Add Project and External Folders to Project
Add Project Folder to Project
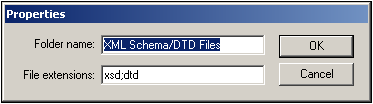
The Add Project Folder to Project command adds a new folder to the current project. When you click the command, the Properties dialog (screenshot below) pops up, in which you enter the name and file type extensions for the folder (file type extensions are separated by a semi-colon). When a file having the file type extension defined for the folder is added to the project, the file will automatically be added to this folder. The newly added project folder is appended to the list of project folders in the Project sidebar.

To create a sub-folder of any given project folder, right-click the folder for which the sub-folder is required. In the context-menu that pops up, select Add Project Folder. In the Properties dialog, enter the folder name and the file type extensions for the folder.
Add External Folder to Project
The Add External Folder to Project command adds a new external folder to the current project. The command adds a local or network folder, with all its contents, to the current project. The added external folder can be expanded and collapsed. To add an external folder to a project folder as a sub-folder, right-click the project folder and, from the context menu, select the command Add External Folder.
Add External Web Folder to Project
The Add External Web Folder to Project command adds a new external folder via a URL to the current project. The added external folder can be expanded and collapsed. To add an external web folder to a project folder as a sub-folder, right-click the project folder and, from the context menu, select the command Add External Web Folder.
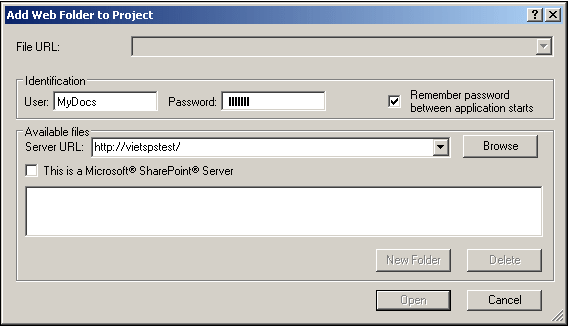
On clicking the command, the Add Web Folder dialog pops up (screenshot below). Do the following:
| 1. | Click in the Server URL field to enter the server URL, and enter the login ID in the User and Password fields. |
 |
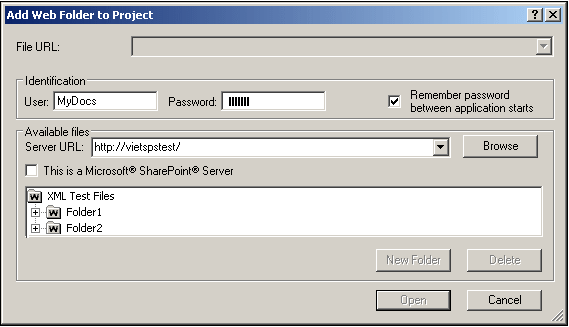
| 2. | Click Browse to connect to the server and view the folders available there. |
 |
| 3. | Click the folder you want to add to the project view. The OK button only becomes active once you do this. The folder name and server URL now appear in the File URL field. |
| 4. | Click OK to add the folder to the project. |
| 5. | Click the plus icon to view the folder contents. |
| 6. | To define the file types to display for the web folder, right-click, select Properties from the context menu, and enter the required file type extensions. |
Drag-and-drop
In the Project window, a folder can be dragged to another folder or to another location within the same folder. Additionally, folders can be dragged from Windows File Explorer to the Project window.
Deleting Folders
To delete a folder or multiple folders, select the file in the Project sidebar, right-click, and, from the context menu, select Delete.