Externe JavaScript-Dateien
Ein SPS kann externe JavaScript-Dateien auf zwei Arten aufrufen:
1.Durch Erstellung eines benutzerdefinierten Elements oder XML-Blocks. Diese Design-Objekte können ein SCRIPT Element enthalten, das die externe JavaScript-Datei aufruft. Beachten Sie, dass sich das benutzerdefinierte Element bzw. der benutzerdefinierte XML-Block innerhalb des BODY Elements des Designs (und daher innerhalb des BODY-Elements der HTML-Ausgabe und nicht innerhalb des HEAD-Elements) befindet.
2.Durch Hinzufügen eines Skripts im Javascript Editor, das die extern Datei aufruft. Ein Skript, das auf diese Art hinzugefügt wird, befindet sich im HEAD Element der HTML-Ausgabe.
Benutzerdefinierte Elemente und benutzerdefinierte XML-Blöcke
Externe JavaScript-Dateien können über benutzerdefinierte Elemente und benutzerdefinierte XML-Blöcke aufgerufen werden. Mit Hilfe dieser Mechanismen kann ein SCRIPT Element, das die externe JavaScript-Datei aufruft, an jeder beliebigen Stelle im BODY Element des HTML-Ausgabedokuments eingefügt werden.
Ein benutzerdefiniertes Element könnte folgendermaßen eingefügt werden:
1.Platzieren Sie den Cursor an die Stelle im Design, an der das SCRIPT Element, das die JavaScript-Datei aufruft, eingefügt werden soll.
2.Wählen Sie im Menü Einfügen oder im Kontextmenü den Befehl zum Einfügen eines benutzerdefinierten Elements.

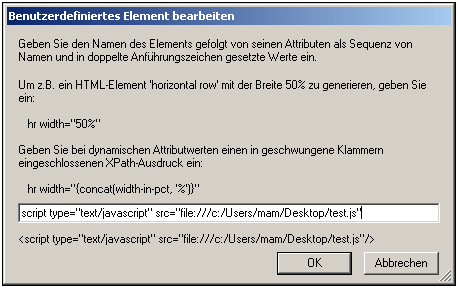
3.Geben Sie im Dialogfeld, das daraufhin angezeigt wird (siehe Abbildung oben), das SCRIPT Element wie oben gezeigt ein und geben Sie die URL der JavaScript-Datei als Wert des src Attributs des SCRIPT Elements an. Beispiel: script type="text/javascript" src="file:///c:/Users/mam/Desktop/test.js"
4.Klicken Sie zum Fertigstellen auf OK.
Sie können dasselbe Ergebnis auch mit einem benutzerdefinierten XML-Block erzielen. Verwenden Sie dazu dasselbe oben beschriebene Verfahren wie bei benutzerdefinierten Elementen. Der einzige Unterschied ist, (i) dass anstelle eines benutzerdefinierten Elements ein benutzerdefinierter XML-Block eingefügt wird und dass (ii) das SCRIPT Element als kompletter XML-Block, d.h. mit einem Start- und einem End-Tag eingefügt wird.
JavaScript Editor
Mit Hilfe des JavaScript Editors können Sie ein externes Skript in das HEAD Element der HTML-Ausgabe einfügen. Geben Sie dazu das folgende Skript-Fragment außerhalb aller anderen von Ihnen erstellten Funktionsdefinitionen in den JavaScript Editor ein.
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'file:///c:/Users/Desktop/test.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(script)
Die externe JavaScript-Datei, deren Pfad in der URL in script.src definiert ist, wird von einer Stelle innerhalb des HEAD Elements des HTML-Ausgabedokuments aufgerufen.