Estructura del diseño
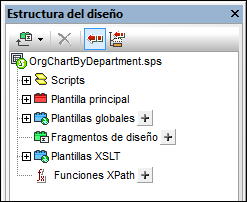
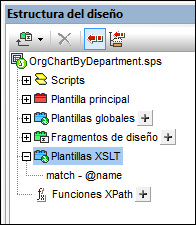
La ventana Estructura del diseño (imagen siguiente) ofrece una visión de conjunto del diseño SPS.

En el nivel superior de la Estructura del diseño aparece el nombre del archivo SPS (pase el cursor del ratón sobre el nombre de archivo para ver su ruta de acceso completa). El siguiente nivel de la Estructura del diseño se divide en varias categorías:
•Scripts: muestra todas las funciones JavaScript definidas para el archivo SPS con ayuda del editor de JavaScript de StyleVision.
•Plantilla principal: muestra una estructura detallada de la plantilla principal.
•Plantillas globales: enumera las plantillas globales del SPS actual y las plantillas globales de todos los módulos SPS incluidos.
•Fragmentos de diseño: muestra todos los fragmentos de diseño del SPS y permite crear, renombrar y eliminar fragmentos.
•Plantillas XSLT: permite ver las plantillas XLST de archivos XSLT importados.
•Funciones XPath definidas por el usuario: permite crear, editar, renombrar y eliminar las funciones XPath del usuario.
Iconos de la ventana y de su barra de herramientas
A continuación aparecen los iconos y comandos de la ventana Estructura del diseño.
Añade un fragmento de diseño, una plantilla principal o un elemento de diseño al SPS. Haga clic en la parte izquierda del icono para añadir un fragmento de diseño. Haga clic en la punta de flecha para abrir un menú desplegable con más opciones. | |
 | Elimina el elemento seleccionado. El icono se habilita cuando se selecciona un elemento de la categoría Plantillas globales o de la plantilla principal. |
Sincronizar la estructura. Cuando está activo (cuando el icono aparece resaltado en azul), al seleccionar un nodo en la estructura, se selecciona (i) el nodo correspondiente en el diseño y (ii) el nodo correspondiente en la Estructura del diseño. Cuando este icono está desactivado, el nodo solamente se selecciona en la Estructura del diseño. Desactive la sincronización si le resultada difícil arrastrar un nodo desde la Estructura del diseño hasta el diseño. | |
Contraer automáticamente los demás elementos de la estructura cuando está activado el icono Sincronizar estructura y se selecciona un elemento en el diseño. Este icono solamente se habilita cuando está activado el icono Sincronizar estructura. |
Cambiar la presentación de la estructura del diseño
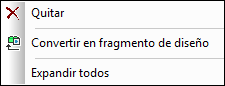
Puede cambiar la presentación de la ventana Estructura del diseño con las opciones del menú contextual (imagen siguiente), que aparece al hacer clic con el botón derecho en un elemento de la estructura del diseño.

Haga clic en el comando Quitar para eliminar el elemento de la estructura del diseño. Haga clic en Convertir en fragmento de diseño para crear un fragmento de diseño en el SPS y añadir el correspondiente elemento en la estructura del diseño. Haga clic en Expandir todos para expandir todos los elementos de la estructura del diseño.
Scripts y Plantilla principal
La categoría Scripts enumera todos los scripts del diseño, incluidos los que están en módulos importados. La categoría Plantilla principal muestra la estructura de la plantilla pricipal. Los elementos de la estructura y del diseño se pueden eliminar haciendo clic en ellos con el botón derecho y seleccionado Quitar.
Plantillas globales
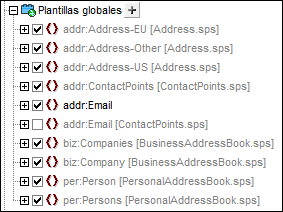
La categoría Plantillas globales enumera todas las plantillas globales del SPS actual y de todos los módulos SPS importados. Las plantillas globales definidas en el SPS actual aparecen en color negro, mientras que las de los módulos importados aparecen en color gris (imagen siguiente). A la izquierda de cada plantilla global hay una casilla que sirve para activar/desactivar la plantilla. Cuando se desactiva una plantilla global, se elimina del diseño.

Para eliminar una plantilla global del SPS actual (no de un módulo importado) selecciónela y haga clic en el botón Quitar de la barra de herramientas o en el comando Quitar del menú contextual. El componente se elimina del diseño y de la Estructura del diseño.
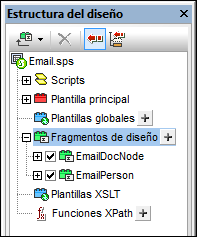
La categoría Fragmentos de diseño enumera todos los fragmentos de diseño del SPS actual y de todos los módulos importados. Los fragmentos de diseño definidos en el SPS actual aparecen en negro y los de los módulos importados aparecen en gris (imagen siguiente). A la izquierda de cada fragmento de diseño hay una casilla que sirve para activar/desactivar el fragmento de diseño. Para eliminar un fragmento de diseño del SPS actual (no de un módulo importado) selecciónelo y haga clic en el botón Quitar de la barra de herramientas o en el comando Quitar del menú contextual. El componente se elimina del diseño y de la Estructura del diseño.

Para añadir un fragmento de diseño haga clic en el icono ![]() situado a la derecha de Fragmentos de diseño. Cada fragmento de diseño que se inserta tiene una estructura en forma de árbol, con nodos que se pueden expandir y contraer. Para quitar un componente del árbol del fragmento (del SPS actual), selecciónelo y haga clic en el botón Quitar de la barra de herramientas o en el comando Quitar del menú contextual. El componente se elimina del diseño y del árbol del fragmento.
situado a la derecha de Fragmentos de diseño. Cada fragmento de diseño que se inserta tiene una estructura en forma de árbol, con nodos que se pueden expandir y contraer. Para quitar un componente del árbol del fragmento (del SPS actual), selecciónelo y haga clic en el botón Quitar de la barra de herramientas o en el comando Quitar del menú contextual. El componente se elimina del diseño y del árbol del fragmento.
Plantillas XSLT
En la ventana Estructura del diseño (imagen siguiente), las plantillas XSLT incluidas en el archivo XSLT importado se enumeran bajo la categoría Plantillas XSLT.

Hay dos tipos de plantillas XSLT importadas: (i) plantillas match y (ii) plantillas name (plantillas con nombre). La ventana Estructura del diseño muestra también (i) el valor del atributo select de las plantillas match y (ii) el valor del atributo name de las plantillas con nombre. Para más información sobre cómo funcionan las plantillas XSLT, consulte el apartado Plantillas XSLT.