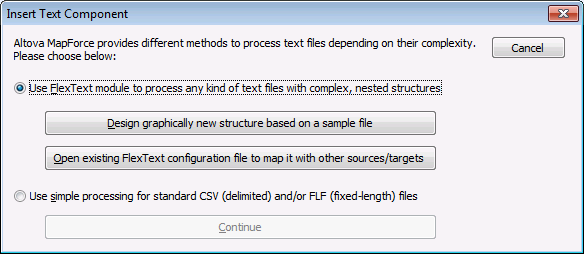
1.Start, or switch back to MapForce, and select Insert | Text file.

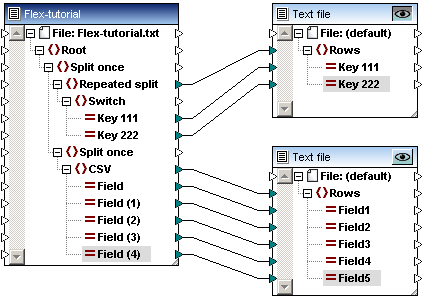
2.Click the Open existing FlexText configuration file... button and select the previously defined FlexText template (Flex-tutorial.mft). The structure of the MapForce component mirrors that of the containers in Design view in FlexText.

3.Map the various items to the previously defined target components, and click the Output tab to preview the results.
Mapping preview of the top text component:

Mapping preview of the lower text component: