CALS/HTML-Tabellen
Eine XML-Tabelle ist eine hierarchische XML-Struktur, deren Elemente (i) die Struktur einer CALS- oder HTML-Tabelle definieren, (ii) die Formatierung dieser Tabelle festlegen und (iii) den Zelleninhalt der Tabelle enthalten. Diese XML-Struktur muss genau dem CALS- bzw. HTML-Tabellenmodell entsprechen.
Um eine CALS/HTML-Tabelle im Design zu erstellen, gehen Sie folgendermaßen vor:
1.Definieren Sie die XML-Struktur als CALS/HTML-Tabellenstruktur
2.Definieren Sie die Formatierungsstile für die Tabelle
3.Fügen Sie die CALS/HTML-Tabellen in das SPS-Design ein
Aktivieren der CALS/HTML-Tabellenstrukturen für die Ausgabe
Ein XML-Dokument kann eine Datenstruktur haben, in der die Struktur und der Inhalt einer Tabelle definiert sind. So entspricht etwa die folgende XML-Datenstruktur dem HTML-Tabellenmodell und weist auch dieselben Elementnamen wie das HTML-Tabellenmodell auf:
<table>
<tbody>
<tr>
<td/>
</tr>
</tbody>
</table>
Alternativ dazu könnte die XML-Datenstruktur der einer HTML-Tabelle entsprechenden, mit dem Unterschied, dass die Elementnamen sich von denen im HTML-Tabellenmodell unterscheiden. Beispiel:
<semester>
<subject>
<class>
<student/>
</class>
</subject>
</semester>
Anhand dieser im XML-Dokument definierten Tabellenstruktur kann auf direktem Weg eine Tabelle in den verschiedenen Ausgabeformaten generiert werden. Dazu muss diese XML-Datenstruktur als CALS- oder HTML-Tabelle definiert werden. Wenn die XML-Datenstruktur nicht als CALS- oder HTML-Format (Standardeinstellung) definiert ist, werden die Elemente in der Datenstruktur als gewöhnliche Nicht-Tabellenelemente behandelt und es wird kein Tabellen-Markup-Code zum Ausgabedokument hinzugefügt.
Um die Ausgabe von CALS/HTML-Tabellen-Markup-Code in der Ausgabe zu aktivieren, gehen Sie folgendermaßen vor:
1.Wählen Sie den Befehl Tabelle | CALS/HTML-Tabellen bearbeiten aus.
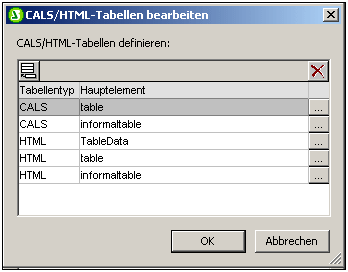
2.Fügen Sie im Dialogfeld, das daraufhin angezeigt wird (Abbildung unten) einen Eintrag für die Datenstruktur hinzu, die Sie als CALS/HTML-Tabelle verwenden möchten, je nachdem ob die Datenstruktur dem CALS- oder dem HTML-Tabellenmodell entspricht. (Informationen zum CALS-Tabellenmodell finden Sie unter dem CALS-Tabellenmodell bei OASIS. Ein Beispiel für ein table-Element mit einer HTML-Tabellenstruktur finden Sie in HTMLTable1.sps, das sich (im Projektfenster der Benutzeroberfläche) im Ordner Basics des Projektordners Examples befindet. Wenn Sie also ein Element in Ihre Schema als CALS- oder als ein HTML-Tabellenelement aktivieren möchten, klicken Sie im linken oberen Bereich des Dialogfelds auf die Tabellenschaltfläche "CALS/HTML-Tabelle hinzufügen" und wählen Sie anschließend einen der beiden Befehle CALS-Tabelle hinzufügen oder HTML-Tabelle hinzufügen aus. (In der Abbildung unten wurden die Elemente table und informaltable als CALS-Tabellen (sowie als HTML-Tabellen) aktiviert. Klicken Sie zur Bestätigung auf OK.

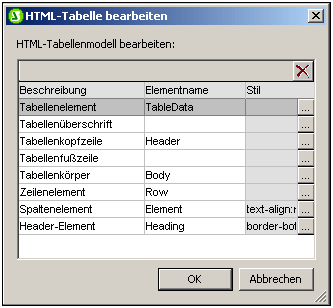
3.Es wird ein Dialogfeld (CALS-Tabelle bearbeiten bzw. HTML-Tabelle bearbeiten) angezeigt, in dem die Elemente des ausgewählten Tabellentyps angezeigt werden (Abbildung unten). Die in diesem Dialogfeld aufgelisteten Elemente (CALS oder HTML) sind standardmäßig die Elementnamen im ausgewählten Tabellenmodell. Wenn das SPS-Schema Elemente dieses Namens enthält, so werden diese schwarz angezeigt (wie in der Abbildung unten). Wenn einer der aufgelisteten Elementnamen im SPS-Schema nicht vorhanden ist, so wird dieser Elementname rot angezeigt. Sie können den Namen eines aufgelisteten Elements ändern, sodass er einem Schemanamen entspricht. Doppelklicken Sie dazu auf das entsprechende Elementnamensfeld und bearbeiten Sie den Namen.

