Schema Tree
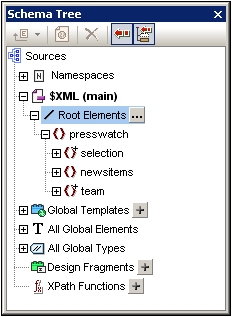
The Schema Tree sidebar (screenshot below) enables you to do the following:
•Select multiple root elements (document elements) for a schema.
•Drag nodes (elements, attributes, global types) from a schema tree and drop them into the design. These nodes represent the XML content that is to be included in the output.
•View listings of all global elements and types in all schema sources. Enables a global element or global type to be created as a global template.
•View a listing of all namespaces used in the SPS.
•Insert and edit Design Fragments.
•Insert and and edit user-defined XPath functions for the SPS.

Root elements
For each schema, under the $XML heading, the selected Root elements (or document elements) are listed. This list consists of all the root elements you select for the schema (see below for how to do this). Each root element can be expanded to show its content model tree. It is from the nodes in these root element trees that the content of the main template is created. Note that the entry point of the main template is the document node of the main schema, which you can select or change at any time (see below for how to do this).
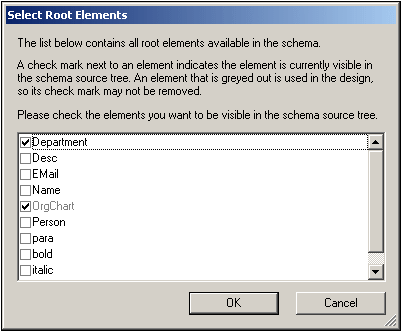
To select the root elements for a schema, do the following: Click the Select  button at the right of the Root Elements item. This pops up the Select Root Elements dialog (screenshot below), in which you can select which of the global elements in the schema is/are to be the root elements. See SPS Structure | Schema Sources for an explanation of the possibilities offered by a selection of multiple root elements.
button at the right of the Root Elements item. This pops up the Select Root Elements dialog (screenshot below), in which you can select which of the global elements in the schema is/are to be the root elements. See SPS Structure | Schema Sources for an explanation of the possibilities offered by a selection of multiple root elements.

Additionally, all the global elements in all added schemas are listed under the All Global Elements item. For each global element, a global template can be created.
Global elements and global types
Global elements and global types can be used to create global templates which can be re-used in other templates. Additionally, global types can also be used directly in templates.
However, global types only work with valid XML instances. If the XML instance is invalid, then the type will not match and no content will be displayed.
Design Fragments
All the Design Fragments in the document are listed under this item and can be viewed when the Design Fragments item is expanded. The following Design Fragment functionality is available:
•Creating a Design Fragment by clicking the Add icon  of the Design Fragments item.
of the Design Fragments item.
•Double-clicking the name of a Design Fragment in the Schema Tree enables the name of that Design Fragment to be edited.
•A Design Fragment can be enabled or disabled by, respectively, checking or unchecking the check box next to the Design Fragment.
•A Design Fragment can be dragged from the schema tree into the design.
See the section Design Fragments for information about working with Design Fragments.
User-defined XPath Functions
A user-defined XPath function can be added by clicking the Add icon  of the Xpath Functions item. After an XPath function has been created, it is listed in the Schema Tree. Double-clicking an XPath function opens the function in its dialog for editing. The following XPath functionality is available:
of the Xpath Functions item. After an XPath function has been created, it is listed in the Schema Tree. Double-clicking an XPath function opens the function in its dialog for editing. The following XPath functionality is available:
•An XPath function can be enabled or disabled by, respectively, checking or unchecking the check box next to the XPath Functions item.
•Right-clicking an XPath function also opens a context menu which contains commands to rename and remove an XPath function.
See the section, User-Defined XPath Functions, for detailed information about working with XPath functions.
Namespaces
The namespaces used in the SPS are listed under the Namespaces heading together with their prefixes. The namespaces in this list come from two sources: (i) namespaces defined in the referenced schema or schemas (see note below); and (ii) namespaces that are added to every newly created SPS by default. Referring to such a list can be very useful when writing XPath expressions. Additionally, you can set an XPath default namespace for the entire SPS by double-clicking the value field of the xpath-default-ns entry and then entering the namespace.
Note: If you wish to add a namespace to an SPS or to an XSLT stylesheet being generated from an SPS, the namespace must be added to the top-level schema element of the XML Schema on which the SPS is based.
Toolbar and schema tree icons
The following toolbar icons are shortcuts for common Schema Tree sidebar commands.
 | In a user-defined schema, adds a child element to the document element or appends a sibling element to the selected element. More commands for building a user-defined schema are available by clicking the dropdown arrow of the icon. |
Make/Remove Global Template, enabled when a global element or global type is selected. | |
 | Remove the selected item. |
 | Synchronize tree toggle. When toggled on (icon has border), selecting a node in the tree selects (i) the corresponding node in the design, and (ii) the corresponding node in the Design Tree if the Synchronize Tree icon in the Design Tree window is toggled on. When toggled off, the corresponding node in the design is not selected. Switch the toggle off if dragging a node from the tree and dropping it to the desired location in the design proves difficult. |
Auto-collapses other items in the schema tree when the Synchronize Tree toggle is turned on and an item is selected in the design. Note that this toggle is enabled only when the Synchronize Tree toggle is turned on. |
Symbols used in schema trees
Given below is a list of the symbols in schema trees.
Element. | |
Attribute. | |
Element with child elements. Double-clicking the element or the +/- symbol to its left causes the element to expand/collapse. | |
 | DB Filter applied. Applies only to top-level data table elements in the schema tree. |
Global types can be either complex or simple. Complex types are indicated with a cyan icon, simple types with a brown icon. |