Ejemplo: gráficos circulares
En este apartado describimos los gráficos circulares 2D y 3D del archivo SPS YearlySales.sps. Este diseño SPS está basado en el esquema XML YearlySales.xsd y utiliza YearlySales.xml (ver más abajo) como archivo XML de trabajo. Estos tres archivos están en la carpeta (Mis) Documentos, C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2023\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
Abra el archivo SPS en StyleVision y abra la vista previa de Authentic. Después haga clic en el cuadro combinado Chart Type (imagen siguiente) y seleccione Pie Chart 2D y Pie Chart 3D para ver los dos tipos de gráfico y sus diferencias.

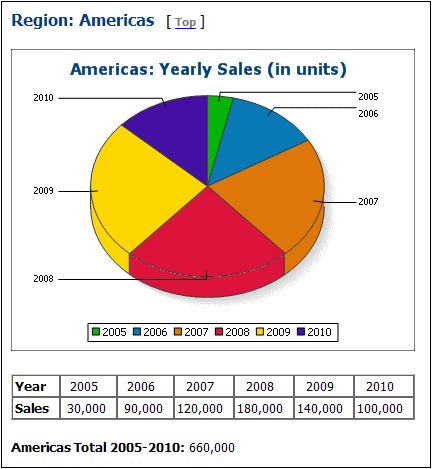
Observe que por cada tipo de gráfico (gráficos circulares 2D y 3D) hay cuatro gráficos. Los tres primeros gráficos de cada tipo muestran las ventas anuales de las tres regiones de ventas. Cada uno de estos gráficos circulares (ver el gráfico circular 3D de la imagen siguiente) representa las ventas de una región y las porciones del gráfico representan las ventas anuales de la región en los últimos seis años, entre 2005 y 2010.

Para ver la configuración de estos gráficos, vuelva a la vista Diseño, seleccione la rama pertinente (Pie Chart 2D o Pie Chart 3D) en la primera condición del diseño, haga clic con el botón derecho en el gráfico y seleccione Editar configuración del gráfico. Se abre el cuadro de diálogo Configuración del gráfico.
Estos gráficos de ventas regionales por año tienen estas características:
1.Los gráficos se insertaron dentro del elemento Region y, por tanto, el elemento Region es el nodo de contexto. Es decir, se crea un gráfico cada vez que el motor XSLT recorre el elemento Region.
2.El título de cada gráfico contiene el valor del atributo Region/@id. Haga clic en el botón Configuración dinámica para ver cómo se consiguió.
3.Como solamente se necesita una serie, podemos dejar vacía la columna Nombre de la serie (Eje Z). Esto da como resultado una serie sin nombre.
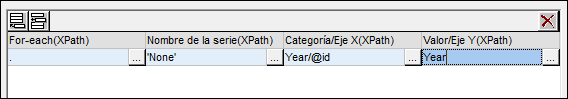
4.El eje X selecciona las etiquetas que se deben usar para las porciones del gráfico circular, en este caso los años 2005 a 2010. Estas etiquetas se obtienen con la expresión XPath Year/@id (imagen siguiente).

5.El eje Y selecciona los valores de cada porción del gráfico circular. En nuestro ejemplo, estos valores son el contenido de los secundarios Year del elemento Region.
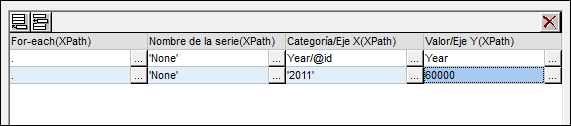
6.El número de porciones en que se divide el gráfico circular se calcula en función de las reglas del selector de datos del gráfico. Por tanto, si se hiciera la selección de la imagen siguiente, se añadiría una porción más al gráfico para el año 2011 con el valor 60000.

7.Los elementos de la secuencia seleccionada para el eje X se asignan como etiqueta a cada porción del gráfico en el orden correspondiente. Cada elemento del eje X genera también un elemento de leyenda.
8.El número de elementos del eje X y del eje Y de cada serie debería ser el mismo (imagen anterior), pero no pasa nada si tienen un número de elementos diferente. Si hay menos elementos en el eje X que en el eje Y, entonces las porciones del gráfico que no cuenten con un elemento equivalente en el eje X quedarán sin etiqueta. Si hay más elementos en el eje X que en el eje Y, los elementos adicionales del eje Y se pasarán por alto a la hora de generar etiquetas, pero se utilizarán como elementos de leyenda.
Usar variables en las expresiones XPath que seleccionan los datos de los ejes
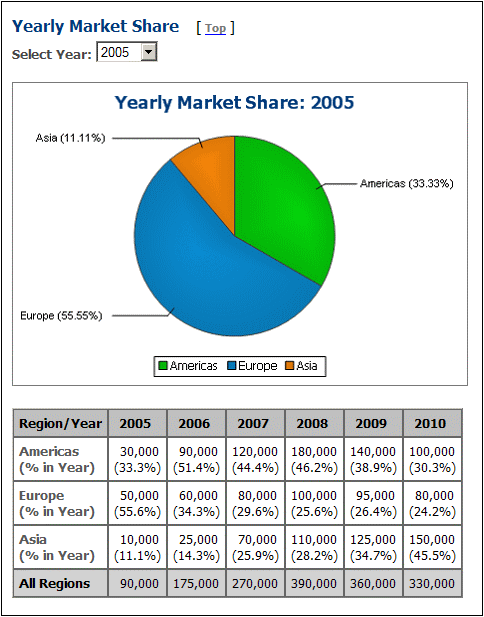
En este diseño hay un cuarto gráfico circular al final de la página: el gráfico circular Yearly Market Share (imagen siguiente) sobre la cuota de mercado anual.

En la vista previa de Authentic, si seleccionamos un año distinto en el cuadro combinado Select Year, el gráfico circular se actualiza y muestra los valores del año seleccionado. Esto se consigue (i) almacenando la selección realizada por el usuario como variable editable para Authentic (\$SelectYear) y después (ii) usando esta variable editable en un predicado XPath para determinar qué años se seleccionan para el eje Y: for \$i in //Year[@id=\$SelectYear] return \$i.
En la vista Diseño abra el cuadro de diálogo "Configuración del gráfico" para ver las opciones de selección de datos. Además, las etiquetas del eje X contienen la cuota porcentual del gráfico para dicha marca del eje X. El porcentaje se puede mostrar u ocultar modificando las opciones de configuración avanzadas del gráfico. También puede especificar si el valor del eje Y debe aparecer en las etiquetas o no.
Usar XPath para la selección compleja de datos
Lo más importante que debe tener en cuenta es que la selección de datos para cada eje (X e Y) debe devolver la secuencia de elementos atómicos que necesita. El último gráfico circular 3D muestra las ventas anuales en todo el mundo. Estas son las expresiones XPath utilizadas para la selección de datos:
Eje X-Axis: for \$i in distinct-values(//Year/@id) return \$i
La selección podría devolver: 2005, 2006, 2007, 2008, 2009, 2010
Eje Y: for \$i in distinct-values(//Year/@id) return sum(//Year[@id=\$i])
La selección devuelve la suma de ventas internacionales de cada año. Es decir, por cada año la suma de ventas en las tres regiones.
Temas relacionados:
Gráficos: resumen sobre cómo insertar y editar gráficos en el diseño SPS.
Configuración de gráficos: describe el cuadro de diálogo donde se definen las opciones de configuración del gráfico.
Selección de datos de gráficos: básica y Selección de datos de gráficos: flexible: explican cómo seleccionar los datos de los ejes del gráfico.
