Layout-Felder
Jedes Design-Element in einem Layout (wie z.B. statischer Text, Schema-Nodes, automatische Berechnungen, Bilder, Listen, usw.) muss in ein Layout-Feld platziert werden. Die Layout-Felder mit den darin enthaltenen Design-Elementen werden im Layout Container wie gewünscht angeordnet und mit einem Layout versehen. Beachten Sie, dass ein Design-Element nicht direkt in einen Layout Container gesetzt werden kann; es muss in ein Layout-Feld platziert werden.
In diesem Abschnitt wird beschrieben, wie Layout-Felder verwendet werden. Der Abschnitt ist in die folgenden Unterabschnitte gegliedert:
•Auswählen und Verschieben von Layout-Feldern
•Anpassen der Größe eines Layout-Felds
•Definieren von Stileigenschaften für ein Layout-Feld
•Einfügen von Inhalt in das Layout-Feld
•Stapelreihenfolge von Layout-Feldern
Einfügen eines Layout-Felds
Ein Layout-Feld kann nur in einen Layout Container eingefügt werden. Um ein Layout-Feld hinzuzufügen, klicken Sie zuerst in der Symbolleiste "Design-Elemente einfügen" auf die Schaltfläche "Layout-Feld einfügen" und anschließend an die Stelle im Layout Container, an der das Layout-Feld eingefügt werden soll. Daraufhin wird ein Layout-Feld eingefügt, wobei dessen linke obere Ecke an die Stelle platziert wird, auf die Sie geklickt haben. Das Feld wird durchsichtig, ohne Ränder und mit Standardtext darin angezeigt.
Auswählen und Verschieben von Layout-Feldern
Um ein Layout-Feld auszuwählen, platzieren Sie den Cursor über den linken oder oberen Rand des Layout-Felds, sodass der Cursor als Doppelpfeilkreuz angezeigt wird und klicken Sie um das Layout-Feld auszuwählen. Wenn Sie die Maustaste gedrückt halten, können Sie das Layout-Feld an eine andere Stelle im Layout Container ziehen. Sie können ein Layout-Feld nach links, rechts, oben oder unten verschieben, indem Sie es auswählen und anschließend die entsprechende Cursor-Taste drücken. Wenn das Layout-Feld ausgewählt ist, werden seine Eigenschaften und Stile in den entsprechenden Seitenleisten angezeigt.
Layout-Feldgröße
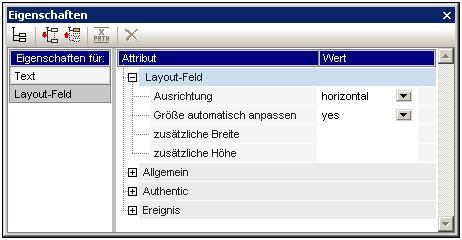
Jedes Layout-Feld hat eine Eigenschaft namens Größe automatisch anpassen (siehe Abbildung unten). Wenn der Wert dieser Eigenschaft auf yes gesetzt ist, wird die Größe des Felds automatisch an den in die Design-Ansicht eingefügten statischen Inhalt (einschließlich Markup-Tags) angepasst. Wenn der Wert dieser Eigenschaft auf no gesetzt ist, ändert sich die Größe des Layout-Felds nicht automatisch, wenn Inhalt eingefügt wird.
Um die Größe des Layout-Felds automatisch anzupassen, ziehen Sie den rechten und unteren Rand mit der Maus auf die richtige Größe. Die Größe eines Layout-Felds kann auch durch Verschieben des rechten und unteren Rands des Felds mit Hilfe der Cursor-Tasten geändert werden. Wählen Sie das Layout-Feld dazu zuerst aus. Gehen Sie anschließend folgendermaßen vor: (i) um den rechten Rand zu verschieben, halten Sie die Umschalttaste gedrückt und drücken Sie die rechte oder linke Cursor-Taste bis das Feld die gewünschte Größe hat; (ii) um den unteren Rand zu verschieben, halten Sie die Umschalttaste gedrückt und drücken Sie die nach oben oder nach unten-Taste (Cursor-Taste).

Die Eigenschaften zusätzliche Höhe und zusätzliche Breite geben die Längen an, die zusätzlich zur optimalen Größe (bei Auswahl der Option "Automatisch an die optimale Größe anpassen") anfallen. Diese zusätzlichen Längen erhält man, wenn man die Größe eines Layout-Felds manuell anpasst. Wenn Sie umgekehrt die Werte dieser beiden Eigenschaften ändern, ändert sich die Größe des Layout-Felds.
| Anmerkung: | Durch Drücken der Eingabetaste können Sie einen Zeilenumbruch in ein Layout-Feld einfügen. Dies ist deshalb von Bedeutung, da die aktuelle Zeile bei Hinzufügen von Inhalt ohne Zeilenumbruch, länger wird, wodurch die optimale Breite des Layout-Felds vergrößert wird, was sich auch auf den Wert Additional Width auswirkt, der anhand der optimalen Breite berechnet wird. |
Stileigenschaften des Layout-Felds
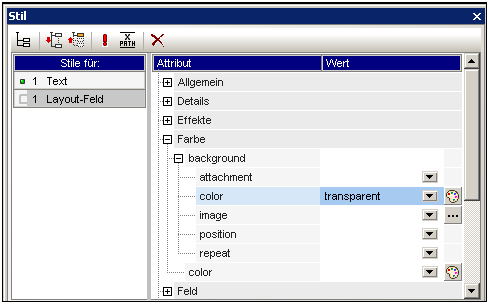
Die Stileigenschaften eines Layout-Felds werden in der Seitenleiste "Stil" in den Layout-Feld-Stilen (Abbildung unten) definiert. Die Stile werden angezeigt, wenn ein Layout-Feld ausgewählt wird, und können anschließend bearbeitet werden.

