Erstellen eines neuen SPS anhand einer HTML-Datei
Um anhand einer HTML-Datei ein neues SPS zu erstellen, gehen Sie folgendermaßen vor:
1.Wählen Sie den Menübefehl Datei | Neu | Neu von HTML-Datei.
2.Suchen Sie im Dialogfeld "Öffnen" die gewünschte HTML-Datei. Wählen Sie sie aus und klicken Sie auf Öffnen.
3.Sie werden gefragt, ob relative Pfade in absolute Pfade konvertiert werden sollen. Wählen Sie die gewünschte Option, indem Sie entweder auf Ja oder Nein klicken.
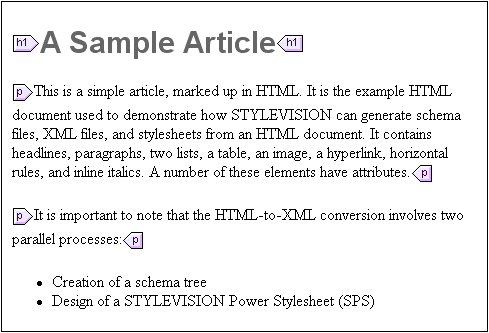
Daraufhin wird ein neues SPS-Dokument erstellt. Das Dokument wird in der Design-Ansicht angezeigt und enthält die Markup-Tags mit den in StyleVision verfügbaren vordefinierten HTML-Formatierungen (siehe Abbildung unten).

Beachten Sie, dass das HTML-Dokument in der Hauptvorlage angezeigt wird. Es gibt keine globale Vorlage.
In der Seitenleiste "Schema-Struktur" wird ein benutzerdefiniertes Schema mit einem Root-Element (Dokumentelement) mit dem Namen BenutzerRoot erstellt (siehe Abbildung unten).

Beachten Sie, dass es in der Liste "Alle globalen Elemente" kein globales Element gibt.
Struktur und Design des SPS
Das SPS enthält eine einzige Vorlage - die Hauptvorlage - die auf den Dokument-Node einer temporären internen XML-Datei angewendet wird. Dieses XML-Dokument hat die Struktur des benutzerdefinierten Schemas, das im Fenster "Schema-Struktur" erstellt wurde. In der Design-Ansicht werden die Komponenten des HTML-Dokuments in der Hauptvorlage zu diesem Zeitpunkt als statische Komponenten in das SPS eingefügt. Diese HTML-Komponenten werden in der Authentic-Ansicht als nicht editierbarer nicht-XML-Inhalt dargestellt. Das XSLT Stylesheet enthält diese HTML-Komponente als literale Ergebniselemente. Das Schema hat zu diesem Zeitpunkt nur das Dokumentelement Root; daher enthält das temporäre interne XML-Dokument nur das Dokumentelement Root und keine Child-Elemente.
Um bestimmte Abschnitte aus dem HTML-Dokument im benutzerdefinierten Schema als Elemente und Attribute zu erstellen, gibt es zwei Möglichkeiten:
1.Durch Konvertierung der Auswahl in ein Element oder Attribut. Die Node-Tags werden im Design innerhalb von Tags mit einem Platzhalter (Inhalt) eingefügt. Im Schema wird ein Element oder Attribut erstellt. Im XML-Dokument wird die Auswahl in den Textinhalt des Schema-Node konvertiert, welcher im XML-Dokument erstellt wird. Der Inhalt des im XML-Dokument erstellten Node wird dynamisch in das Ausgabedokument, das mit dem SPS generiert wird, eingefügt.
2.Durch Einschließen der Auswahl in ein Element oder Attribut. Im Design wird die Auswahl innerhalb der Node-Tags eingeschlossen; es wird kein Platzhalter (Inhalt) eingefügt. D.h. die Auswahl ist im SPS Design als statischer Inhalt vorhanden. Im Schema wird ein Element oder Attribut erstellt. Im XML-Dokument wird ein Node erstellt, der jedoch leer ist. Der statische Text innerhalb der Schema Node-Tags im Design wird ausgegeben; es wird für diesen Node kein dynamischer Inhalt ausgegeben, es sei denn, es wird für diesen Node explizit ein Platzhalter (Inhalt) in das Design eingefügt.
Der Platzhalter (Inhalt) gibt an, wo im Design Daten aus dem XML-Dokument (in der Ausgabe) angezeigt werden und (in der Authentic-Ansicht) bearbeitet werden können.