Bildtypen und Ausgabe
In der Tabelle unten finden Sie Informationen darüber, welche der von StyleVision unterstützten Bildtypen in den verschiedenen Ausgabeformaten von StyleVision unterstützt werden. Beachten Sie, dass die verschiedenen Editions von <%STYLEVISION% auch unterschiedliche Ausgabeformate unterstützen: Enterprise Edition, HTML, Authentic, RTF, PDF und Word 2007+; Professional Edition, HTML, Authentic, RTF; Basic Edition, HTML.
Bildtyp | Authentic | HTML | RTF | Word 2007+ | |
JPEG | Ja | Ja | Ja | Ja | Ja |
GIF | Ja | Ja | Ja | Ja | Ja |
PNG | Ja | Ja | Ja | Ja | Ja |
BMP | Ja | Ja | Ja | Ja | Ja |
TIFF | Ja* | Ja* | Ja | Ja | Ja |
SVG | Ja* | Ja* | Nein | Ja | Nein |
JPEG XR | Ja | Ja | Nein | Nein | Nein |
* siehe Anmerkungen unterhalb
Beachten Sie die folgenden Punkte:
•Bilder werden in der Design-Ansicht nur angezeigt, wenn es sich beim Pfad um eine statische URL (also eine direkt in das SPS eingegebene URL) handelt.
•Für die Anzeige von TIFF- und SVG-Bildern in der Authentic-Ansicht und der HTML-Ansicht wird Internet Explorer 9 oder höher benötigt.
•In der RTF-Ausgabe können TIFF-Bilder nur mittels Link, nicht aber durch Einbettung verwendet werden. Daher kann ihre Größe nicht angepasst werden.
•SVG-Dokumente müssen im XML-Format und im SVG Namespace sein.
•FOP gibt einen Fehler aus, wenn eine Bilddatei nicht gefunden wird und generiert kein PDF-Dokument.
•Bei Verwendung von FOP zum Generieren von PDF-Dokumenten muss zur Wiedergabe von PNG-Bildern die JIMI-Bildbibliothek installiert sein und es muss Zugriff darauf bestehen.
•Nähere Informationen zur Behandlung von Grafiken durch FOP finden Sie auf der FOP Website.
Beispieldatei
Eine Beispieldatei, nämlich Images.sps, befindest sich im Ordner:
C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Images
Anpassen der Größe von Bildern in der RTF-Ausgabe
Das Anpassen der Größe eines Bildes in der RTF-Ausgabe wird nur für JPG- und PNG-Bilder unterstützt. Beachten Sie dabei die folgenden Punkte:
•Die Anpassung der Größe von Bildern wird nur in Designs unterstützt, für die XSLT 2.0 oder XSLT 3.0 und nicht XSLT 1.0 verwendet wird.
•Die Bildattribute height und width müssen in der Gruppe Details der Seitenleiste "Stile" definiert werden. Die Attribute height und width in der Gruppe HTML der Seitenleiste "Eigenschaften" werden nicht verwendet.
•Es werden nur absolute Maßeinheiten (px, cm, Zoll, usw.) unterstützt. Prozentwerte und auto werden nicht unterstützt.
•JPG- und PNG-Bilder werden in die RTF-Dateien eingebettet. Dies wird mittels einer proprietären Altova XSLT 2.0-Erweiterungsfunktion implementiert.
Einbettung von Bildern in RTF und Word 2007+
Bilder können in der RTF- und Word 2007+-Ausgabe eingebettet werden (bei Verwendung von XSLT 2.0 oder XSLT 3.0) oder verknüpft werden. Diese Einstellung wird einzeln für jedes SPS%> vorgenommen. Um Bilder einzubetten, gehen Sie folgendermaßen vor:
1.Öffnen Sie das Dialogfeld "Eigenschaften" (Datei | Eigenschaften), wobei das gewünschte SPS aktiv sein muss.
