Setting Style Values
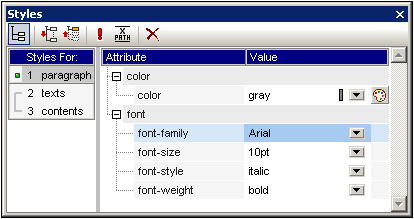
For the component-type selected in the Styles-For column, style properties are defined in the Style Definitions pane of the Styles sidebar (screenshot below) . You can select more than one component-type in the Styles-For column if you like—by selecting additional component-types with the Ctrl-key pressed, or by selecting a range of component-types in the Styles-For column with the Shift-key pressed. When multiple component-types are selected, any style value you define in the Style-Definitions pane is applied to all instances of all the selected component-types.

Style property groups
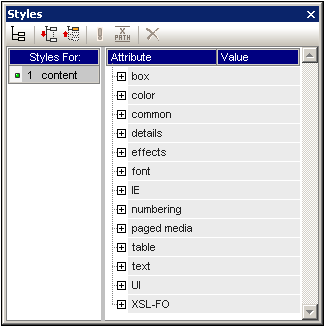
The available style properties in the Style-Definitions column are organized into groups as shown in the screenshot below.

The display of properties can be modified using the List Non-Empty, Expand All, and Collapse All toolbar buttons. Each group of style properties can be expanded to access style properties or sub-groups of style properties (see screenshot below).
Entering style values
Style property values (style values for short) can be entered in the following ways, all of which are show in the screenshot below:
•Entered directly in the Value column. To do this, select a property, double-click in its Value column, enter the value using the keyboard, and press Enter or click anywhere in the GUI.
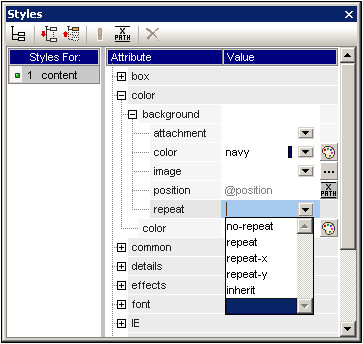
•By selecting a value from the dropdown list of the combo box for that property. Click the down arrow of the combo box to drop down the list of style-value options. In the screenshot below, the options for the (background-)repeat property are displayed. Select the required value from the dropdown list.
•By using the icon on the right-hand side of the Value column for that style property. Two types of icon are available, and these are available only for properties to which they are relevant: (i) a color palette for selecting colors (in the screenshot below, see the (background-)color property), and (ii) a dialog for browsing for files (in the screenshot below, see the (background-)image property).

•Values for styles can also be assigned via an XPath expression.
Modifying or deleting a style value
If a style value is entered incorrectly or is invalid, it is displayed in red. To modify the value, use any of the applicable methods described in the previous section, Entering Property Values.
To delete a style value (or, in other words, to reset a style value), click the Reset button in the toolbar of the Styles sidebar. Alternatively, you can double-click in the Value column of the property, and delete the value using the Delete and/or Backspace key, and then pressing Enter.