Objets de Modèle de contenu
Dans le Mode Modèle de contenu, les objets affichés dans le diagramme sont classés en trois groupes :
•Compositeurs : (i) séquence, (ii) choix, (iii) tous
•Composants : (i) élément, (ii) type complexe, (iii) groupe de modèle, (iv) caractère générique
•Divers : (i) attribut, (ii) groupe d'attribut, (iii) assertion, (iv) contrainte, (v) contenu ouvert
Les représentations graphiques de ces objets sont décrits individuellement ci-dessous.
Un compositeur définit l'ordre dans lequel les éléments enfants se produisent. Il y a trois compositeurs : sequence, choice, et all.
Pour insérer un compositeur :
| 1. | Cliquer avec la touche de droite sur l'élément auquel vous souhaitez ajouter des éléments enfants. |
| 2. | Sélectionner Ajouter enfant | Séquence (ou Choix ou Tous). |
Le compositeur est ajouté, et ressemblera à la capture d'écran ci-dessous :
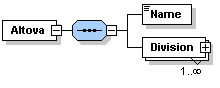
•Séquence

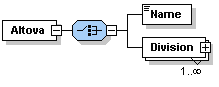
•Choix

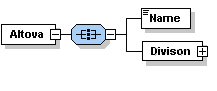
•Tout

Pour changer le compositeur, cliquer avec la touche de droite sur le compositeur et choisir Changer Modèle | Séquence (ou Choix ou Tout). Une fois avoir ajouté le compositeur, vous pourrez ajouter le/s élément/s enfant ou un groupe de modèle.
Composants
Ci-dessous, vous trouverez une liste des composants utilisés dans les modèles de contenu. La représentation graphique de chacun permet d'obtenir des informations détaillées concernant les propriétés de type et structurelles du composant.
•Élément unique obligatoire
Détails : Le rectangle indique un élément et la bordure solide indique que l'élément est nécessaire. L'absence d'une fourchette de chiffres indique un élément unique (par ex. minOcc=1 et maxOcc=1). Le nom de l'élément est Country. La couleur bleu indique que l'élément est sélectionné actuellement ; (un composant est sélectionné en cliquant dessus). Si un composant n'est pas sélectionné, il est blanc.
•Élément unique optionnel
Détails : Le rectangle indique un élément et la bordure en pointillés indique que l'élément est optionnel. L'absence d'une fourchette de chiffres indique un élément unique (par ex. minOcc=0 et maxOcc=1). Le nom de l'élément est Location.
Note: L'option de menu contextuel Optionnel convertit un élément obligatoire en un élément optionnel.
•Élément multiple obligatoire
Détails : Le rectangle indique un élément et la bordure solide indique que l'élément est nécessaire. La fourchette de chiffres 1..5 signifie que minOcc=1 et maxOcc=5. Le nom de l'élément est Alias.
•Élément multiple obligatoire contenant des éléments enfant
Details: Le rectangle indique un élément et la bordure solide indique que l'élément est nécessaire. La fourchette de chiffres 1..infini signifie que minOcc=1 et maxOcc=unbounded. Le signe plus signifie un contenu complexe (par ex. au moins un enfant élément ou attribut). Le nom de l'élément est Division.
Note : L'option de menu contextuel Non lié change maxOcc en unbounded.
Cliquer sur le signe + de l'élément pour agrandir l'affichage en arborescence et afficher les éléments enfant.

•Élément référençant un élément global
Détails : la flèche située en bas à gauche signifie que l'élément référence un élément global. Le rectangle indique qu'un élément et la bordure solide indique que l'élément est nécessaire. La fourchette de chiffres 1..infini signifie que minOcc=1 et maxOcc=unbounded. Le signe plus indique un contenu complexe (par ex. au moins un élément ou un enfant d'attribut). Le nom de l'élément est xs:field.
Note : un élément global peut être référencé depuis des définitions de type simple et complexe, vous permettant ainsi de réutiliser une déclaration globale dans plusieurs endroits dans votre schéma. Vous pouvez créer une référence à un élément global de deux manières : (i) en saisissant un nom pour l'élément local qui est le même que celui de l'élément global ; et (ii) en cliquant avec le bouton de droite sur l'élément local et en sélectionnant l'option Référence à partir du menu contextuel. Vous pouvez consulter la définition d'un élément global en appuyant sur Ctrl et en double cliquant sur l'élément. En alternative, cliquer avec la touche de droite et sélectionner sur Aller à la définition. Si vous créez une référence à un élément qui n'existe pas, le nom de l'élément apparaît en rouge pour vous avertir qu'il n'y aura pas de définition à laquelle se référer.
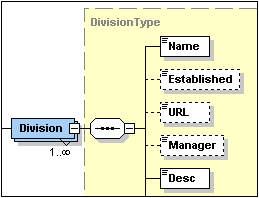
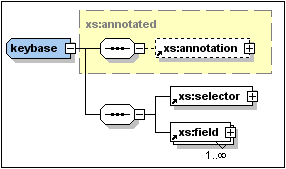
•Type complexe
Détails : l'hexagone irrégulier avec un signe plus indique un type complexe. Le type complexe montré ici porte le nom keybase. Ce symbole (l'hexagone irrégulier avec un signe plus) indique un type complexe global. Un type complexe global est déclaré dans l'Aperçu de Schéma et son modèle de contenu est généralement défini dans le Mode de Modèle de contenu. Un type complexe global peut être utilisé soit en tant que (i) le type de données d'un élément, soit (ii) le type de base d'un autre type complexe en l'attribuant à l'élément ou au type complexe, respectivement, dans l'Assistant à la saisie des Détails (soit dans le Mode de Modèle de contenu soit dans l'Aperçu de Schéma).

