Modulare SPSs
Die globalen Vorlagen eines SPS sowie die Design-Fragmente, JavaScript-Funktionen und Seitenlayout-Elemente können im Design eines anderen SPS verwendet werden. Dadurch haben Sie folgende Möglichkeiten:
1.Wiederverwendung globaler Vorlagen und anderer Komponenten in mehreren SPSs. Hauptvorteil dabei ist die Bearbeitung einer einzigen Quelle und eine einheitliche Ausgabe.
2.SPSs können in Modulform erstellt werden, wodurch die Struktur flexibler wird.
In jedem beliebigen SPS kann ein oder mehrere SPSs als Module hinzugefügt werden. Einige Komponententypen (oder Objekte) in diesen Modulen stehen dann dem importierenden (oder referenzierenden) SPS zur Verfügung.
Verfügbare Modulobjekte
Im Abschnitt Verfügbare Modulobjekte wird u.a. das Ausmaß beschrieben, bis zu dem verschiedene Komponenten eines SPS einem importierenden SPS zur Verfügung stehen, sowie die Bedingungen, unter denen dies der Fall ist. Des Weiteren werden jene Komponenten aufgelistet, die für ein importierendes SPS nicht zur Verfügung stehen. Beachten Sie bitte: Wenn ein hinzugefügtes Modul selbst Module enthält, werden diese rekursiv zum referenzierenden SPS hinzugefügt. Auf diese Art kann die Modularisierung auf mehrere Ebenen und über eine breite Designstruktur erweitert werden.
Erstellen eines modularen SPS
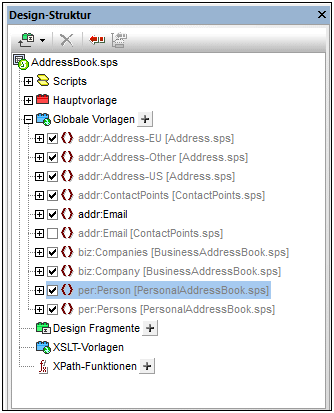
Um ein aus Modulen zusammengesetztes SPS zu erstellen, fügen Sie zuerst das benötigte SPS zum Haupt-SPS als Modul hinzu. Alle JavaScript-Funktionen, globalen Vorlagen, Design-Fragmente, und XPath-Funktionen im hinzugefügten Modul stehen dem referenzierenden SPS zur Verfügung. Die einzelnen verfügbaren Objekte werden in der Design-Struktur unter der entsprechenden Überschrift aufgelistet (Abbildung unten) und können durch Aktivieren bzw. Deaktivieren ihres Kontrollkästchens aktiviert bzw. deaktiviert werden.

Diese Objekte können anschließend ihren jeweiligen Inkludierungsmechanismen entsprechend im referenzierenden SPS wiederverwendet werden. Globale Vorlagen müssen normalerweise nur aktiviert werden, um im referenzierenden SPS angewendet zu werden. Design-Fragmente müssen aus der Design-Struktur an die gewünschte Stelle gezogen werden. JavaScript-Funktionen werden über das Fenster "Eigenschaften" als Event Handler für die ausgewählte Design-Komponente zugewiesen. Verfügbare (aktivierte) XPath-Funktionen können in XPath-Ausdrücken verwendet werden.
Eine Anleitung zum Erstellen und Arbeiten mit einem modularen SPS finden Sie im Abschnitt Erstellen eines modularen SPS.
Terminologie
Wenn ein SPS innerhalb eines anderen Moduls verwendet wird, spricht man vom Hinzufügen eines <%SPS%. Die beiden SPSs werden als das hinzugefügte SPS Modul und das referenzierende SPS Modul bezeichnet. Wenn ein SPS-Modul hinzugefügt wird, werden seine Objekte zum referenzierenden SPS Modul hinzugefügt. Diese Objekte werden als Modulobjekte bezeichnet und gehören den folgenden Typen an: globale Vorlagen; Design-Fragmente; JavaScript-Funktionen und Seitenlayout-Elemente.