Insertar contenido dinámico (de una fuente de datos XML)
Esta sección presenta los mecanismos disponibles para insertar datos desde nodos del documento XML. Aprenderá a arrastrar nodos de elemento y atributo desde la estructura del esquema hasta el diseño y crear contenido a partir de dichos nodos. Cuando se crea contenido a partir de un nodo, los datos del nodo se representan como cadena de texto, es decir, se concatena el contenido de los nodos de texto secundarios del elemento y los nodos de texto de todos sus elementos descendientes.
Insertar el contenido de elementos
Siga estos pasos para insertar contenido en el diseño SPS a partir de elementos:
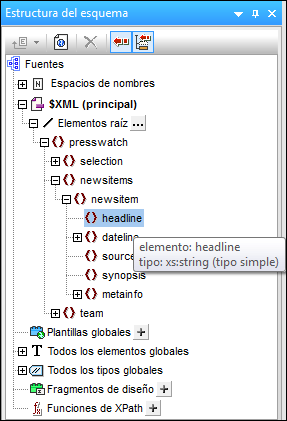
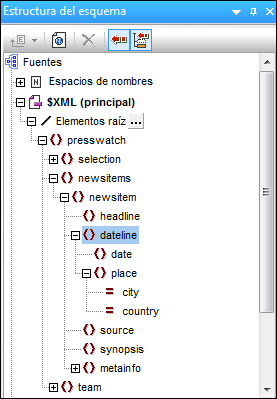
1.En la ventana Estructura del esquema expanda el árbol hasta ver los secundarios del elemento newsitem (imagen siguiente).

| 2. | Seleccione el elemento headline (observe que el tipo de datos del elemento aparece al pasar el cursor por encima, imagen anterior). Arrastre el elemento hasta la vista Diseño y, cuando el puntero se convierta en punto de inserción, suelte el elemento en la plantilla principal. |
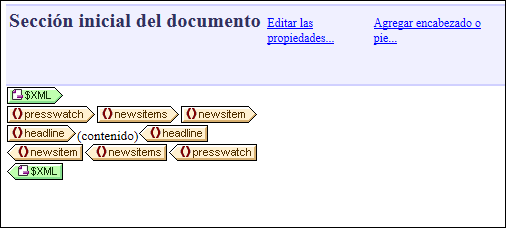
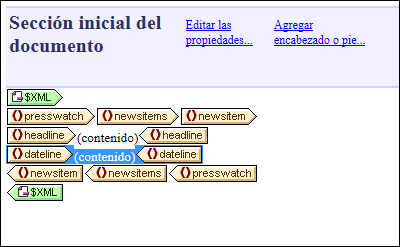
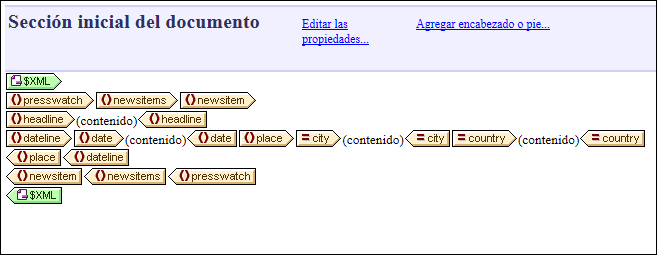
| 3. | Al soltar el elemento aparece un menú contextual. Seleccione la opción Crear contenido. Las etiquetas de apertura y cierre del elemento headline se insertan en el punto donde soltó el elemento y contienen el marcador de posición (contenido). Las etiquetas del elemento headline están rodeadas por las etiquetas de apertura y cierre de los elementos antecesores de headline (imagen siguiente). |
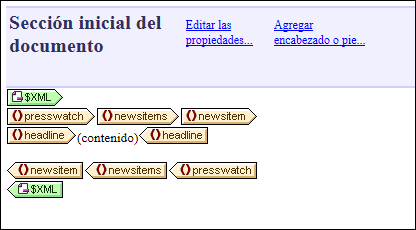
| 4. | Ponga los elementos en diferentes líneas (pulsando la tecla Entrar) tal y como muestra la imagen siguiente. |

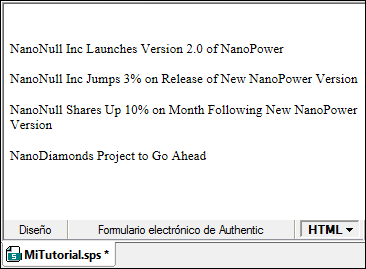
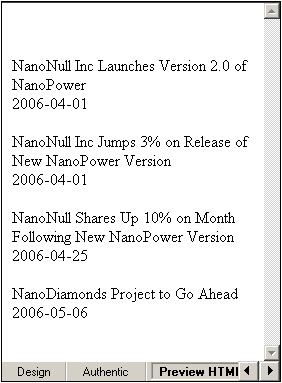
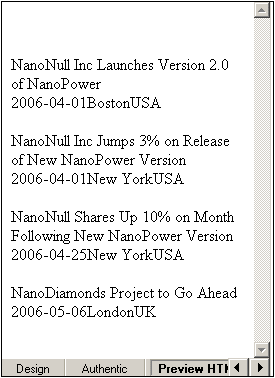
Haga clic en la pestaña HTML para ver la vista previa en formato HTML (imagen siguiente). La vista previa HTML muestra el contenido de los elementos secundarios headline del elemento newsitem, cada una en forma de cadena de texto.

