Asignar funciones a controladores de eventos
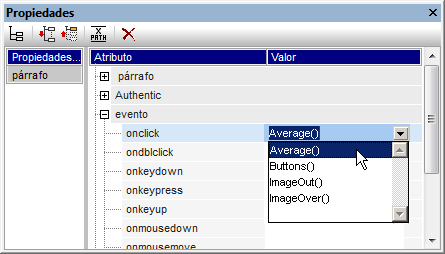
En StyleVision puede asignar funciones JavaScript a controladores de eventos para aquellos eventos que aparezcan en la representación HTML de componentes del diseño SPS. Estos controladores de eventos se usarán en los documentos de salida HTML. El controlador de un evento (p. ej. onclick) se define asignando una función global como controlador de eventos. En la ventana Propiedades las funciones globales definidas en el editor de JavaScript están disponibles como controladores de eventos (en las listas desplegables de los cuadros combinados de las propiedades) (imagen siguiente).

Siga estos pasos para asignar una función a un controlador de eventos:
1.Seleccione el componente del diseño SPS cuyo controlador de eventos desea definir. El componente puede ser un nodo o contenido de cualquier tipo, ya sea dinámico o estático.
2.En la ventana Propiedades expanda el grupo evento. Bajo este grupo de propiedades aparecen todos los eventos disponibles (imagen anterior).
3.En la columna Valor de cada evento haga clic en la punta de flecha para abrir la lista desplegable del cuadro combinado. La lista incluye todas las funciones definidas en el editor de JavaScript.
4.Seleccione la función que desea usar como controlador de eventos del evento.
La función JavaScript se ejecuta en el documento HTML de salida cuando se desencadena el evento del componente para el que se definió el controlador de eventos.