Definir funciones JavaScript
Siga estos pasos para definir funciones JavaScript:
1.En la vista Diseño cambie al editor de JavaScript haciendo clic en la pestaña Diseño y seleccionando JavaScript en el menú que aparece (imagen siguiente).

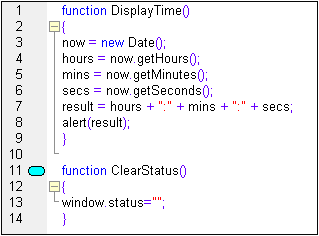
| 2. | En el editor de JavaScript escriba las definiciones de función (imagen siguiente). |

En el ejemplo de la imagen anterior, por ejemplo, hay dos funciones JavaScript: DisplayTime y ClearStatus. Estas dos funciones se insertarán en el encabezado del archivo HTML de la siguiente forma:
<script language="javascript">
<!-- function DisplayTime()
{
now = new Date();
hours = now.getHours();
mins = now.getMinutes();
secs = now.getSeconds();
result = hours + "." + mins + "." + secs;
alert(result)
}
function ClearStatus()
{
window.status="";
}
-->
</script>
Ahora puede llamar a estas funciones desde cualquier posición del documento HTML. En StyleVision todas las funciones definidas en el editor se pueden asignar a una propiedad de controlador de eventos del grupo de propiedades evento (ventana Propiedades). Para más información consulte el apartado Asignar funciones a controladores de eventos.