Tables CALS/HTML
Les tables CALS/HTML peuvent être insérées par vous, l'utilisateur du Authentic View pour certaines structures de données XML qui ont été spécifiées pour afficher un format de table. Trois étapes doivent être effectuées pour travailler avec des tables CALS/HTML : insérer la table ; la formater ; et saisir les données. Les commandes pour travailler avec les tables CALS/HTML sont disponibles en tant qu'icônes dans la barre d'outils (voir icônes d'édition de table CALS/HTML).
Insérer les tables
Pour insérer une table CALS/HTML, procéder comme suit :
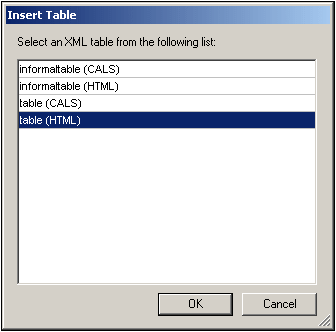
1.Placer votre curseur à l'endroit où vous souhaitez insérer la table, et cliquer sur l'icône ![]() . (Veuillez noter que l'endroit où vous pouvez insérer des tables est déterminé par le schéma.) Le dialogue Insérer la table (capture d'écran ci-dessous) apparaît. Ce dialogue recense toutes les structures de données d'éléments XML pour lesquelles une structure de table a été définie. Par exemple, dans la capture d'écran ci-dessous, l'élément informaltable et l'élément table ont tous les deux été définis en tant que table CALS et en tant que table HTML.
. (Veuillez noter que l'endroit où vous pouvez insérer des tables est déterminé par le schéma.) Le dialogue Insérer la table (capture d'écran ci-dessous) apparaît. Ce dialogue recense toutes les structures de données d'éléments XML pour lesquelles une structure de table a été définie. Par exemple, dans la capture d'écran ci-dessous, l'élément informaltable et l'élément table ont tous les deux été définis en tant que table CALS et en tant que table HTML.

2.Sélectionner l'entrée contenant l'élément et le modèle de table que vous souhaitez insérer et cliquer sur OK.
3.Dans le dialogue suivant (capture d'écran ci-dessous), sélectionner le numéro des colonnes et des lignes et spécifier si un en-tête et/ou un pied de page doit être ajouté à la table et si toute la table doit être étendue sur la largeur totale disponible. Cliquer OK une fois terminé.

La table suivante a été créée pour afficher les spécifications données dans le dialogue ci-dessus.

En utilisant les commandes de menu Table, vous pouvez ajouter et supprimer des colonnes et créer des joints et des divisions de colonnes et de lignes. Mais pour commencer, vous devez créer une structure large.
Formater les tables et la saisie les données
Le formatage de table aura déjà été attribué au design du document. Néanmoins, vous pourrez, dans certaines circonstances, modifier le formatage de table. Ces circonstances sont les suivantes :
•Les éléments correspondants aux éléments de structure de table divers doivent avoir les propriétés de table CALS ou HTML pertinentes définies en tant qu'attributs (dans le schéma XML sous-jacent). Seuls les attributs qui sont définis seront disponibles pour le formatage. Si, dans le design, les valeurs ont été définies pour ces attributs, vous pourrez substituer ces valeurs dans le Authentic View.
•Dans le design aucun attribut style contenant les styles CSS doivent avoir été définis. Si un attribut de style contenant des styles CSS a été spécifié pour un élément, l'attribut style a une précédence au-dessus de tout autre attribut de formatage défini sur cet élément. En résultat, tout formatage spécifié dans Authentic View sera substitué.
Pour formater une table, une ligne, une colonne ou une cellule, procéder comme suit :
| 1. | Placer le curseur dans n'importe quel endroit de la table et cliquer sur l'icône |

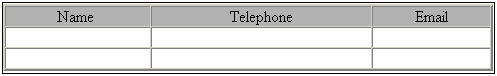
| 2. | Définir les propriétés d'espacement de cellule et de remplissage de la cellule sur "0". Votre table ressemble maintenant à celle ci-dessous : |