Le type complexe keybase affiché ci-dessus a été déclaré dans l'Aperçu de Schéma avec un type de base de xs:annotated. Le type de base est affiché en tant qu'un rectangle avec une bordure à tirets et un arrière-plan jaune. Ensuite, dans le Mode de Modèle de contenu, les éléments enfant xs:selector et xs:field ont été créés. (Veuillez noter les petites flèches en bas à gauche du coin des rectangles xs:selector et xs:field. Celles-ci indiquent que les deux éléments référencent des éléments globaux de ces noms.)
Un type complexe local est défini directement dans le Mode de Modèle de contenu en créant un élément enfant ou un attribut pour un élément. Il n'y a pas de symbole séparé pour les types complexes locaux.
Note : le type de base d'un modèle de contenu est affiché en tant que rectangle dans une bordure grise à tirets et avec un arrière-plan jaune. Vous pouvez vous rendre au modèle de contenu du type de base en double-cliquant son nom.
•Groupe de modèle
Détails : L'octogone irrégulier avec un signe plus indique un groupe de modèle. Un groupe de modèle vous permet de définir et de réutiliser des déclarations d'élément.
Note : Lorsque le groupe de modèle est déclaré (dans l'Aperçu de schéma) un nom lui est attribué. Par conséquent, vous définissez son modèle de contenu (dans le Mode de Modèle de contenu) en lui attribuant un compositeur enfant qui contient les déclaration d'élément. Lorsque le groupe de modèle est utilisé, il est inséré en tant qu'un enfant, ou inséré ou ajouté dans le cadre du modèle de contenu d'un autre composant (dans le Mode de Modèle de contenu).
•Caractères génériques
Détails : L'octogone irrégulier avec any à gauche indique un caractère générique.
Note : Les caractères génériques sont utilisés en tant qu'espaces réservés pour permettre aux éléments non spécifiés dans le schéma ou à partir d'autres espaces de noms. ##other = éléments peuvent appartenir à tout espace de noms différent de l'espace de noms cible défini dans le schéma ; ##any = éléments peuvent appartenir à tout espace de noms; ##targetNamespace = éléments doivent appartenir à l'espace de noms cible défini dans le schéma ; ##local = éléments ne peuvent pas appartenir à un espace de noms; anyURI = éléments appartiennent à l'espace de noms que vous spécifiez.
Objets divers
Les objets divers sont des attributs, des groupes d'attribut, des assertions, des contraintes d'identité et du contenu ouvert.
•Attributs, Groupes d'attribut

Détails : indiqué par le mot 'attributs' en italique dans un rectangle qui peut être agrandi. Chaque attribut est affiché dans un rectangle avec une (i) bordure à tirets si l'attribut est optionnel, ou une (ii) bordure solide si l'attribut est nécessaire (obligatoire). Les groupes d'attribut et les caractères génériques d'Attribut sont aussi inclus dans le rectangle 'attributs'.
Note : les attributs peuvent être édités dans le diagramme et dans l'Assistant à la saisie des Détails. Les attributs peuvent être affichés dans le diagramme de Mode de modèle de contenu ou dans le panneau AACID situé en-dessous du Mode de modèle de contenu. Vous pouvez basculer entre ces deux modes en cliquant sur l'icône Afficher les attributs ![]() . Pour changer l'ordre des attributs d'un élément, glissez l'attribut puis déposez-le lorsque la flèche apparaît à l'emplacement requis.
. Pour changer l'ordre des attributs d'un élément, glissez l'attribut puis déposez-le lorsque la flèche apparaît à l'emplacement requis.
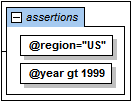
•Assertions

Détails : indiqué par le mot 'assertions' en italique dans un rectangle qui peut être agrandi. Chaque assertion est affichée dans un rectangle dans la fenêtre Assertions.
Note : les assertions peuvent être éditées dans le diagramme et dans l'Assistant à la saisie des Détails. Elles peuvent être affichées dans le diagramme de Mode de modèle de contenu ou dans le panneau AACID situé en-dessous du Mode de modèle de contenu. Vous pouvez basculer entre ces deux modes en cliquant sur l'icône Afficher les Assertions  . Pour changer l'ordre des assertions d'un élément, glissez l'assertion déposez-la lorsque la flèche apparaît à l'emplacement requis.
. Pour changer l'ordre des assertions d'un élément, glissez l'assertion déposez-la lorsque la flèche apparaît à l'emplacement requis.
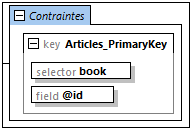
•Contraintes d'identité

