Personalizar botones de la barra de herramientas
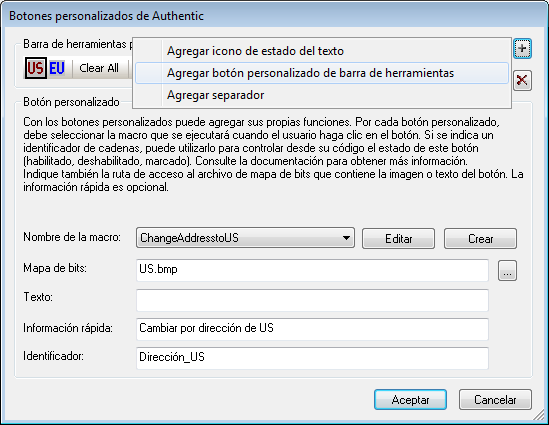
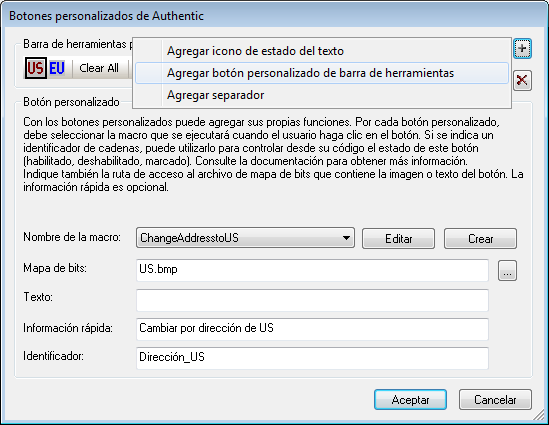
Al hacer clic en el comando Personalizar botones de la barra de herramientas se abre el cuadro de diálogo "Botones personalizados de Authentic" (imagen siguiente), donde puede diseñar una barra de herramientas para Authentic. Después de guardarla con el diseño SPS, la barra de herramientas aparecerá en la vista Authentic de las ediciones Enterprise y Professional de los productos de Altova en los que se abra un archivo XML asociado a este SPS.
| Nota: | estos productos de Altova incluyen la vista Authentic: XMLSpy Enterprise, XMLSpy Professional, StyleVision Enterprise, StyleVision Professional y Authentic Desktop Enterprise y el complemento de Authentic para exploradores Enterprise Edition. |

Agregar un botón
Para agregar un botón o separador a la barra de herramientas de Authentic, haga clic en el botón Agregar situado en la esquina superior derecha del diálogo (imagen anterior). Al hacer clic en ese botón aparece un menú donde puede seleccionar qué tipo de elemento desea añadir a la barra de herramientas: (i) un icono de estado del texto, (ii) un botón personalizado o (iii) un separador. Más abajo explicamos qué son los iconos de estado del texto y los botones personalizados. Los separadores sirven para separar los iconos y botones de la barra de herramientas.
Mover y eliminar botones
Para mover un botón o separador a otra posición, selecciónelo, arrástrelo y suéltelo en su nuevas posición. Para eliminar un botón o un separador, selecciónelo y haga clic en el botón Eliminar situado en la esquina superior derecha del diálogo (imagen anterior).
Iconos de estado del texto
Un icono de estado del texto es un icono para un elemento global del esquema. Cuando el usuario de la vista Authentic selecciona texto en el documento de la vista Authentic y hace clic en un icono de estado del texto, el elemento global elegido se inserta alrededor del texto seleccionado. Estos iconos están pensados para dar formato al texto.
Para añadir un icono de estado del texto en la barra de herramientas Authentic, haga clic en el botón Agregar situado en la esquina superior derecha del diálogo "Botones personalizados de Authentic" (imagen siguiente) y después seleccione Agregar icono de estado del texto. Después escriba el nombre del elemento XML para el icono y busque una imagen para el botón o escriba un texto simplemente. Si quiere, también puede insertar información rápida, que aparecerá cuando el usuario de la vista Authentic pase el puntero del ratón encima del icono. Haga clic en Aceptar para agregar el botón a la barra de herramientas.
La imagen anterior, por ejemplo, muestra el icono de estado del texto para el elemento bold. Este icono usa el archivo de imagen bold.bmp. El texto del botón se introdujo como reserva. Es decir, si no se encuentra la imagen indicada, en el botón aparecerá el texto Negrita.
Botones personalizados
Cuando el usuario de la vista Authentic hace clic en un botón personalizado de la barra de herramientas de Authentic se ejecuta una macro. Es decir, puede crear un botón personalizado en el diseño SPS y especificar qué macro dispara el botón.
Para añadir un botón personalizado a la barra de herramientas Authentic, haga clic en el botón Agregar situado en la esquina superior derecha del cuadro de diálogo "Botones personalizados de Authentic" (imagen siguiente). Después seleccione la opción Agregar botón personalizado de barra de herramientas.

Los botones personalizados toman estos parámetros:
•La ubicación de la imagen para el botón (campo Mapa de bits) o el texto para el botón (campo Texto).
•En el cuadro combinado Nombre de la macro debe seleccionar una macro de la lista desplegable. Las macros de la lista son las que están guardadas con el SPS. Haga clic en el botón Crear para abrir el Editor de scripts de StyleVision y crear una macro para el SPS. Haga clic en el botón Editar para abrir el Editor de scripts y editar la macro seleccionada.
•También puede insertar un texto de Información rápida que ayude al usuario de la vista Authentic. Este texto aparece cuando el usuario pasa el puntero del ratón encima del botón.
•En el campo Identificador escriba una cadena de texto que sirva de identificador para el botón. Este identificador se puede usar en el código del script.
En el ejemplo de la imagen anterior se creó un botón personalizado para la macro ChangeAddressToUS. Este botón usa una imagen llamada US.bmp. Además se creó un texto de información rápida y se definió el identificador Dirección_US. Estos ejemplos están en el archivo ToolbarButtons.sps de la carpeta Authentic\Scripting del proyecto Examples que viene con StyleVision.