4.Klicken Sie auf OK, um diese XML-Datenstruktur als CALS- oder HTML-Tabelle zu definieren.
5.Sie können Einträge für beliebig viele XML-Datenstrukturen hinzufügen (siehe Abbildung oben in Schritt 2). Dasselbe Hauptelement kann einmal für CALS- und einmal für HTML-Tabellentypen verwendet werden.
6.Nachdem Sie die gewünschten Datenstrukturen, die als CALS/HTML-Tabellen aktiviert werden sollen, fertig bearbeitet haben, klicken Sie zur Bestätigung auf OK.
Wenn eine CALS/HTML-Tabelle definiert wurde und die XML-Datenstruktur korrekt als CALS/HTML-Tabelle eingefügt wurde, so wird die Datenstruktur als Tabelle an die Ausgabegesendet. Um eine CALS/HTML-Tabellendefinition zu entfernen, wählen Sie die zu löschende Definition im Dialogfeld "CALS/HTML-Tabelle" aus und klicken Sie rechts oben im Fenster "CALS/HTML-Tabellen" auf die Schaltfläche Löschen.
Tabellenformatierung
Es gibt zwei Arten um CALS/HTML-Tabellen zu formatieren:
1.Mittels Formatierungsattributen im XML-Quelldokument. Das CALS- und das HTML-Tabellenmodell sieht Formatierungsattribute vor. Falls solche Attribute im XML-Quelldokument vorhanden sind, werden sie an die Darstellungsattribute des Tabellen-Markup-Codes der Ausgabe übergeben.
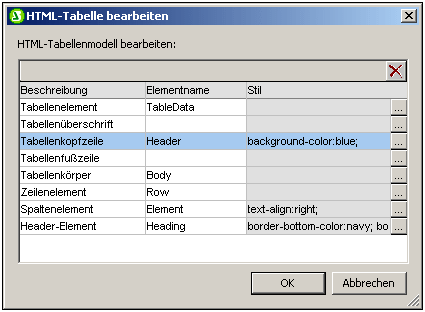
2.Jedes einzelne Element in der Tabelle kann im Dialogfeld "CALS-Tabelle bearbeiten" bzw. "HTML-Tabelle bearbeiten" in der Spalte "Stile" formatiert werden (siehe Abbildung unten).

Um einem bestimmten Element einen Stil zuzuweisen, klicken Sie auf die Schaltfläche Stile hinzufügen für das jeweilige Element und weisen Sie die gewünschten Stile über die daraufhin angezeigte Seitenleiste "Stile" zu. Jeder Stil wird als eigenes CSS-Attribut zum jeweiligen Element hinzugefügt. Beachten Sie, dass ein Stil, der über das Attribut style hinzugefügt wurde, eine höhere Priorität hat, als wenn der Stil über als eigenes CSS-Attribut (wie z.B. bgcolor) zugewiesen wurde. So hat z.B. in <thead style="background-color: red" bgcolor="blue"/> das Attributstyle="background-color: red" Vorrang vor dem Attribut bgcolor="blue".
Um einen Stil zu entfernen, der einem Element in der CALS/HTML-Tabellendefinition zugewiesen wurde, wählen Sie das entsprechende Element (z.B. in der Abbildung oben das Element thead) aus und klicken Sie auf die Schaltfläche Löschen. Die Stile für dieses Element werden daraufhin entfernt.
Einfügen einer CALS/HTML-Tabelle in das Design
Eine CALS/HTML-Tabellenstruktur kann auf zwei Arten in das Design eingefügt werden:
1.Durch Einfügen des Parent-Elements des Tabellenelements in das Design als (Inhalt). Wenn der Inhalt des Parent-Elements verarbeitet wird, wird das Tabellenelement verarbeitet. Wenn die CALS/HTML-Tabellenausgabe aktiviert ist, so wird das Element in Form einer Tabelle ausgegeben. Andernfalls wird es als Text ausgegeben.
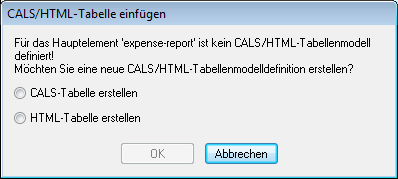
2.Indem Sie das Tabellenelement aus der Schema-Struktur ins Design ziehen. Wenn Sie die Maustaste an der gewünschten Stelle im Design loslassen, kann das Element (mit dem Befehl CALS/HTML-Tabelle erstellen) als CALS/HTML-Tabelle angelegt werden. Wenn das Element nicht als CALS/HTML-Tabellenelement definiert wurde, so wird das Dialogfeld "CALS/HTML-Tabelle einfügen" (Abbildung unten) aufgerufen und Sie können das CALS- oder HTML-Tabelleelement definieren.

Wenn das Element im Design als CALS/HTML-Tabellenelement erstellt wurde, wird an der Stelle ein Platzhalter für das CALS/HTML-Tabellendesignelement eingefügt (Abbildung unten).

Globale Vorlagen von Tabellenelementen
Wenn globale Vorlagen der folgenden Tabellenelemente erstellt werden, werden diese in der CALS/HTML-Tabellenausgabe verwendet. Für CALS-Tabellen sind dies die Elemente title und entry. Für HTML-Tabellen sind dies die Elemente caption, th und td.
Beispieldateien
Beispieldateien befinden sich (im Projektfenster der Benutzeroberfläche) im Projektordner Examples.