Static Tables
To create a static table, do the following:
1.Use one of the following commands: Table | Insert Table or Insert | Table, or click the  Insert Table icon in the Insert Design Elements toolbar.
Insert Table icon in the Insert Design Elements toolbar.
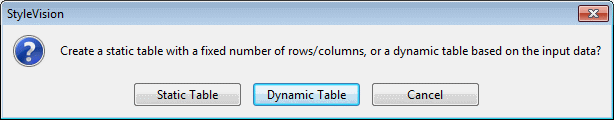
2.All of these commands pop up the Create Table dialog (screenshot below).

Click Static Table.
3.The Insert Table dialog (screenshot below) pops up, in which you specify the dimensions of the table and specify whether the table should occupy the whole available width.

4.Click OK. An empty table with the specified dimensions, as shown below, is created.

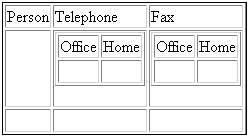
5.You can now enter content into table cells using regular StyleVision features. Cell content could be text, or elements dragged from the schema tree, or objects such as images and nested tables. The figure below shows a table containing nested tables.

Static SPS tables are especially well-suited for organizing XML data that is randomly situated in the schema hierarchy, or for static content (content not derived from an XML source).
Deleting columns, rows, and tables
To delete a column, row, or table, place the cursor in the column, row, or table to be deleted, and click the menu item Table | Delete Column, Table | Delete Row, or Table | Delete Table, respectively. If you have nested tables, these commands will apply, respectively, to the column, row, and table containing the cursor.
Toolbar table editing icons
The table editing icons, which are by default in the second row of the toolbar, are shortcuts to the Table menu commands. These commands allow you to insert, delete, edit the structure of, and assign formatting properties to the static table. These icons can also be used for dynamic SPS tables. They cannot be used for CALS/HTML tables, since CALS/HTML tables are not formatted in this way.
Structure of static tables for PDF output
To ensure that tables are correctly rendered in the PDF output, the number of columns specified for a table (in the FO document) must be correct. (The number of columns can vary from row to row when cells span columns.) The following points should be noted to ensure correct table definition for PDF output:
•The number of columns in a table is the maximum number of columns in any row when all rows are considered. For example, if a table has three rows, with Row1 having 6 columns, Row2 having 5 columns, and Row3 having 7 columns, the number of columns in the table is 7. It is best, therefore, to specify, when inserting the static table, that the table should have 7 columns. Cells in the table can subsequently be joined (using Table menu commands) so that they span columns. It is important to note that splitting a cell creates a new column in the graphic view but that is not added to the table's column count. In such an event, the table structure and dimensions will be incorrectly rendered in the PDF.
•If the width of columns is to be specified, the total of all columns should add up to 100% or to an absolute measurement that is smaller than the width of the body-area of the page.
•Make sure that widths are defined for each column, and not only for cells of a table. To check whether column widths have been correctly assigned, click the XSL-FO tab and check the widths of the fo:table-column child elements of the fo:table tag. For example, consider the table definition below:
<fo:table width="100%" space-before.optimum="1pt" space-after.optimum="2pt">
<fo:table-column column-width="proportional-column-width(15)" />
<fo:table-column column-width="proportional-column-width(15)" />
<fo:table-column column-width="proportional-column-width(20)" />
<fo:table-column column-width="proportional-column-width(20)" />
<fo:table-column column-width="proportional-column-width(30)" />
<fo:table-body>
In the listing above, the table is defined as having 5 columns, with the widths of each column being given in percentages.