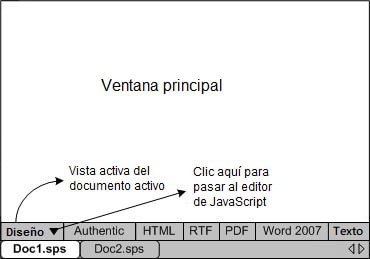
Vista Diseño
La vista Diseño (ver ilustración) es la vista donde se diseña el archivo SPS. En la vista Diseño puede crear el diseño del documento de salida (i) insertando contenido con ayuda de las barras laterales, el teclado y las funciones de creación y edición de contenido disponibles en los menús y en las barras de herramientas y (ii) aplicando formato al contenido con ayuda de las funciones de formato disponibles en las barras de herramientas y en los menús. Estos aspectos de la vista de diseño se explican más abajo.

En la vista Diseño también puede abrir el editor de JavaScript o el editor de script de Authentic. En el editor de JavaScript puede crear y editar funciones de JavaScript para utilizarlas después en el SPS. En el editor de scripts puede crear y editar scripts para la vista Authentic. Para cambiar al editor de JavaScript o al editor de scripts de Authentic, haga clic en la punta de flecha de la pestaña Diseño (ver ilustración) y seleccione JavaScript o Scripts de Authentic en el menú desplegable que aparece. Para volver a la vista Diseño, haga clic otra vez en la punta de flecha y seleccione Diseño.
El documento SPS puede tener varias plantillas en la vista Diseño: la plantilla principal, plantillas globales, plantillas de diseño de página y fragmentos de diseño. Puede controlar qué tipos de plantilla aparecen en la vista Diseño gracias a los filtros de plantillas, disponibles en forma de iconos en la barra de herramientas. Estos filtros de presentación sirven para optimizar la vista y visualizar el diseño SPS de maneras diferentes.
Ver etiquetas de marcado
En la vista Diseño puede controlar la visualización de las etiquetas de marcado con los iconos de marcado que aparecen a continuación:
Si activa el icono de la izquierda, el marcado del diseño aparece en tamaño pequeño (las etiquetas aparecen sin nombre). Si hace clic en el de la derecha, el marcado del diseño aparece en tamaño grande (las etiquetas aparecen con nombre). Cuando se activa el marcado pequeño, la ruta del nodo aparece al pasar el cursor del ratón por encima del nodo.