Variables editables en Authentic
El usuario de la vista Authentic puede editar las variables que están en ámbito para controlar el aspecto de la vista Authentic. Por ejemplo, si se utiliza un documento XML de gran tamaño que contiene los datos del personal de varias oficinas de una compañía, podemos dar al usuario de la vista Authentic la opción de seleccionar una oficina concreta. La vista Authentic del documento mostrará solamente la oficina seleccionada por el usuario de la vista Authentic.
Funcionamiento
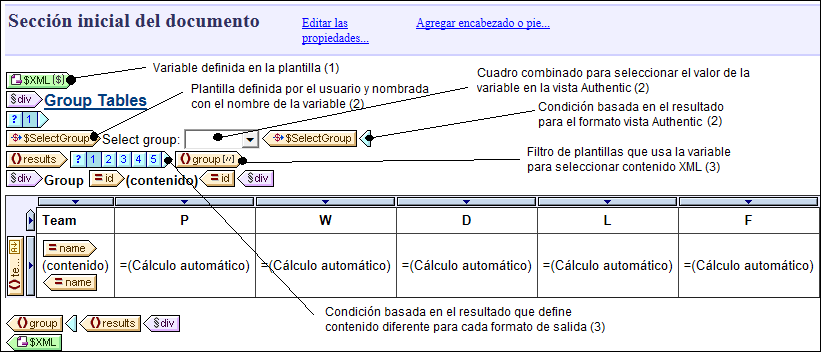
Para configurar una variable editable en la vista Authentic son necesarios tres pasos (imagen siguiente):
1.La variable se define en la plantilla donde se utilizará. Esta plantilla delimita el ámbito de la variable. La variable solamente se puede usar dentro de la plantilla en la que está en ámbito.
2.Se crea una plantilla definida por el usuario con el nombre de la variable. El contenido dinámico de esta plantilla definida por el usuario puede incluir el valor de la variable. Si se inserta el marcador de posición (contenido) o un campo de entrada dentro de la plantilla definida por el usuario, el usuario de la vista Authentic podrá insertar cualquier contenido como valor de la variable. Sin embargo, puede limitar las opciones que tiene el usuario de la vista Authentic si inserta un control de formularios (p. ej. un cuadro combinado) dentro de la plantilla definida por el usuario.
3.La variable se puede usar en una expresión XPath para controlar el aspecto de la vista Authentic. Por ejemplo, puede usar la variable en una condición. Dependiendo del valor de cada rama condicional, la vista tendrá un aspecto u otro. O puede usar la variable en una expresión de un modelo de coincidencia (template match) o en un filtro de plantilla.
Notas:
•Como la vista Authentic no es compatible con los mecanismos de agrupación ni ordenación, las variables editables de la vista Authentic no se pueden usar en diseños SPS que contengan estos mecanismos.
•Como las variables editables solamente afectan a la vista Authentic, el diseño para esta vista tendrá que ser distinto al de los demás formatos de salida. Esto se consigue fácilmente gracias a las condiciones basadas en el resultado.
Archivo de ejemplo
El archivo AuthenticVariables.sps de la carpeta (Mis) Documentos, C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2023\StyleVisionExamples\Tutorial\Grouping\Scores\, muestra cómo se pueden usar las variables editables en la vista Authentic. El archivo XML contiene los resultados de todos los partidos de un torneo. Los equipos que participan en el torneo se dividen en dos grupos. La variable editable permite al usuario de la vista Authentic seleccionar un grupo y ver los resultados de ese grupo solamente.
La imagen siguiente muestra la vista Diseño del SPS. Se creó una variable editable y los pasos necesarios para crearla se señalan en la imagen. Siga leyendo para ver cómo se creó este diseño paso a paso.

En este diseño SPS los pasos clave fueron:
•En la plantilla \$XML (la plantilla raíz) se definió una variable editable llamada SelectGroup que es de tipo xs:string. Esta variable estará en ámbito en toda la plantilla.
•En la plantilla \$XML también se declaró una variable no editable llamada Groups que es de tipo <auto>. Su objetivo es recopilar dinámicamente los valores de todos los atributos results/group/@id. La idea es mostrar los diferentes valores de este atributo como opciones en una lista desplegable de un cuadro combinado donde el usuario de la vista Authentic podrá elegir el grupo que desea ver.
•Después se creó una plantilla definida por el usuario llamada \$SelectGroup (el nombre de la variable editable). No importa qué posición tiene la plantilla definida por el usuario siempre y cuando esté en el ámbito de la variable editable.
•Dentro de esta plantilla definida por el usuario se insertó un cuadro combinado. El cuadro combinado utiliza la expresión XPath \$Groups, 'All' para seleccionar los valores de entrada de la lista desplegable. Esta expresión XPath devuelve la secuencia de elementos comprendida por la variable \$Groups (que recopila todos los grupos disponibles dinámicamente) y añade un elemento All (Todos) a la secuencia que devuelve la variable \$Groups. La entrada All del cuadro combinado servirá para mostrar todos los grupos.
•La plantilla definida por el usuario se incluye dentro de una plantilla condicional basada en el resultado que apunta a la vista Authentic. Esto se debe a que esta variable editable solamente se puede usar en la vista Authentic.
•El paso siguiente es usar el valor de la variable editable seleccionado por el usuario de la vista Authentic. Este valor se usará para filtrar el grupo de equipos que aparece en la vista Authentic. Para ello se definió un filtro en la plantilla results/group. La expresión XPath de este filtro es:
if (\$SelectGroup != 'All') then @id=\$SelectGroup else @id
Esta expresión crea un paso de predicado en el elemento group. Si el valor de la variable \$SelectGroup no es igual a All, el paso de predicado será [@id=X], siendo X el valor de la variable \$SelectGroup (seleccionado por el usuario de la vista Authentic en el cuadro combinado). Este filtro consigue seleccionar el grupo cuyo atributo id coincida con el valor seleccionado por el usuario de la vista Authentic. Si el valor de la variable \$SelectGroup es All, entonces la expresión de predicado seleccionará todos los grupos que tengan un atributo id (es decir, todos los grupos).
•La plantilla group se incluye dentro de una condición basada en el resultado, cuyas ramas seleccionan un formato de salida diferente cada una. La única rama donde se aplica un filtro a la plantilla es la rama de la vista Authentic.
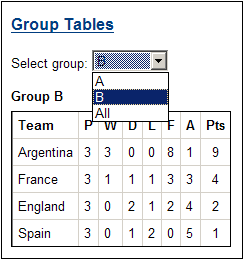
Este sería el resultado de la transformación en la vista Authentic:

Observe que al seleccionar la opción B del cuadro combinado la tabla solamente muestra los resultados del grupo B.