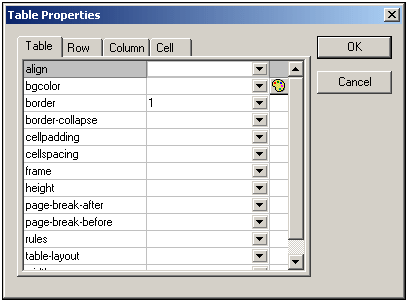
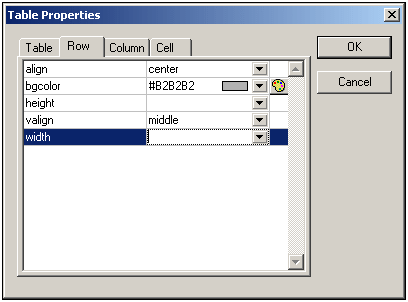
| 3. | Placer le curseur dans la première ligne pour la formater et cliquer sur l'icône  (Propriétés de table). Cliquer sur l'onglet Ligne. (Propriétés de table). Cliquer sur l'onglet Ligne. |

Puisque la première ligne sera la ligne d'en-tête, définir une couleur d'arrière-plan pour faire ressortir cette ligne par rapport aux autres. Veuillez noter les propriétés Ligne qui ont été définies dans la figure ci-dessus. Ensuite, saisir le texte de l'en-tête de colonne. Votre table devrait ressembler à la figure ci-dessous :

Veuillez noter que l'alignement est centré, tel que spécifié.
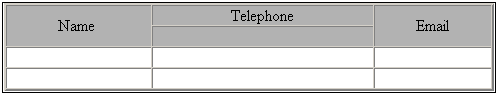
| 4. | À présent, si, par exemple, vous souhaitez diviser la colonne "Telephone" en deux sous-colonnes "Office" et "Home", dans lequel cas vous devrez diviser la largeur de la colonne "Telephone" en deux colonnes. Tout d'abord, néanmoins, nous allons diviser la portée verticale de la cellule de l'en-tête pour en faire une ligne de sous-en-tête. Placer le curseur dans la cellule "Telephone" et cliquer sur l'icône |

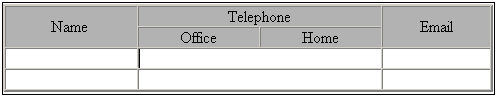
| 5. | À présent, placer le curseur dans la cellule contenant "Telephone", et cliquer sur l'icône |

À présent, vous devrez partager la largeur horizontale de chaque cellule dans la colonne "Telephone".
Vous pouvez aussi ajouter et supprimer des colonnes et des lignes et aligner verticalement du contenu de cellule, en utilisant les icônes d'édition de table. Les icônes d'édition de table CALS/HTML sont décrites dans la section titrée Icônes d'édition de table CALS/HTML.
Se déplacer dans les cellules de la table
Pour vous déplacer dans les cellules de la table CALS/HTML, utiliser les touches fléchées Haut, Bas, Gauche, Droite.
Saisir les données dans une cellule
Pour saisir les données dans une cellule, placer le curseur dans la cellule et saisir les données.
Formater un texte
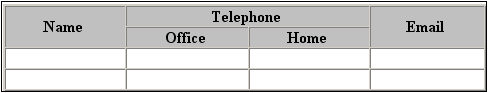
Les textes contenus dans une table CALS/HTML, comme pour l'autre texte dans le document XML, doivent être formatés à l'aide d'élément ou d'attributs XML. Pour ajouter un élément, marquer le texte et double-cliquer sur l'élément nécessaire dans l'Assistant à la saisie Éléments. Pour spécifier une valeur d'attribut, placer le curseur dans le fragment de texte et saisir la valeur d'attribut nécessaire dans l'Assistant à la saisie Éléments. Une fois avoir formaté les textes d'en-tête en gras, votre table ressemblera à cela :

Le texte ci-dessus a été formaté en marquant le texte puis en double-cliquant l'élément strong, pour lequel un modèle global existe qui spécifie "gras" en tant que le poids de la police. Le formatage de texte est visible immédiatement.
Note : pour afficher le formatage de texte dans Authentic View, un modèle global, avec le formatage de texte nécessaire doit avoir été créé dans StyleVision pour l'élément en question.