Détails : indiqué par le mot 'contraintes' en italique dans un rectangle qui peut être agrandi.
Note : la contrainte d'identité recensée dans le modèle de contenu d'un composant montre les contraintes telles que définies avec les éléments key et keyref, et avec l'élément unique. Les contraintes d'identité définies à l'aide du type de données ID ne sont pas affichées dans le diagramme de modèle de contenu mais dans l'Assistant à la saisie des Détails. Les contraintes d'identité peuvent être affichées et éditées dans le Mode de modèle de contenu ou dans l'onglet Contraintes d'identité de l'Aperçu de schéma. Dans le Mode de modèle de contenu, vous pouvez allumer et éteindre la fenêtre Contraintes avec l'icône Afficher les Contraintes  .
.
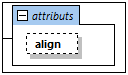
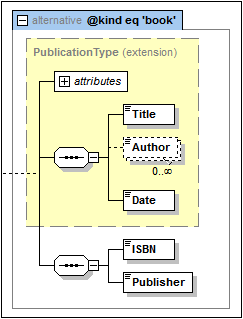
•Attribution de Type conditionnelle
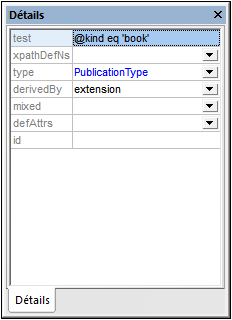
Détails : l'élément alternative est un rectangle contenant l'expression XPath qui sera testée (voir capture d'écran ci-dessus). Le type de l'élément alternative est spécifié dans Assistant à la saisie des Détails. Si le type est un type complexe, il est affiché dans le rectangle agrandi de l'élément alternative et peut encore être édité ici (voir capture d'écran ci-dessous). Les types simples ne sont pas affichés dans le diagramme, mais peuvent être définis dans l'onglet Type Simple de l'Assistant à la saisie des Détails.


Note : l'élément alternative est nouveau dans XSD 1.1. Si l'expression XPath évalue à vrai, le type spécifié par l'élément alternative sera le type sélectionné. Le premier élément alternative parmi les frères alternative à évaluer vrai sera sélectionné. L'ordre des éléments alternatifs est donc important. Celui-ci peut être modifié en glissant les fenêtres d'élément alternative dans l'ordre souhaité. Voir la section Attribution de type conditionnelle pour une description plus détaillée.
•Contenu ouvert par défaut, Contenu ouvert
Détails : les éléments defaultOpenContent et openContent sont indiqués dans le Mode de modèle de contenu avec les libellés openContent et defOpenContent. Le contenu d'élément de caractères génériques est indiqué par une fenêtre any (voir capture d'écran ci-dessus).
Note : les éléments defaultOpenContent et openContent sont nouveaux dans XSD 1.1. Le Contenu ouvert par défaut est un composant global et est créé dans l'Aperçu de schéma. Dans le Mode de modèle de contenu d'un modèle de contenu particulier, vous pouvez remplacer le Contenu ouvert par défaut avec le Contenu ouvert spécifique à ce composant qui surmontera le Contenu ouvert par défaut du Schéma. Il suffit d'ajouter le Contenu ouvert en tant qu'enfant du composant. La fenêtre Contenu ouvert par défaut sera remplacée par une fenêtre de Contenu ouvert. Dans le Mode de modèle de contenu, vous pouvez éditer l'attribut mode du Contenu ouvert et l'espace de noms de son caractère générique est un élément de carte générique, aussi bien dans le diagramme que dans l'Assistant à la saisie des Détails. Vous pouvez aussi modifier le Contenu ouvert par défaut (pour tout le schéma) depuis sa représentation dans le Mode de modèle de contenu de tout type complexe.
Note :
•Les détails prédéfinis que vous avez spécifiés dans le dialogue de Configuration d'affichage du Schéma peuvent être allumés et éteints en cliquant sur l'icône de barre d'outils Ajouter les détails prédéfinis .
.
•Vous pouvez basculer les Attributs, les Assertions et les Contraintes d'Identité pour qu'ils apparaissent soit dans le diagramme du modèle de contenu lui-même soit dans le panneau AACID (en-dessous du Mode de modèle de contenu) en cliquant sur les icônes Afficher dans le Diagramme pour les attributs, assertions et contrainte d'identité respectivement.
•Dans le Mode de modèle de contenu, vous pouvez passer au mode de modèle de contenu de tout composant global dans le cadre du modèle de contenu actuel en maintenant appuyée la touche Ctrl et en double-cliquant sur le composant requis. Vous pouvez vous rendre sur le modèle de contenu d'un type de base en double-cliquant sur le nom du type de base.
•Le menu contextuel des composants contient des commandes pour (i) se rendre à la définition d'un composant et (ii) se rendre dans la définition de type d'un composant, le cas échéant.