Step 1: Create the FlexText Template
To create the FlexText template:
1.Start MapForce, and open a new mapping file.
2.Select Insert | Text file, or click the Insert Text file icon  .
.
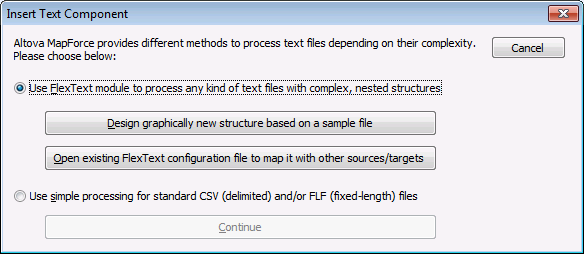
3.Click the "Design graphically new structure ..." button.

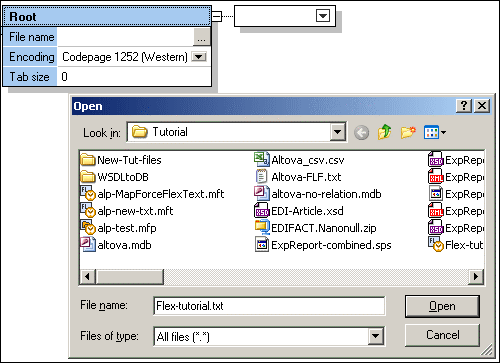
4.Enter a name for your FlexText template, and click Save to continue (e.g. Flex-tutorial.mft). An empty design, along with the "Open" dialog box are displayed.

5.Select the Flex-tutorial.txt file in the ...\MapForceExamples\Tutorial folder, and confirm by clicking Open.

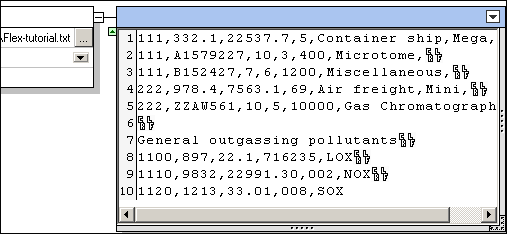
The text file contents are now visible.
Clicking the "Node Text in Design view" icon ![]() , displays the active container contents, in the Sample Text pane.
, displays the active container contents, in the Sample Text pane.
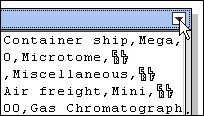
Activating "Auto-collapse unselected node text" ![]() , displays the content in the active container, all other containers which contain content, are collapsed.
, displays the content in the active container, all other containers which contain content, are collapsed.

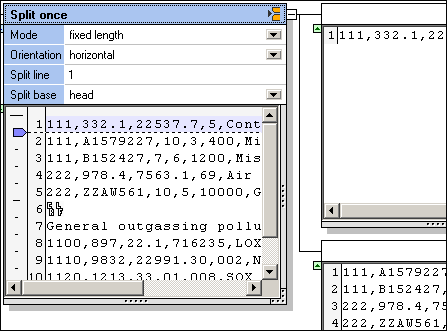
6.Click the container icon at the top right, and select Split once from the pop-up menu. Two new containers appear next to the Split once container. For more information on the Split once condition, please see: Split once.

The default settings of the Split once container are visible: fixed length, horizontal and split line=1.
The result of these default settings are also visible:
•The top container contains the first line of the text file, highlighted in the Split once container.
•The lower container contains the rest of the text file.