Custom Toolbar Buttons
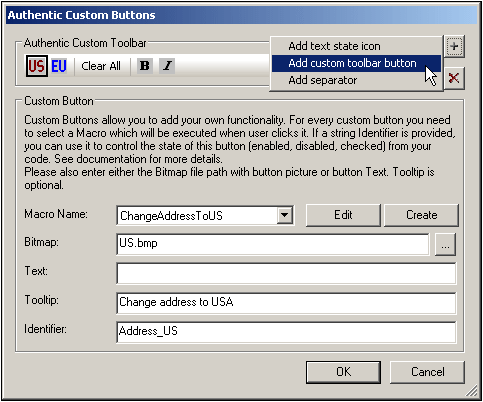
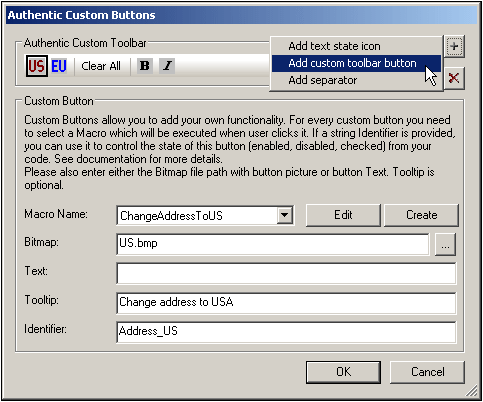
Clicking the Custom Toolbar Buttons command pops up the Authentic Custom Buttons dialog (screenshot below), in which you can design a customized Authentic toolbar. After the Authentic toolbar has been saved with an SPS, the toolbar will appear in the Authentic View of Enterprise and Professional editions of Altova products whenever an XML file associated with this SPS is edited in Authentic View.
| Note: | Altova products that have an Authentic View window are: the Enterprise and Professional editions of XMLSpy, and StyleVision and the Enterprise edition of Authentic Desktop and Authentic Browser. |

Adding a button
To add a button or separator to the Authentic toolbar, click the Add button at the top right of the dialog. This pops up a menu in which you can select what you wish to add: (i) a text state icon, (ii) a custom button to execute a macro, or (iii) a separator line in the toolbar to separate groups of buttons. Text state icons and custom buttons are described in detail below.
Moving a button and deleting a button
To move a button or separator to another location in the toolbar, select it and drag it to the new position. To delete a button or separator, select it and click the Delete button at the top right of the dialog.
Text state icons
A text state icon defines an icon for a global element. When the Authentic View user selects text in the Authentic View document and clicks a text state icon, then the element that the icon defines is inserted around the selected text. Text state icons are intended for elements that provide inline formatting, such as bold and italic formatting.
To add a text state icon to the Authentic toolbar, click the Add button at the top right of the Authentic Custom Buttons dialog (see screenshot below) and select Add Text State Icon. Enter the name of the XML element for which the text state icon is being created, then browse for a bitmap image file for the button or enter a text for the button. You can optionally enter a tooltip as a guide for the Authentic View user when he or she mouses over the text state icon. Click OK to add the button to the Authentic toolbar.
The screenshot above shows the text state icon for the bold element selected. This text state icon uses an image named bold.bmp. Text for the button can be entered as a fallback. For the text state icon defined in the screenshot above, if the image cannot be found, then the text Bold will be used as the button text.
Custom buttons
When an Authentic View user clicks a custom button in the Authentic toolbar, a macro is executed. In the SPS design you can create a custom button and specify what macro it will trigger.
To add a custom button to the Authentic toolbar, click the Add button at the top right of the Authentic Custom Buttons dialog (see screenshot below) and select Add Custom Toolbar Button.

Custom buttons take the following parameters:
•The location of an image for the button (in the Bitmap field) or text for the button (in the Text field).
•In the Macro Name combo box select a macro from the dropdown list. The macros listed here are those that have been saved with the SPS. When you click the New button, the Scripting Editor of StyleVision opens in its own window, enabling you to quickly and easily create a macro and save it with the SPS. Clicking the Edit button opens the selected macro for editing in the Scripting Editor.
•You can optionally enter a tooltip as a guide for the Authentic View user when he or she mouses over the custom button.
•In the Identifier field enter a text string that will be used as the identifier of the custom button. This identifier can then be used in scripting code.
The screenshot above shows custom button for the ChangeAddressToUS macro. This custom button uses an image named US.bmp. Text for the button can be entered as a fallback. A tooltip has been entered and the custom button has the identifier Address_US. These examples are from the file ToolbarButtons.sps is in the Authentic\Scripting folder of the Examples project in the Project window.