Ejemplo: gráficos de barras
En este apartado describimos los gráficos de barras 2D y 3D (incluidos los gráficos de barras agrupadas y apiladas) del archivo SPS YearlySales.sps. Este diseño SPS está basado en el esquema XML YearlySales.xsd y utiliza el archivo YearlySales.xml (fragmento siguiente) como archivo XML de trabajo. Todos estos archivos están en la carpeta (Mis) Documentos C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2023\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
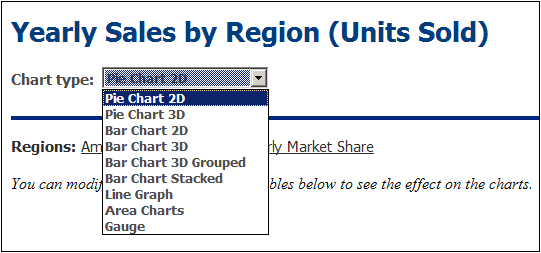
Abra el archivo SPS en StyleVision, cambie a la vista previa de Authentic y en el cuadro combinado Chart Type (imagen siguiente), seleccione una a una las opciones Bar Chart 2D, Bar Chart 3D, Bar Chart 3D Grouped y Bar Chart Stacked para ver uno a uno los cuatro tipos de gráfico (es decir, gráfico de barras 2D, 3D, agrupadas 3D y apiladas).

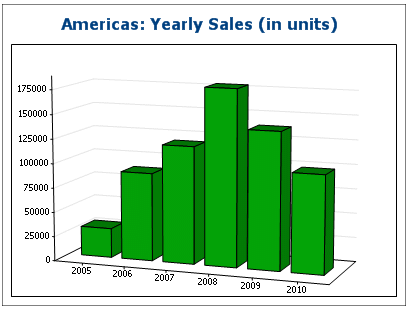
Los tres primeros gráficos de la página de gráficos de barras 2D y de la página de gráficos de barras 3D muestran las ventas anuales de las tres regiones de ventas. Cada uno de estos gráficos de barras (ver gráfico de barras 3D de la imagen siguiente) representa una sola región y las barras representan las ventas anuales de dicha región en los últimos seis años (entre 2005 y 2010).

Para ver la configuración de estos gráficos, vuelva a la vista Diseño, seleccione la rama pertinente (Bar Chart 2D o Bar Chart 3D) de la primera condición del diseño y haga clic con el botón derecho en el gráfico. Después seleccione el comando Editar configuración del gráfico para abrir el cuadro de diálogo Configuración del gráfico.
Estos gráficos de ventas regionales por año tienen estas características:
1.Los gráficos se insertaron dentro del elemento Region y, por tanto, el elemento Region es el nodo de contexto. Es decir, se crea un gráfico cada vez que el motor XSLT recorre el elemento Region.
2.El título de cada gráfico contiene el valor del atributo Region/@id. Haga clic en el botón Configuración dinámica para ver cómo se consiguió.
3.Como solamente se necesita una serie, podemos dejar vacía la columna Nombre de la serie (Eje Z). Esto da como resultado una serie sin nombre.
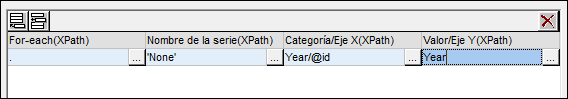
4.El eje X selecciona las etiquetas que se deben usar para las barras del gráfico, en este caso los años 2005 a 2010. Estas etiquetas se obtienen con la expresión XPath Year/@id (imagen siguiente).

5.El eje Y selecciona los valores de cada barra del gráfico de barras. El número de barras del gráfico es igual al número de elementos de la secuencia devuelta por la expresión XPath para el eje Y. En nuestro ejemplo, la expresión XPath devuelve una secuencia de elementos que son el contenido de los secundarios Year del elemento Region. La escala numérica vertical del eje Y se genera automáticamente a partir de los elementos seleccionados para el eje Y.
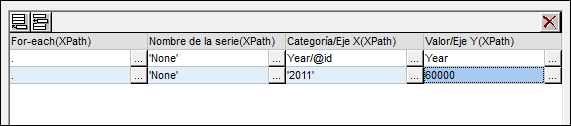
6.El número de barras que tiene el gráfico se calcula en función de las reglas del selector de datos del gráfico. Por tanto, si se hiciera la selección de la imagen siguiente, se añadiría una barra más al gráfico para el año 2011 con el valor 60000.

7.Los elementos de la secuencia seleccionada para el eje X se asignan como etiqueta a cada barra del gráfico en el orden correspondiente.
8.El número de elementos del eje X y del eje Y de cada fila de selección de datos (imagen anterior) debería ser el mismo, pero no pasa nada si tienen un número de elementos diferente. Si hay menos elementos en el eje X que en el eje Y, entonces las barras que no cuenten con un elemento equivalente en el eje X quedarán sin una etiqueta. Si hay más elementos en el eje X que en el eje Y, los elementos adicionales del eje Y se pasarán por alto a la hora de generar etiquetas.
Usar el eje de las series para generar barras agrupadas y apiladas
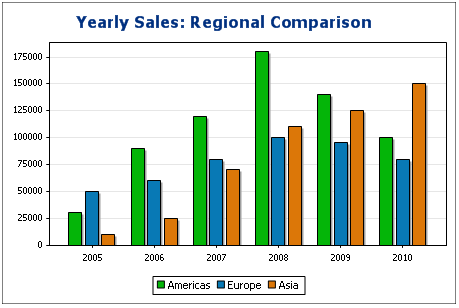
Si ya tenemos los años en el eje X, sería muy práctico agrupar las barras de las regiones de un solo año, como en el ejemplo siguiente. Este tipo de gráfico de barras agrupadas aparece al final del diseño SPS: es el último gráfico de la página Bar Chart 2D (imagen siguiente) y de la página Bar Chart 3D. El gráfico que aparece en la página Bar Chart 3D Grouped también es un gráfico de barras agrupadas. Los gráficos de barras apiladas usan las mismas reglas de selección de datos que los gráficos de barra agrupadas, pero tienen un aspecto diferente (tal y como explicamos más abajo).

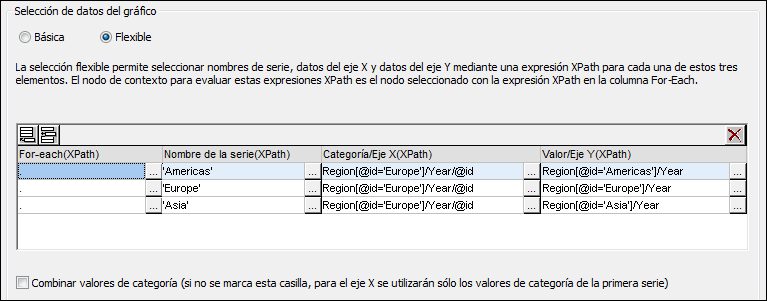
La agrupación de las barras en este tipo de gráficos se consigue con el eje Z o eje del nombre de la serie. Para este eje seleccionamos el nombre de las tres regiones. Para ello creamos el gráfico pero no dentro del elemento Region, sino en el nivel inmediatamente superior: en el elemento Data (ver el fragmento del documento XML más arriba). De este modo podemos apuntar a los tres elementos Region fácilmente. Nuestras expresiones XPath para los tres ejes aparecen en la imagen siguiente.

Observe las características de estos gráficos que agrupan todas las regiones por año:
•El nodo de contexto del gráfico está un nivel por encima del elemento Region: se trata del elemento Data.
•El eje Z (eje del nombre de la serie) selecciona el nombre de la región (Region/@id).
•Al igual que en los gráficos de barras que mostraban las ventas anuales de cada región, el eje X selecciona el nombre de los años (Region/Year/@id) y el eje Y selecciona las ventas de cada año (el contenido del elemento Region/Year).
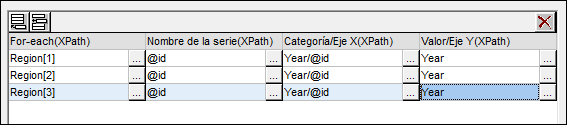
La selección de datos de la imagen siguiente hace esto:
1.Por cada elemento Region selecciona un nombre para la serie (el valor del atributo id del elemento Region).
2.Después genera el eje X para el elemento Region (usando la secuencia obtenida con los valores de los atributos Year/@id).
3.Después genera los valores del eje Y (usando la secuencia obtenida con el contenido de los elementos Year). Esto se repite por cada elemento Region, en secuencia, y da lugar al gráfico anterior.
Para más información sobre la selección de datos para varios ejes, consulte el apartado sobre reglas de selección de datos de gráficos.
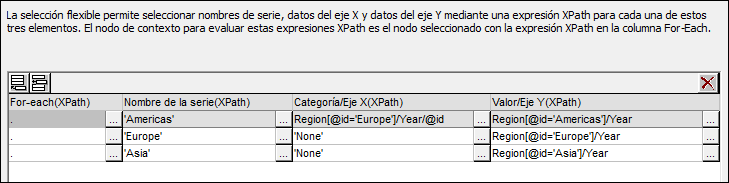
La selección de datos de la imagen siguiente obtiene el mismo resultado. En este caso, se seleccionan una a una las regiones y sus ejes. Observe que, como los elementos del eje X de la segunda y de la tercera serie se omitirán, estos campos se pueden dejar vacíos en la selección de datos.

Otra manera de seleccionar los mismos datos sería usar estas expresiones XPath:

Observe que la expresión del eje X es la misma en las tres filas de selección de datos. Lo que necesitamos es que la selección de datos devuelva la secuencia correcta de elementos. La secuencia también se puede introducir directamente en la expresión XPath. Por ejemplo, podríamos escribir "2005, 2006, 2007, 2008, 2009, 2010". De hecho, para el eje del nombre de la serie se hizo algo parecido.
Gráficos de barras apiladas
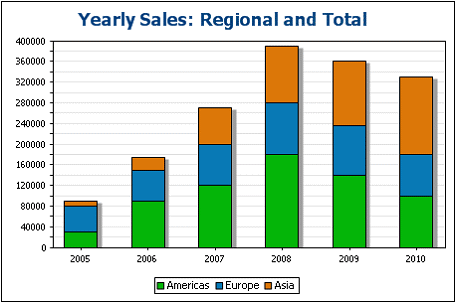
Los gráficos de barras apiladas, como el que aparece en la página Bar Chart Stacked del archivo de ejemplo (imagen siguiente), utilizan las mismas reglas de selección de datos que los gráficos de barras agrupadas. Los tres ejes de estos gráficos se seleccionan igual que los de los gráficos de barras agrupadas (ver más arriba). Sin embargo, las barras del grupo no se dibujan unas junto a las otras, sino que se apilan unas encimas de las otras. De este modo, por cada marca del eje X, cada miembro de la serie situado en una marca de graduación se representa con una sola barra apilada (imagen siguiente).

Los gráficos de barras apiladas ofrecen una buena representación de la división de un compuesto. Por ejemplo, en el gráfico de la imagen anterior, cada barra es un compuesto que representa las ventas totales de un año concreto. Cada barra está compuesta por las ventas de cada región.
Temas relacionados:
Gráficos: resumen sobre cómo insertar y editar gráficos en el diseño SPS.
Configuración de gráficos: describe el cuadro de diálogo donde se definen las opciones de configuración del gráfico.
Selección de datos de gráficos: básica y Selección de datos de gráficos: flexible: explican cómo seleccionar los datos de los ejes del gráfico.
