Repositorio de estilos
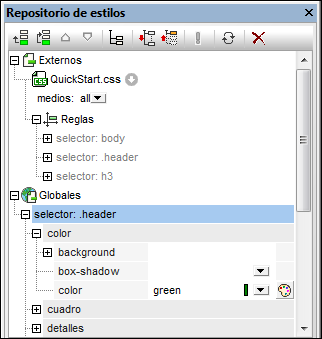
En la ventana Repositorio de estilos (imagen siguiente) puede asignar hojas de estilos CSS externas y definir estilos CSS globales para el archivo SPS. Las reglas de estilo de las hojas de estilos CSS externas y de los estilos CSS definidos globalmente afectan a la vista Authentic y al documento HTML de salida.

La ventana Repositorio de estilos incluye dos listas, la de estilos Externos y la de estilos Globales. Ambas listas tienen una estructura en forma de árbol. La lista Externos enumera todas las hojas de estilos CSS externas asociadas al archivo SPS. La lista Globales enumera todos los estilos globales asociados al archivo SPS.
Esta es la estructura de las listas del Repositorio de estilos:
Externos
- CSS-1.css (La ruta de acceso aparece al pasar el puntero del ratón por encima)
- medios (se pueden definir en la ventana Repositorio de estilos)
- Reglas (no se pueden editar. Solamente se pueden editar en el archivo CSS)
- Selector-1
- Property-1
- ...
- Propiedad-N
- ...
- Selector-N
+ ...
+ CSS-N.css
Globales
- Selector-1
+ Selector-1 Propiedades
- ...
+ Selector-N
Prioridad de las reglas de estilo
Si una regla de estilo global y una regla de una hoja de estilos CSS externa tienen selectores que identifican al mismo componente de documento, la regla de estilo global tiene prioridad sobre la de la hoja de estilos externa y, por tanto, se aplicará. Si dos reglas de estilo globales o más seleccionan el mismo componente de documento, entonces se aplica la última de las reglas. Igualmente, si dos o más reglas de estilo de hojas de estilos externas seleccionan el mismo componente de documento, se aplica la regla de la última hoja de estilos.
Administrar estilos en el Repositorio de estilos
Estos son los comandos disponibles en la ventana Repositorio de estilos (iconos de la barra de herramientas y comandos del menú contextual):
Agregar | Añade una hoja de estilos externa nueva a la lista Externos o un estilo global nuevo a la lista Globales, dependiendo de cuál de las dos listas está seleccionada al hacer clic en el icono. La entrada nueva se anexa a la lista de componentes. El comando Agregar también aparece en el menú contextual. Para más información sobre el uso de hojas de estilos externas y estilos globales, consulte el apartado Trabajar con estilos CSS. Recuerde que también puede añadir/eliminar hojas de estilos CSS externas desde la ventana Vista general del diseño. | |
Insertar | Inserta una hoja de estilos externa nueva encima de la hoja de estilos externa seleccionada (en la lista Externos) o un estilo global nuevo encima del estilo global seleccionado (en la lista Globales). El comando Insertar también está disponible en el menú contextual. Para más información sobre el uso de hojas de estilos externas y estilos globales, consulte el apartado Trabajar con estilos CSS. | |
 / /  | Subir / Bajar | Sube o baja la hoja de estilos externa seleccionada o el estilo global seleccionado un nivel en relación a las demás entradas de la lista. Estos comandos son útiles a la hora de cambiar el orden de prioridad de las hojas de estilos externas y de las reglas de estilo globales. Estos comandos también están disponibles en el menú contextual. Para más información sobre el uso de hojas de estilos externas y estilos globales, consulte el apartado Trabajar con estilos CSS. |
| Mostrar elementos no vacíos Expandir todos Contraer todos | Estos iconos controlan la presentación de los estilos de un selector. Todos los selectores, ya sean de hojas de estilos externas o selectores definidos globalmente, pueden presentarse de tres maneras diferentes. Mostrar elementos no vacíos: solamente se muestan las propiedades que tienen un valor. Esto permite despejar un poco la vista de la ventana. Expandir todos y Contraer todos permiten expandir y contraer respectivamente todas las definiciones de estilos del selector seleccionado. Estos comandos también están disponibles en el menú contextual. |
Marcar como importante | Active este icono para dar el valor CSS !important a la regla CSS seleccionada. Para quitarle la marca de importante, desactive el icono. | |
Volver a cargar todo | Vuelve a cargar todas las hojas de estilos CSS externas. | |
Restaurar | Elimina la hoja de estilos externa seleccionada o el estilo global seleccionado. |
Editar estilos CSS en el Repositorio de estilos
Estos son los mecanismos de edición que ofrece la ventana Repositorio de estilos:
•Puede agregar o eliminar una hoja de estilos CSS y puede especificar los medios a los que se aplica cada hoja de estilos CSS externa. Para más información consulte el apartado Hojas de estilos CSS externas.
•Puede editar los selectores y las propiedades de los estilos globales directamente en la ventana Repositorio de estilos. Para más información consulte el apartado Definir estilos CSS globalmente.