Properties and Formatting
When an XBRL table is created with the XBRL Table Wizard, it is created so that table properties and formatting can be applied via CSS. The mechanism works as follows:
•Table elements (for example, column headers, row headers, and cell contents) are assigned to distinct classes.
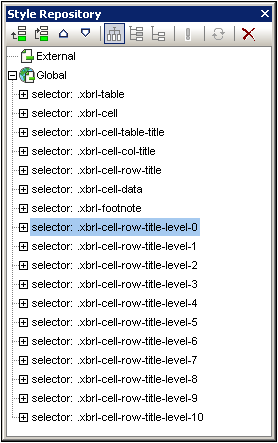
•Class selectors are created for these classes with certain default properties assigned to theses selectors. As a result, the table is displayed with the default CSS properties assigned to the various table element classes. The auto-generated class selectors and their properties can be viewed under the Global heading of the Style Repository sidebar (screenshot below).

You can customize the formatting of the table by (i) modifying the default CSS properties of the StyleVision-generated class selectors; (ii) assigning your own classes and defining properties for these classes; (iii) setting additional styles in the Styles sidebar and Properties sidebar. How to do this in each of the three cases is described below.
Modifying properties of generated CSS class selectors
To modify properties of a CSS class selector that has been automatically generated, do the following:
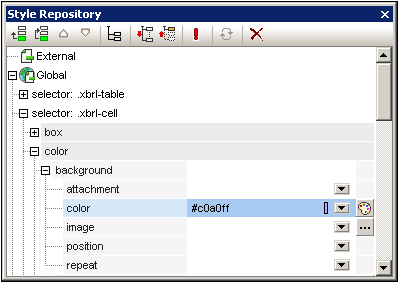
1.In the Style Repository sidebar, expand that selector for which properties are to be modified (see screenshot below).

2.Select the required property group and then modify the value of the property you wish to change.
For more information about modifying CSS styles via the Style Repository sidebar, see the section, Working with CSS Styles. If you are not sure to what table element a particular selector applies, modify a property such as background-color and then check what element in the table design is affected.
Creating new classes and defining their properties
To insert a new class selector in the style repository, do the following:
1.Click the Add or Insert icon in the Style Repository toolbar.
2.Type in a name for the newly created selector item and press Enter.
3.In the expanded item box, define the required properties.
For more information about using CSS styles, see the section, Working with CSS Styles.
Properties via the Styles sidebar and Properties sidebar
Additionally, styles can be set directly on table components via the Styles sidebar and Properties sidebar, that is without using class or id selectors . For a description of table-specific formatting see the sections, Formatting Static and Dynamic SPS Tables and Row and Column Display.