| Anmerkung: | Der background-color Wert transparent kann in der Dropdown-Liste der Eigenschaftsauswahlliste ausgewählt werden (er steht nicht in der Farbpalette zur Verfügung). Weiter unten wird erklärt, welche Bedeutung dieser Wert in einer Situation hat, in der das Layout-Feld Teil eines Stapels ist. |
Einfügen von Inhalt in ein Layout-Feld
In ein Layout-Feld kann jede Art von Design-Element eingefügt werden. Dies erfolgt auf die gleiche Weise wie in einem SPS. Beachten Sie allerdings, dass weder ein Layout Container noch eine Layout-Linie in ein Layout-Feld eingefügt werden kann. Beachten Sie dazu die folgenden Punkte:
•Wenn Design-Elemente eingefügt werden, für die ein Kontext-Node benötigt wird, wird als Kontext-Node der aktuelle Node verwendet. Der aktuelle Node ist der Node, in dem das Layout-Modul erstellt wurde.
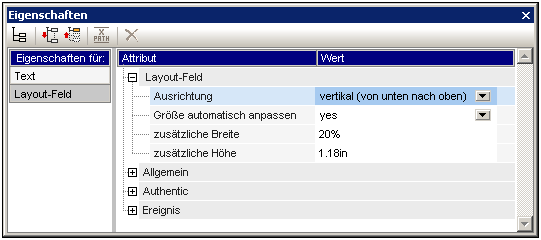
•Text in einem Layout-Feld kann um 90 Grad im oder entgegen dem Uhrzeigersinn gedreht werden, sodass der Text vertikal angezeigt wird und von oben nach unten bzw. von unten nach oben gelesen wird. Wählen Sie dazu im Design den gewünschten Text aus und wählen Sie in der Seitenleiste "Eigenschaften" (Abbildung unten) den Eintrag LayoutBox aus. Wählen Sie in der Eigenschaftsgruppe Layout-Feld für die Eigenschaft Ausrichtung den gewünschten Wert aus.

Beachten Sie dazu die folgenden Punkte:
•Die Drehung wird an der Ausgabe vorgenommen, im Design aber nicht angezeigt.
•Die Eigenschaft kann nicht nur auf Text in Tabellenzellen auch auf Text in Textfeldern angewendet werden.
Stapelreihenfolgen von Layout-Feldern
Layout-Felder können übereinander platziert werden. Wenn ein Layout-Feld über ein anderes gelegt wird, wird dadurch der darunterliegende Teil des anderen Layout-Felds verdeckt, wenn das obere undurchsichtig ist. Dieses Verhalten kann auch auf einen Stapel mehrerer Layout-Felder angewendet werden. In einem solchen Stapel ist nur das oberste Layout-Feld zur Gänze sichtbar; die anderen werden zum Teil oder zur Gänze verdeckt.

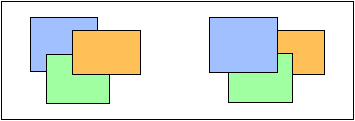
Mit Hilfe der Befehle aus dem Menü Reihenfolge im Kontextmenü des ausgewählten Layout-Felds kann ein Feld nach vorne oder nach hinten gebracht werden. Mit Hilfe dieser Befehle kann ein Layout-Feld relativ zu (i) seinem unmittelbaren Nachbarfeld im Stapel angeordnet werden (Befehle Eine Eben nach vorne und Eine Ebene nach hinten) oder (ii) relativ zum gesamten Stapel verschoben werden (Befehle In den Vordergrund und In den Hintergrund). In der Abbildung oben ist die Reihenfolge im Stapel von vorne nach hinten die folgende:
•Linker Stapel: orange, grün, blau
•Rechter Stapel: blau, grün, orange
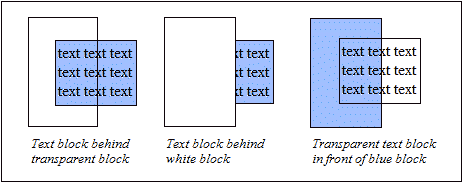
Beachten Sie, dass es bei Layout-Feldern mit transparentem Hintergrund (dem Standardhintergrund von Layout-Feldern) so aussehen kann, als ob sich die Felder relativ zueinander nicht verschoben hätten. Dies ist vor allem dann der Fall, wenn mehrere Felder im Stapel transparent sind und die Felder keine Umrandung haben. In der Abbildung unten sehen Sie, wie sich Transparenz auf den Stapel auswirken kann.

Anmerkung: Sie können zu einem Stapel von Layout-Feldern auch Layout-Linien hinzufügen. Jede Linie kann relativ zu den anderen Elementen im Stapel verschoben werden.