Grundlegendes zu Diagrammen
In diesem Abschnitt finden Sie einfache Beispiele zur Funktionsweise von Diagrammen. Die beschriebenen Diagramme befinden sich in der SPS-Datei SimpleCharts.sps. Dem SPS-Design liegen das XML-Schema YearlySales.xsd und die Daten aus der XML-Arbeitsdatei YearlySales.xml (Abbildung unten) zugrunde. Alle drei Dateien befinden sich im Ordner Eigene Dateien bzw. Dokumente, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?>
<Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="YearlySales.xsd">
<ChartType>Pie Chart 2D</ChartType>
<Region id="Americas">
<Year id="2005">30000</Year>
<Year id="2006">90000</Year>
<Year id="2007">120000</Year>
<Year id="2008">180000</Year>
<Year id="2009">140000</Year>
<Year id="2010">100000</Year>
</Region>
<Region id="Europe">
<Year id="2005">50000</Year>
<Year id="2006">60000</Year>
<Year id="2007">80000</Year>
<Year id="2008">100000</Year>
<Year id="2009">95000</Year>
<Year id="2010">80000</Year>
</Region>
<Region id="Asia">
<Year id="2005">10000</Year>
<Year id="2006">25000</Year>
<Year id="2007">70000</Year>
<Year id="2008">110000</Year>
<Year id="2009">125000</Year>
<Year id="2010">150000</Year>
</Region>
</Data>
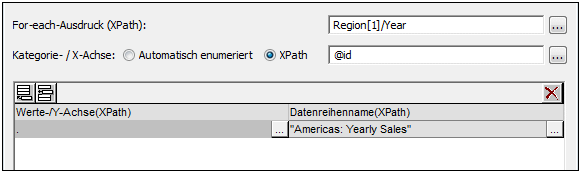
Nachdem Sie die SPS-Datei in StyleVision geöffnet haben, überprüfen Sie die Diagrammeinstellungen, um zu sehen, wie die Daten für die beiden Achsen ausgewählt wurden. Klicken Sie dazu mit der rechten Maustaste auf das jeweilige Diagramm und wählen Sie den Befehl Diagrammeinstellungen bearbeiten. Daraufhin wird das Dialogfeld "Diagrammkonfiguration" aufgerufen, in dessen unterem Bereich sich das Fenster "Diagrammdatenauswahl" befindet. Der Bereich enthält Felder zur Eingabe von XPath-Ausdrücken zur Auswahl der Daten (Abbildung unten). Um die Diagramme anzuzeigen, wechseln Sie in die Authentic-Vorschau.

Die vier XPath-Ausdrücke im Fenster "Diagrammdatenauswahl" werden gemeinsam verwendet und haben folgende Auswirkungen:
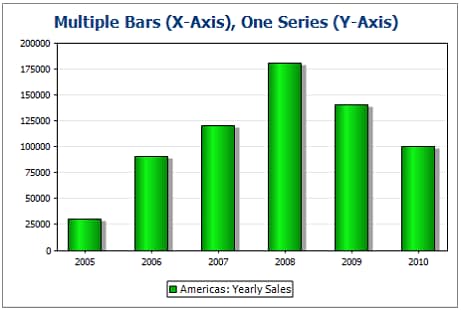
•For-Each XPath-Ausdruck: (i) Definiert den Kontext für die anderen drei XPath-Ausdrücke; (ii) Definiert die Anzahl der Elemente in der zurückgegebenen Sequenz als Skalenstriche auf der X-Achse. Im Fall der Abbildung oben gibt der Ausdruck Region[1]/Year sechs Node-Elemente zurück, daher erhält die X-Achse sechs Skalenstriche (siehe Abbildung unten).
•XPath-Ausdruck X-Achse: Die Elemente in der zurückgegebenen Sequenz liefern den Beschriftungstext für die entsprechenden Skalenstriche auf der X-Achse. Im Beispiel oben gibt der Ausdruck @id den id-Attributwert der einzelnen Year-Elemente zurück. Diese Werte werden als Beschriftung für die entsprechenden Skalenstriche verwendet (siehe Abbildung unten). Da wir dieses Diagramm als Balkendiagramm definiert haben, werden an den Skalenstrichen Balken gezeichnet.
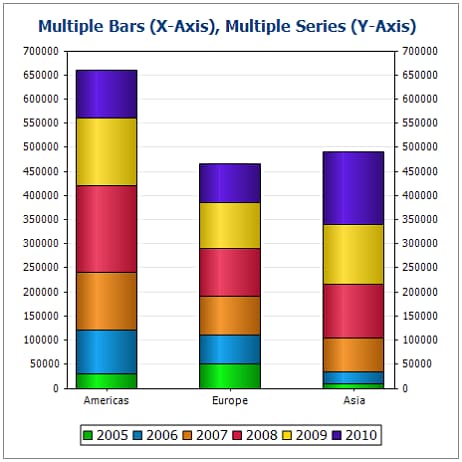
•Ausdruck Y-Achse: Auf der Y-Achse können mehrere Datenreihen dargestellt werden, von denen jede in einer Zeile der Tabelle für die Y-Achse definiert ist. Jede Datenreihe wird durch zwei XPath-Ausdrücke definiert: einen für den Wert der Datenreihe und einen für den Namen der Datenreihe. In unserem Beispiel wird mit dem XPath-Ausdruck self::node() (wird in abgekürzter Form durch einen Punkt angezeigt) der aktuelle Node, in diesem Fall das Element Year, das der Kontextnode ist, ausgewählt. Daher wird für jedes Year-Element (das durch einen Balken auf der X-Achse dargestellt wird) der Inhalt des Year-Elements als Wert für die Y-Achse ausgelesen und in Form der Balkenhöhe dargestellt (siehe Abbildung unten). In der Abbildung weiter unten wird ein Diagramm mit mehreren Datenreihen auf der Y-Achse dargestellt.
•Datenreihenname (XPath): Dieser Ausdruck liefert den Legendentext für die Datenreihe. In unserem Beispiel stammt der Legendentext (der am unteren Rand des Diagramms angezeigt wird; Abbildung unten) aus einem XPath-Ausdruck, der ein Text-String ist (siehe Abbildung oben).

In der Abbildung oben sehen Sie ein Balkendiagramm mit einer einzigen Datenreihe, während es sich im Diagramm unten um ein Stapelbalkendiagramm mit mehreren Datenreihen handelt. Im zweiten Beispiel werden die Werte der einzelnen Datenreihe im Balken übereinander gestapelt.

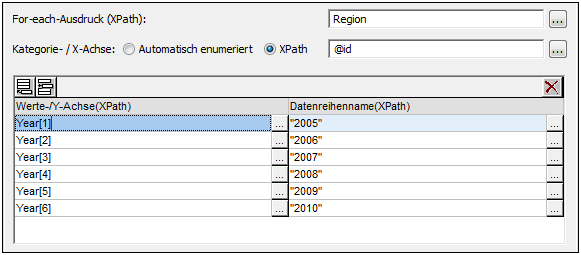
Werfen Sie einen Blick in das Konfigurationsdialogfeld der Beispieldatei SimpleCharts.sps, um zu sehen, wie die Diagrammeinstellungen definiert wurden. In der Abbildung unten sehen Sie die XPath-Ausdrücke für dieses Diagramm.