2.Aktivieren Sie das Kontrollkästchen" Bilder einbetten" (Standardeinstellung ist aktiviert). Beachten Sie, dass die Bilder nur eingebettet werden, wenn XSLT 2.0 oder XSLT 3.0 als XSLT-Version des aktiven SPS eingestellt ist.
3.Nachdem Sie die Einstellung vorgenommen haben, klicken Sie auf OK. Die Einstellung wird für das aktive SPS gespeichert.
Um die Einstellung für ein anderes SPS vorzunehmen, öffnen Sie das SPS und machen Sie es zum aktiven und wiederholen Sie die oben angeführten Schritte.
Wenn das Kontrollkästchen deaktiviert ist, werden die Bilder entsprechend dem Bilddateipfad, der unter den Bildeigenschaften definiert ist, mittels Verknüpfung inkludiert (wählen Sie das Bild aus und wählen Sie die Url in der Eingabehilfe "Eigenschaften" aus). Informationen darüber, wie Pfade aufgelöst werden, finden Sie im Abschnitt Bild-URIs
| Anmerkung: | Das RTF-Format unterstützt eingebettete Bilder nur für EMF, JPG, und PNG-Dateien. |
SVG-Bilder in HTML
Wenn als Bild eine externe SVG-Datei mit Code für Maus-Events verwendet wird, so wird die SVG-Datei innerhalb des Bilds dargestellt und ist nicht mehr interaktiv. Um diese Einschränkung zu umgehen, können Sie die externe SVG-Bilddatei als Objekt verwenden oder das SVG-Codefragment als benutzerdefinierten XML-Block inkludieren.
Im Folgenden sind drei Methoden beschrieben, um SVG-Bilder in eine Webseite zu inkludieren.
1.Die externe SVG-Datei wird als Bild eingefügt: Dadurch wird in der generierten HTML-Datei ein <img> generiert. Die Interaktivität geht verloren.
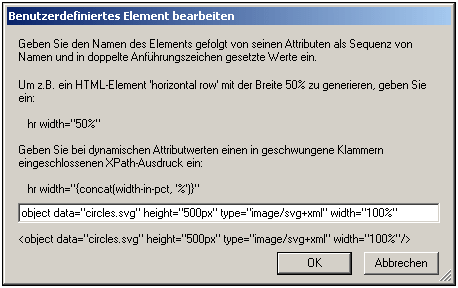
2.Die externe SVG-Datei wird mittels der Funktion benutzerdefiniertes Element als Objekt eingefügt (siehe Abbildung unten). Stellen Sie sicher, dass das type Attribut korrekt eingefügt wird: ke type=”image/svg+xml”. Wenn die Datei auf diese Art eingefügt wird, bleibt das SVG-Objekt interaktiv und die Mouse-Hover-Funktion funktioniert.

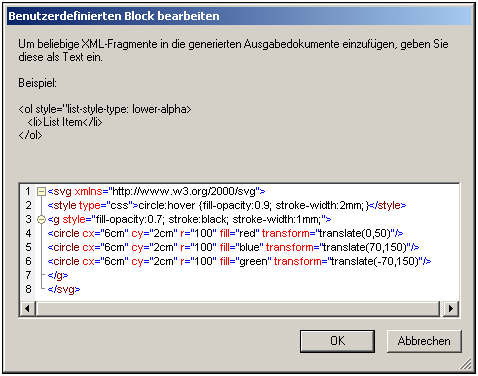
3.Eine Inline-SVG-Datei wird über einen benutzerdefinierten XML-Block eingefügt. Ein Beispiel für ein SVG-Codefragment sehen Sie in der Abbildung unten. In diesem Fall funktioniert die Interaktivität. Beachten Sie, dass das svg Element sich nicht im SVG-Namespace befinden muss, wenn die Ausgabemethode HTML 4.0 oder 5.0 ist, dass der Namespace aber bei Verwendung von XHTML als Ausgabemethode erforderlich ist.