Estilos compuestos
Un estilo compuesto es un grupo de propiedades de estilo de texto CSS asociadas a un atributo de un nodo del documento XML. Además se considera un estilo compuesto cualquier grupo de propiedades de estilo de texto CSS almacenadas en la hoja de estilos. Los estilos compuestos se pueden aplicar a estos componentes de diseño:
•Marcador de posición (contenido)
•Elementos de diseño de bloque (párrafos)
Ventajas de los estilos compuestos
Las ventajas de los estilos compuestos son:
•Las propiedades de estilo están en los datos XML y por tanto el usuario puede editarlas. En la vista Authentic, la característica RichEdit permite editar los estilos compuestos de forma gráfica con ayuda de una barra de herramientas. Para más información consulte el apartado Estilos compuestos en Authentic.
•Se pueden combinar las propiedades almacenadas en los datos XML con las propiedades asignadas en el diseño SPS y asignarlas a los componentes de diseño mencionados antes.
•Mientras diseña el documento SPS, el diseñador puede cambiar rápidamente los estilos compuestos asociados con un elemento.
Introducir el estilo compuesto en el atributo XML
Un estilo compuesto (formado por varias propiedades de estilo) se introduce como valor de atributo de un elemento en el documento XML de origen. Por ejemplo, el atributo desc-style del documento XML de ejemplo que aparece a continuación tiene un estilo compuesto:
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
En un elemento puede establecer más de un estilo compuesto. De ser así, cada estilo compuesto debe introducirse en un atributo distinto:
<Desc styleBlue="font-family:Verdana; font-size:12pt; color:blue"
styleRed ="font-family:Verdana; font-size:12pt; color:red">
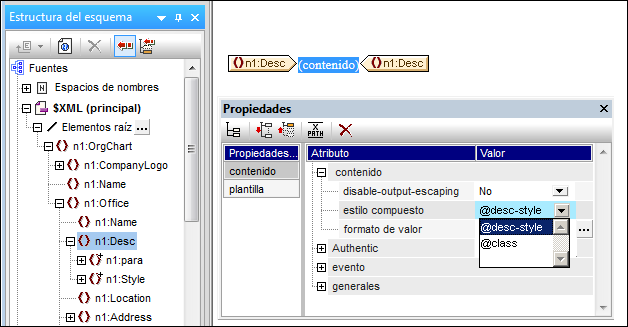
Cuando en un elemento hay varios estilos compuestos, puede alternar los estilos compuestos del elemento cambiando el valor de la propiedad estilo compuesto del componente de diseño (imagen siguiente).
| Nota: | los atributos que se usan para acceder a los estilos compuestos deben definirse en el esquema fuente o de lo contrario el documento XML no será válido. |
Propiedades de estilo de texto CSS compatibles
Estos son los estilos CSS que se pueden usar en los estilos compuestos:
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Establecer un atributo como valor de estilo compuesto
Si establece el estilo compuesto de un componente de diseño como atributo, el usuario de la vista Authentic podrá editar este estilo compuesto. El usuario de la vista Authentic puede poner el cursor en cualquier parte del resultado de texto del componente de diseño y usar la barra de herramientas RichEdit de la vista Authentic para editar el estilo compuesto del componente de diseño.
Siga estos pasos para definir un atributo como estilo compuesto de un componente de diseño:
1.En la vista Diseño seleccione el componente de diseño al que quiere asignar un atributo como estilo compuesto. En la imagen siguiente, por ejemplo, está seleccionado el marcador de posición (contenido) del elemento Desc.

2.En el cuadro combinado de la propiedad estilo compuesto del componente contenido (ventana Propiedades) (imagen anterior), aparecen los atributos del elemento de contexto. Seleccione el atributo que desea usar como estilo compuesto del componente de diseño. (No olvide que también puede dejar el campo vacío si prefiere no aplicar ningún estilo compuesto. En ese caso la característica RichEdit de la vista Authentic no se habilitará para el componente de diseño.)
En la vista Authentic el usuario puede usar la barra de herramientas RichEdit para modificar el estilo compuesto de este componente de diseño.
Establecer una expresión XPath como valor de estilo compuesto
También puede usar una expresión XPath como valor de la propiedad estilo compuesto. En este caso, sin embargo, como el estilo compuesto se almacena en el SPS (y no en el documento XML), el estilo compuesto no se podrá editar en la vista Authentic.
Para establecer una expresión XPath como valor de la propiedad estilo compuesto, haga clic en el icono XPath de la barra de herramientas de la ventana XPath y, en el cuadro de diálogo que aparece, escriba la expresión XPath correspondiente. La expresión XPath se evaluará como plantilla de valor del atributo. El valor devuelto será el valor de un atributo HTML style (y de su equivalente en los formatos de salida no HTML).
Por ejemplo, imagine que creamos la siguiente expresión XPath en el marcador de posición (contenido) del elemento n1:Person.
if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'
Lo que hace esta expresión es: si el elemento n1:Person tiene un elemento secundario n1:Shares con un valor numérico mayor que 1000, entonces el contenido del elemento n1:Person se genera en color rojo. De lo contrario, todos los elementos n1:Person se generan en color verde. El valor devuelto por la expresión XPath se pasa al documento de salida como valor del atributo HTML style (o de su equivalente en los formatos de salida no HTML).
En la hoja de estilos XSLT generada a partir del SPS, esta expresión XPath se evaluará como plantilla de valor del atributo:
<span style="{if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'}">
En el documento de salida HTML, se generará una de estas líneas, dependiendo de si se cumple o no la condición:
<span style="color:red">
o
<span style="color:green">
| Nota: | las plantillas de valor de atributo son construcciones XSLT que permiten leer el valor de un atributo como una expresión XPath. Estas plantillas están delimitadas por llaves y permiten asignar el valor del atributo de forma dinámica. |