Usar plantillas globales
Las plantillas globales sirven para especificar el procesamiento de un elemento de forma global. Esto permite utilizar las reglas de la plantilla global (definidas en una posición) en varias posiciones de la hoja de estilos. Puede usar las plantillas globales de dos formas distintas:
•Puede copiar las reglas de la plantilla global en la plantilla local.
•Una plantilla local (de la plantilla principal) puede enviar el procesamiento de ese nodo a la plantilla global. Una vez ejecutada la plantilla global, el procesamiento continua en la plantilla principal. En este caso diríamos que se invoca a la plantilla global o que la plantilla global se utiliza desde la plantilla principal.
StyleVision ofrece dos mecanismos para invocar a una plantilla global desde la plantilla principal:
•Una plantilla local puede hacer referencia a una plantilla global.
•Una instrucción (resto de contenido) de la plantilla principal puede aplicar plantillas a los elementos descendientes del elemento actual (es decir, al resto de contenidos del elemento actual). Si una plantilla global existe para uno de los elementos descendientes, la plantilla global se le aplica a dicho elemento. De lo contrario, se aplica la plantilla integrada. La plantilla integrada procesa los elementos secundarios y presenta el contenido de texto de los elementos. Como resultado, se presenta el contenido de texto de todos los elementos descendientes. No olvide que el resultado no incluye el valor de los atributos.
En este apartado del tutorial aprenderá a crear un diseño para la plantilla de los miembros del equipo de la redacción usando la instrucción resto de contenido y una plantilla global para el elemento global member.
Insertar la instrucción resto de contenido
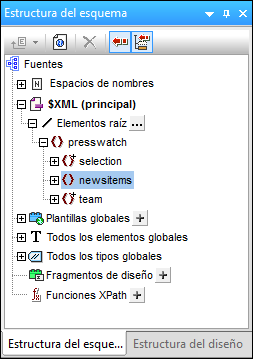
En la imagen siguiente aparece la estructura general del esquema.

El elemento de documento presswatch tiene tres secundarios: (i) selection, (ii) newsitems y (iii) team. La plantilla principal creada en los apartados anteriores procesa el elemento /presswatch. Dentro del elemento presswatch solamente se procesa el elemento newsitems. Los elementos selection y team no se procesan dentro del elemento presswatch (aunque selection se procesó dentro del elemento newsitems). Por tanto, si introducimos la instrucción resto de contenido dentro de presswatch, también se procesarán los elementos selection y team.
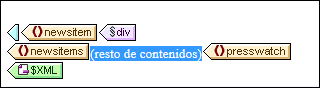
Inserte la instrucción resto de contenido en el diseño: ponga el cursor entre las etiquetas finales de los elementos newsitems y presswatch y seleccione el comando de menú (o el comando del menú contextual) Insertar | Resto de contenido. Se inserta el marcador de posición (resto de contenido) en la posición del cursor (imagen siguiente).

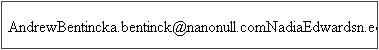
Si abre la vista previa HTML podrá ver esta cadena de texto:
Esta cadena es el resultado que se obtiene al aplicar las plantillas integradas a los elementos selection y team. La plantilla integrada para elementos procesa los elementos secundarios. La plantilla integrada para nodos de texto genera el texto del nodo de texto. Al combinar estas dos plantillas integradas obtenemos el contenido de texto de todos los nodos descendientes de los elementos selection y team. El texto All viene de selection/byrelevance y aparece antes del texto de salida de los nodos first, last, email, descendientes del nodo team/member, en el orden en el que aparecen en el documento XML. Observe que el atributo id del elemento member no se incluye en el resultado (porque es un atributo y, por tanto, no se considera elemento secundario de member).
Crear una plantilla global para selection
Como no necesitamos incluir el contenido de selection en el resultado, crearemos una plantilla global vacía para selection, para que su contenido no se procese. Esto se hace de la siguiente manera:
1.Haga clic con el botón derecho en el nodo selection en la ventana Estructura del esquema de la vista Diseño.
2.En el menú contextual que aparece seleccione el comando Convertir en plantilla global o quitarla. Se crea una plantilla global para el elemento selection (imagen siguiente).

3.Haga clic en el marcador de posición (contenido) de la plantilla global y pulse la tecla Suprimir del teclado. El contenido del marcador de posición se elimina.
4.Abra la vista previa HTML y observe que el texto All ya no aparece en la línea de texto generada por las plantillas integradas (imagen siguiente).

Como la plantilla global para selection está vacía, los elementos secundarios de selection no se procesan.
Crear una plantilla global para team/member
El objetivo es crear una tabla que muestre los datos de los miembros del equipo de control de prensa. Esta tabla se creará en una plantilla global para el elemento team. Esto se hace de la siguiente manera:
1.Cree una plantilla global para el elemento team (clic con el botón derecho en team en la lista Todos los elementos globales de la ventana Estructura del esquema y seleccione Convertir en plantilla global o quitarlo). Esta será la plantilla global del equipo de control de prensa.
2.Expanda el elemento team en la lista Todos los elementos globales y arrastre su elemento secundario member hasta la plantilla global team en el diseño.
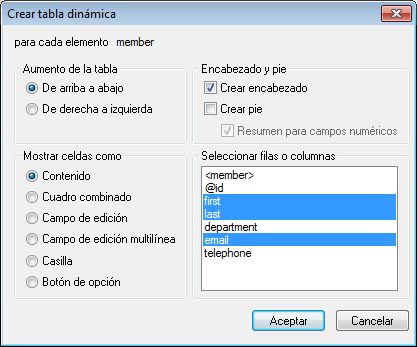
3.Al soltar el elemento en la plantilla global team del diseño aparece un menú contextual. Seleccione el comando Crear tabla. Aparece el cuadro de diálogo "Crear tabla dinámica" (imagen siguiente).

4.En el panel Seleccionar filas o columnas, anule la selección de @id, department y telephone (imagen anterior) y haga clic en Aceptar. La tabla dinámica se crea en el diseño.
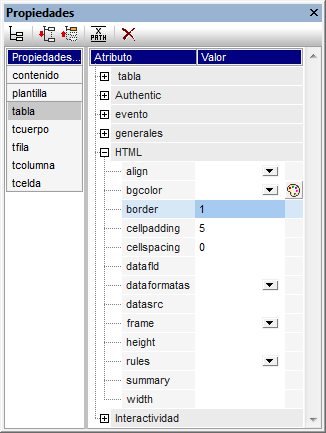
5.Ponga el cursor en una celda del cuerpo de la tabla y seleccione tabla en la columna Propiedades para: de la ventana Propiedades. Después defina las propiedades de tabla que muestra la imagen siguiente.

6.Si quiere puede definir más propiedades en las ventanas Propiedades y Estilos. Por ejemplo, puede dar un color de fondo a la fila de encabezado. Para ello ponga el cursor en la fila de encabezado, seleccione tfila en la columna Estilos para: de la ventana Estilos y asigne un valor a la propiedad background-color (del grupo color). También puede editar los encabezados, que son cadenas de texto estático. Para terminar, si el marcador de posición (contenido) del elemento team aún está en la plantilla global, elimínelo.
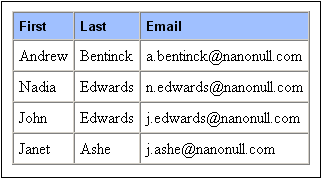
Ahora la vista previa HTML del diseño tiene este aspecto: