Tablas CALS/HTML
Una tabla CALS/HTML es una estructura XML jerárquica cuyos elementos: (i) definen la estructura de la tabla, (ii) especifican el formato de dicha tabla e (iii) incluyen el contenido de las celdas de dicha tabla. Esta estructura XML debe corresponderse con el modelo de la tabla CALS o HTML.
Para crear una tabla CALS/HTML en el diseño:
1.Defina la estructura XML como estructura de tabla CALS/HTML
2.Especifique estilos de formato para la tabla
3.Inserte la tabla CALS/HTML en el diseño SPS
Habilitar estructuras de tabla CALS/HTML para los documentos de salida
Un documento XML puede tener una estructura de datos que define la estructura y contenido de una tabla. Por ejemplo, la estructura de datos XML que aparece a continuación corresponde al modelo de tabla HTML y tiene los mismos nombres de elemento que el modelo de tabla HTML:
<table>
<tbody>
<tr>
<td/>
</tr>
</tbody>
</table>
La estructura de datos XML también puede tener una estructura que corresponda al modelo de tabla HTML pero con nombres de elemento diferentes a los del modelo de tabla HTML. Por ejemplo:
<semester>
<subject>
<class>
<student/>
</class>
</subject>
</semester>
Esta estructura de tabla, definida en el documento XML, se puede usar para generar una tabla en varios formatos de salida. Para ello es necesario definir esta estructura de datos XML como tabla CALS o HTML. Si la estructura de datos XML no se define como tabla CALS o HTML (opción predeterminada), los elementos de la estructura de datos se tratarán como elementos ordinarios no de tabla y no se añadirá marcado de tabla al documento de salida.
Para habilitar el marcado de tabla CALS/HTML en el documento de salida:
1.Seleccione el comando Tabla | Editar tablas CALS o HTML.
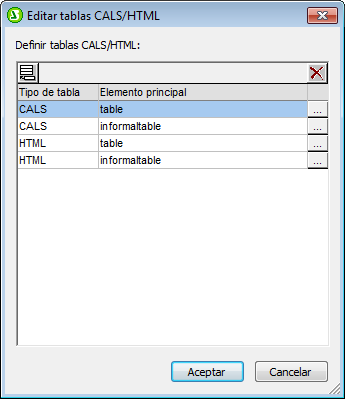
2.Aparece un cuadro de diálogo (imagen siguiente). Haga clic en el icono situado en la parte superior izquierda del panel para agregar una tabla CALS o una tabla HTML, dependiendo de si la estructura de datos sigue el modelo de tabla CALS o el de tabla HTML. (Para más información sobre el modelo de tabla CALS, consulte el modelo de tabla CALS del sitio web de OASIS.) Para ver un ejemplo abra el archivo SPS HTMLTable1.sps, situado en la carpeta Basics del proyecto Examples. El esquema fuente de este SPS contiene un elemento table con una estructura de tabla HTML. Por tanto, si quiere definir un elemento del esquema como elemento de tabla CALS o HTML, haga clic en el icono Agregar tabla CALS o HTML situado en la parte superior izquierda del panel del cuadro de diálogo y seleccione el comando correspondiente. En el ejemplo de la imagen siguiente los elementos table y informaltable se habilitaron como tablas CALS (y como tablas HTML).

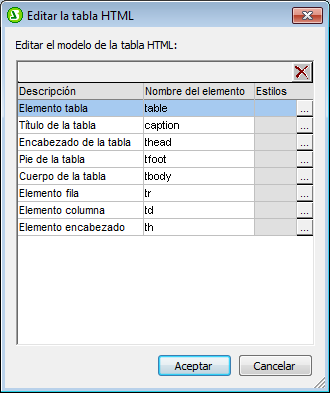
3.Se abre otro cuadro de diálogo llamado "Editar la tabla CALS/HTML" que enumera los elementos del tipo de tabla seleccionado (imagen siguiente). Los nombres de elemento que se enumeran en este cuadro de diálogo son por defecto los nombres de elemento del modelo de tabla seleccionado (CALS o HTML). Si el esquema del SPS contiene elementos que se llamen igual que los elementos del modelo de tabla elegido, los nombres aparecen en negro (como en la imagen siguiente). Si los nombres de elemento no aparecen en el esquema del SPS, entonces los nombres de elemento aparecen en rojo. Puede cambiar el nombre de elemento del modelo de tabla por el nombre del elemento del esquema. Para ello haga doble clic en el nombre de elemento correspondiente y escriba el nombre del elemento del esquema.

4.Haga clic en Aceptar para definir esta estructura de datos XML como tabla CALS o HTML.
5.Puede añadir todas las entradas de estructuras de datos que quiera (primera imagen). El mismo elemento principal se puede usar una vez para el tipo de tabla CALS y una vez para el tipo de tabla HTML.
6.Cuando termine de definir las estructuras de datos XML, haga clic en Aceptar.
Si definió una tabla CALS/HTML y la estructura de datos XML se insertó correctamente como tabla CALS/HTML, entonces la estructura de datos se envía al formato de salida en forma de tabla. Para quitar la definición de tabla CALS/HTML, abra el cuadro de diálogo "Editar tablas CALS/HTML", seleccione la definición que desea eliminar y haga clic en el botón Eliminar (situado en la parte superior derecha del panel).
Formato de tabla
El formato de las tablas CALS/HTML se puede definir de dos formas diferentes:
1.Por medio de atributos de formato presentes en el documento XML de origen. Los modelos de tabla CALS y HTML admiten el uso de atributos de formato. Si existen en el documento XML de origen, estos atributos de formato se pasan a los atributos de presentación del marcado de tabla del documento de salida.
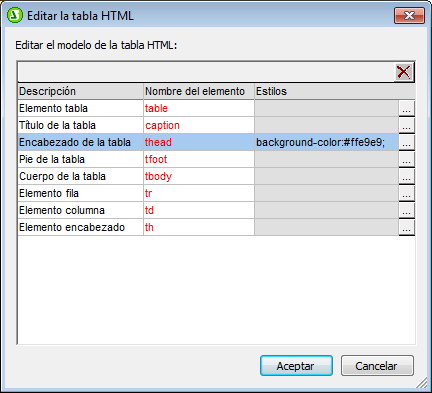
2.Por medio de los estilos definidos en la columna Estilos del cuadro de diálogo "Editar la tabla CALS/HTML" (imagen siguiente).

Para asignar un estilo a un elemento, haga clic en el botón Agregar estilos del elemento y asígnele los estilos que quiera en la ventana Estilos que aparece. Cada estilo se añade como atributo CSS del elemento elegido. Observe que los estilos que se añaden por medio del atributo style tienen prioridad sobre los estilos añadidos como atributos CSS (como bgcolor). Por ejemplo, en el elemento <thead style="background-color: red" bgcolor="blue"/> el atributo style="background-color: red" tiene prioridad sobre el atributo bgcolor="blue".
Para quitar un estilo que se asignó un elemento en la definición de tabla CALS/HTML, seleccione el elemento (por ejemplo, en la imagen anterior, se seleccionó el elemento thead) y haga clic en el botón Eliminar. Se quitan los estilos del elemento.
Insertar una tabla CALS/HTML en el diseño
Las estructuras de tabla CALS/HTML se pueden insertar en el diseño de dos formas distintas:
1.El primario del elemento de tabla se inserta en el diseño como (contenido). Cuando el contenido del primario se procesa, se procesa también el elemento de tabla. Si se habilita la presentación de tablas CALS/HTML, el elemento se representa en forma de tabla. De lo contrario, se representa en forma de texto.
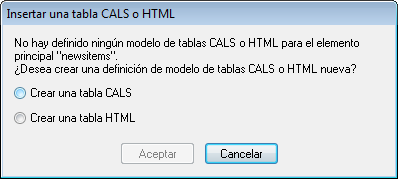
2.El elemento de tabla se arrastra desde la estructura del esquema hasta el diseño. Al soltarlo en el diseño, puede eligir si con él se crea una tabla CALS/HTML (con el comando Crear tabla CALS o HTML). Si el elemento no se definió como tabla CALS o HTML, se abre el cuadro de diálogo "Insertar una tabla CALS o HTML" (imagen siguiente) donde puede definir el elemento como tabla CALS o HTML

Si el elemento se creó como tabla CALS/HTML, en la posición elegida se inserta un marcador de posición para un elemento de diseño de tabla CALS/HTML (imagen siguiente).

Plantillas globales de elementos de tabla
Si se crearon plantillas globales de los elementos de tabla siguientes, las plantillas globales se usarán en el resultado de la tabla CALS/HTML.
•Tablas CALS: title y entry.
•Tablas HTML: caption, th y td.
Archivos de ejemplo
En el proyecto Examples puede encontrar varios diseños de muestra que incluyen tablas CALS y HTML.
