Botones personalizados
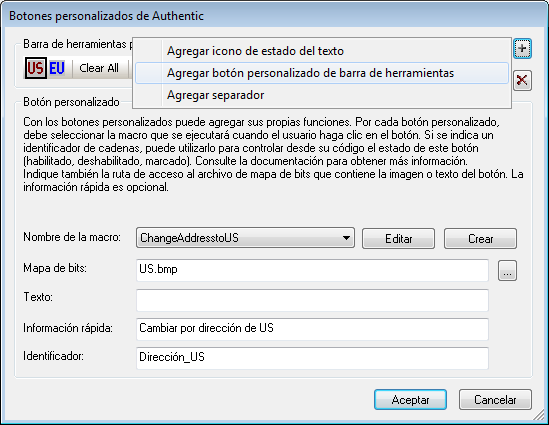
En el diseño SPS puede crear botones personalizados y añadirlos a la barra de herramientas de Authentic, especificando qué macro desencadenará cada botón. Para añadir un botón personalizado a la barra de herramientas de Authentic, primero debe seleccionar el comando Authentic | Personalizar botones de la barra de herramientas, que abre el cuadro de diálogo "Botones personalizados de Authentic" (imagen siguiente). Aquí haga clic en el botón Agregar situado en la esquina superior izquierda y después seleccione el tipo de botón personalizado que desea agregar.
Existen dos tipos de botones personalizados:
•Los iconos de estado del texto cambian el estilo del texto (p. ej. de negrita a cursiva) y están asociados a un elemento concreto. Estos elementos suelen aparecer dentro de elementos de tipo de contenido mixto (es decir, en elementos que pueden contener tanto elementos secundarios como texto). Por ejemplo, el elemento para es de contenido mixto porque puede contener texto y elementos secundarios como bold e italic. En casos así, puede asociar un icono de estado del texto (que es una imagen de mapa de bits) a un elemento secundario del elemento de contenido mixto. Por ejemplo, puede asociar el elemento bold a una imagen (es decir, a un icono de estado del texto). Después se define una plantilla global para el elemento bold para dar el formato del elemento bold. En la vista Authentic, el icono de estado del texto para el elemento bold aparecerá en la barra de herramientas, como un botón más. Cuando el usuario de la vista Authentic seleccione texto dentro de un elemento para como el de nuestro ejemplo y haga clic en el botón de la barra de herramientas que está asociado al elemento bold, alrededor del texto seleccionado se insertan las etiquetas del elemento bold y se aplica el formato negrita de la plantilla global al texto.
•Los botones personalizados de la barra de herramientas que están asociados a una macro.

Los botones personalizados toman estos parámetros:
•La ubicación de una imagen para el botón (en el campo Mapa de bits) o el texto para el botón (en el campo Texto).
•En el campo Nombre del elemento (campo disponible para iconos de estado del texto) escriba el nombre del elemento con el que desea asociar el icono de estado.
•En el cuadro combinado Nombre de la macro (campo disponible para botones personalizados) seleccione una macro de la lista desplegable. Las macros de esta lista son las que están guardadas con el SPS. Si hace clic en el botón Crear, se abre el Editor de scripts de StyleVision en una ventana nueva, donde puede crear la macro con facilidad. Si hace clic en el botón Editar, la macro seleccionada se abre en el Editor de scripts, donde puede editarla.
•Si quiere, puede añadir un texto en el campo Información rápida que aparecerá cuando el usuario de la vista Authentic pase el puntero del ratón por el botón personalizado.
•En el campo Identificador debe escribir la cadena de texto que se usará para identificar el botón personalizado. Este identificador se puede usar en el código del script si el diseñador desea controlar el estado del botón a través de la API AuthenticView.
En el ejemplo de la imagen anterior se creó el botón personalizado US, que tiene asignada la macro ChangeAddressToUS. Este botón personalizdo usa una imagen llamada US.bmp. Si quiere puede escribir texto de reserva para el botón. En el ejemplo se introdujo un texto de información rápida y el botón tiene el identificador Dirección_US. Este ejemplo está en el archivo ToolbarButtons.sps de la carpeta Authentic\Scripting del proyecto Examples de StyleVision.