Archivos JavaScript externos
Hay dos maneras de acceder a archivos JavaScript externos desde un diseño SPS:
1.Creando un elemento definido por el usuario o un bloque XML definido por el usuario. Estos objetos de diseño pueden incluir un elemento SCRIPT que accede al archivo JavaScript externo. Recuerde que el elemento definido por el usuario o bloque XML definido por el usuario debe estar dentro del elemento BODY del diseño (y, por tanto, dentro del elemento BODY del documento HTML de salida, no en el elemento HEAD).
2.Creando un script en el editor de JavaScript que accede al archivo externo. El script estará dentro del elemento HEAD del documento HTML de salida.
Elementos definidos por el usuario y bloques XML definidos por el usuario
Para acceder a archivos JavaScript externos puede usar elementos definidos por el usuario y bloques XML definidos por el usuario. Con ayuda de estos objetos podrá colocar un elemento SCRIPT que acceda al archivo JavaScript externo en cualquier posición del elemento BODY del documento HTML de salida.
Para insertar un elemento definido por el usuario:
1.Ponga el cursor en la posición del diseño donde desea insertar el elemento SCRIPT que debe acceder al archivo JavaScript externo.
2.Seleccione el comando de menú Insertar | Insertar elemento definido por el usuario | Elemento definido por el usuario. Este comando también está disponible en el menú contextual que aparece al hacer clic con el botón derecho.

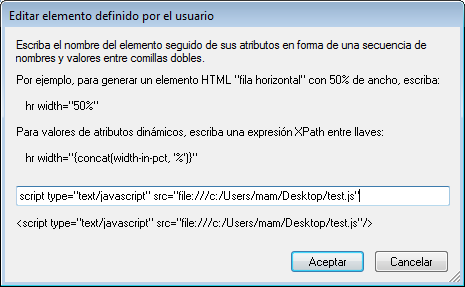
3.Se abre el cuadro de diálogo "Editar elemento definido por el usuario" (imagen anterior). Inserte el elemento SCRIPT tal y como muestra la imagen: use la URL del archivo JavaScript como valor del atributo src del elemento SCRIPT. Por ejemplo: script type="text/javascript" src="file:///c:/Usuarios/mam/Desktop/test.js"
4.Para terminar haga clic en Aceptar.
El mismo resultado puede obtenerse con un bloque XML definido por el usuario. Para ello inserte un bloque XML definido por el usuario en lugar de un elemento definido por el usuario e inserte el elemento SCRIPT como bloque XML complejo, es decir, con etiquetas de apertura y cierre.
Editor de JavaScript
El editor de JavaScript sirve para insertar scripts externos en el elemento HEAD del documento HTML de salida. Para ello debe insertar el fragmento de script que aparece a continuación en el editor de JavaScript, fuera de las definiciones de función (si las hay).
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'file:///c:/Users/Desktop/test.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(script)
Al archivo JavaScript externo que localiza la URL de script.src se puede acceder desde el elemento HEAD del documento HTML de salida.