Kombistile
Mit der Kombistilfunktion hat der Benutzer der Authentic-Ansicht die Möglichkeit, der gesamten Ausgabe der folgenden Designkomponenten Stile zuzuweisen:
•Absatz (Block)-Design-Elemente
Eine Anleitung dazu finden Sie weiter unten.
| Anmerkung: | Eine weitere allgemeinere Beschreibung zu Kombistilen finden Sie im Abschnitt Kombistile. In diesem Abschnitt wird beschrieben, wie Kombistile so konfiguriert werden können, dass sie vom Benutzer der Authentic-Ansicht bearbeitet werden können. |
Eingabe des Kombistils in das XML-Attribut
Ein Kombistil (der aus mehreren Stileigenschaften besteht) wird als Attributwert eines Elements in das XML-Quelldokument eingegeben. So enthält z.B. das Attribut desc-style in unten gezeigten XML-Quelldokument einen Standard-Kombistil:
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
Als Ersteller des SPS erlauben Sie dem Benutzer der Authentic-Ansicht nun, diese Stileigenschaften zu bearbeiten. Dadurch kann der Benutzer der Authentic-Ansicht der Textausgabe der Design-Komponente Stile zuweisen. Sie geben dem Benutzer die Möglichkeit, einen Kombistil zu bearbeiten, indem Sie den Kombistil der Design-Komponente als Attribut definieren, das den Standard-Kombistil enthält (siehe unten).
| Anmerkung: | Die Attribute, mit denen die Kombistile aufgerufen werden, müssen im Quellschema definiert sein, damit das XML-Dokument gültig ist. |
Unterstützte CSS-Textstileigenschaften
Die folgenden CSS-Stile können in Kombistilen verwendet werden:
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Definieren eines Attributs als Wert für einen Kombistil
Wenn Sie den Kombistil einer Design-Komponente als Attribut definieren, kann der Benutzer der Authentic-Ansicht diesen Kombistil bearbeiten. Der Benutzer der Authentic-Ansicht kann den Cursor an eine beliebige Stelle in der Textausgabe des Design-Dokuments platzieren und den Kombistil dieser Design-Komponente über die RichEdit-Symbolleiste der Authentic-Ansicht bearbeiten.
Um ein Attribut als Kombistil einer Design-Komponente zu definieren, gehen Sie folgendermaßen vor:
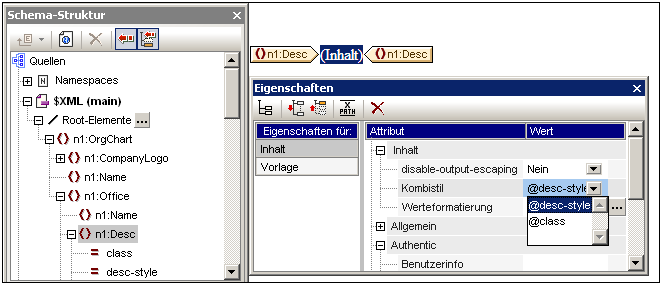
1.Wählen Sie in der Design-Ansicht die Design-Komponente aus, der Sie ein Attribut als Kombistil zuweisen möchten. In der Abbildung unten wurde der Platzhalter (Inhalt) des Elements Desc ausgewählt.

2.In der Auswahlliste der Eigenschaft Kombistile der Komponente Inhalt (siehe Seitenleiste "Eigenschaften" rechts unten in der obigen Abbildung) werden die Attribute des Inhalt-Elements angezeigt. Wählen Sie das Attribut aus, das als Kombistil der Design-Komponente definiert werden soll. (Beachten Sie, dass die Auswahlliste auch einen leeren Eintrag hat, falls Sie keinen Kombistil anwenden möchten. In diesem Fall ist die RichEdit-Funktion der Authentic-Ansicht in der Ausgabe dieses Design-Komponente nicht aktiviert.)
Der Benutzer kann den Kombistil dieser Design-Komponente nun in der Authentic-Ansicht über die RichEdit-Symbolleiste bearbeiten.