Mire también la vista previa de la vista Authentic y el resultado RTF, PDF y Word 2007+.
| Nota: | también puede crear el contenido de un nodo de esta forma: (i) Haga clic en el icono Insertar contenido de la barra de herramientas Insertar elemento de diseño, (ii) haga clic en la posición del diseño donde desea insertar el contenido y (iii) en el cuadro de diálogo que aparece seleccione el nodo que desea usar para crear el contenido. |
Insertar contenido de atributos
Cuando se crea contenido en el diseño a partir de elementos, el contenido de sus atributos no se inserta automáticamente. Es necesario arrastrar el nodo de atributo hasta el diseño para que el valor del atributo se incluya en los resultados. Siga estas instrucciones:
| 1. | Ponga el cursor después de la etiqueta de cierre del elemento headline y pulse Entrar. Esto inserta una línea nueva (imagen siguiente). |

| 2. | En la ventana Estructura del esquema, expanda el elemento dateline (imagen siguiente). |

Observe que el elemento dateline tiene dos elementos secundarios (date y place) y que el elemento place tiene dos atributos: city y country.
| 3. | Arrastre el elemento dateline hasta el diseño y suéltelo al principio de la línea vacía recién creada (imagen siguiente). |

| 4. | Cambie a la vista previa en HTML y observe con atención el resultado generado por el elemento dateline (imagen siguiente). |

Observe que aunque el resultado incluye el contenido de los secundarios date de los elementos dateline, no incluye el contenido de los secundarios place de dateline. Esto se debe a que los datos de place están en los atributos del elemento place (en los atributos city y country) y el contenido de los atributos no se incluye en el resultado cuando se procesa el elemento primario del atributo.
| 5. | En la vista Diseño, haga clic en el comando de menú Authentic | Agregar selector de fecha automáticamente para desactivar la inserción automática de selectores de fecha. (El icono no tiene resaltado el contorno cuando está desactivado.) Este paso es necesario si no quiere que se inserte un selector de fecha automáticamente cuando inserte nodos de tipo xs:date o xs:dateTime en el diseño (que es lo que haremos en el paso siguiente). Arrastre el elemento date desde la ventana Estructura del esquema y suéltelo (creando contenido) entre las etiquetas de apertura y cierre del elemento dateline. |
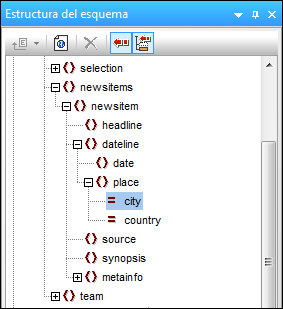
| 6. | Seleccione el atributo city del elemento dateline/place (imagen siguiente) en la ventana Estructura del esquema. |

| 7. | Arrastre el nodo de atributo @city hasta la vista Diseño y suéltelo (creando contenido) justo después de la etiqueta final del elemento date. |
| 8. | Arrastre el nodo de atributo @country hasta la vista Diseño y suéltelo (creando contenido) justo después de la etiqueta final del atributo @city. |
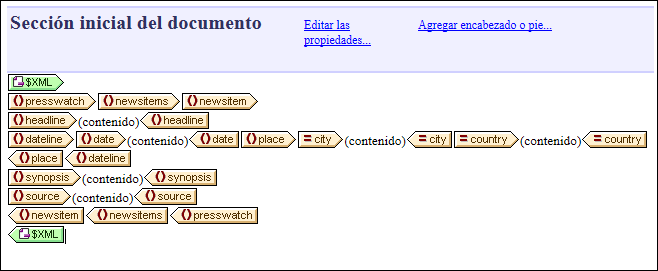
Cuando termine, el SPS tendrá este aspecto:

Y esta es la vista previa en HTML del diseño:

Observe que los valores de los atributos @city y @country ahora están en el resultado.
Agregar más contenido dinámico
El contenido de los elementos y atributos de la fuente de datos XML se puede insertar en cualquier parte del diseño usando el método que acabamos de describir. Para terminar este apartado del tutorial, añada los elementos synopsis y source en el diseño hasta conseguir este aspecto:

Observe que el elemento synopsis se colocó antes del elemento source, lo cual se corresponde con el orden de los elementos en el esquema. Después de añadir los elementos synopsis y source en el diseño, mire la vista previa HTML para ver el resultado. Es importante tener en cuenta que el orden que tienen los nodos en la plantilla principal es el orden que tendrán los documentos de salida (consulte el apartado Plantillas y fragmentos de diseño para obtener más información).
Otro aspecto importante es con qué forma se crea un nodo en el diseño. En la vista previa HTML puede observar que todos los nodos incluidos en el diseño se enviaron al documento de salida como cadenas de texto. Sin embargo, los nodos también se pueden representar en forma de tabla o de cuadro combinado, por ejemplo. En este apartado, especificó como formato de salida el formato cadena de texto porque al insertar los nodos seleccionó la opción Insertar contenido. En el apartado Usar condiciones aprenderá a crear cuadros combinados a partir de nodos. En el apartado Usar plantillas globales y el resto de contenidos aprenderá a crear tablas (dinámicas) a partir de nodos.
Guarde el archivo de diseño antes de pasar al apartado siguiente.