Formularios
Los formularios son especialmente prácticos si necesita recolectar datos de entrada de usuarios o mostrar datos a usuarios. Para llevar a cabo esas acciones un formulario puede contener varios controles como botones, casillas de verificación, cuadros combinados, etc.
Para añadir un formulario haga clic con el botón derecho en el panel Proyecto y seleccione Agregar formulario en el menú contextual. Para añadir un control a un formulario arrástrelo desde la Caja de herramientas que está a la derecha del Editor de scripts y suéltela en el formulario.
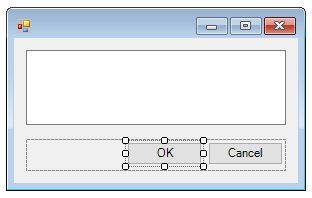
Puede cambiar la posición y el tamaño de los controles directamente en el formulario usando las manijas que aparecen al hacer clic en un control, por ejemplo:

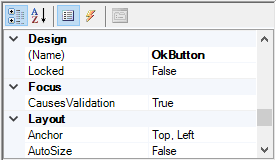
Todos los controles de los formularios tienen propiedades que puede ajustar en el panel Propiedades. Para ello, seleccione primero el control en el formulario y después edite las propiedades en cuestión en el panel Propiedades.

Control de eventos de formularios
Cada control del formulario expone también varios eventos a los que puede vincular el proyecto de scripting. Por ejemplo, puede que quiera invocar algún método de la API COM de StyleVision cuando se haga clic en un botón. Para crear una función que vincule a un evento de formulario siga estos pasos:
1.En el panel Propiedades haga clic en Eventos  .
.
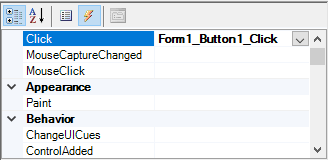
2.En la columna Acción haga doble clic en el evento donde necesita el método (por ejemplo, en la imagen siguiente, el evento de controlador es "Click").

También puede añadir métodos de controlador haciendo doble clic en un control del formulario. Por ejemplo, al hacer doble clic en un botón del diseño del formulario se genera un método de controlador para el evento "Click" de ese botón.
Una vez se ha generado el cuerpo del método del controlador puede teclear el código que controla este evento, por ejemplo:
//Ocurre cuando se hace clic en el componente. |
Para mostrar un formulario sin terminar fuera del Editor de scripts haga clic con el botón derecho en el formulario y seleccione Probar el formulario en el menú contextual. Observe que el comando Probar el formulario solamente muestra el formulario; los eventos del formulario (como hacer clic en un botón) siguen estando deshabilitados. Para que el formulario reaccione a los eventos debe llamarlo desde una macro, por ejemplo:
// Instanciar y mostrar un formulario |
Acceder a los controles del formulario
Puede acceder a cualquier componente de un formulario desde el código usando sintaxis de acceso a los campos. Por ejemplo, imagine que tiene un formulario con este diseño:
// MiFormulario |
El código siguiente muestra cómo instanciar el formulario, acceder a algunos de sus controles con la sintaxis de acceso a los campos y después mostrarlo:
// Instanciar el formulario |
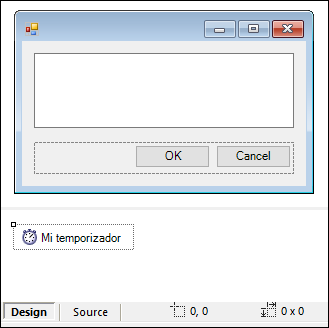
Al añadir al formulario ciertos controles, como los temporizadores, estos no aparecen en el formulario, sino que se muestran como componentes de la bandeja en la parte inferior del diseño del formulario, por ejemplo:

Para acceder a los controles de la bandeja puede usar el método GetTrayComponent en el objeto formulario y suministrar el nombre del control como argumento. En este ejemplo, para obtener una referencia a MiTemporizador y habilitarlo debe usar este código:
var objTimer = objForm.GetTrayComponent("MiTemporizador"); |
En el caso de los controles ActiveX puede acceder al objeto COM subyacente con la propiedad OCX:
var ocx = lastform.AxMediaPlayer1.OCX; // obtener objeto COM subyacente |