MobileTogether supports software design components called Control Templates, which allow you to specify and group user controls in a way that makes them easily reusable. These templates encapsulate design elements and their associated actions, making it easy to maintain consistency throughout a project. Control Templates support parameters, and each template can be customized based on parameter values at runtime.
MobileTogether Control Templates streamline app development by allowing you to define reusable UI components that can be applied across multiple pages — or multiple projects. Using a template also simplifies revisions and upgrades when a change to the template can roll through an entire project.

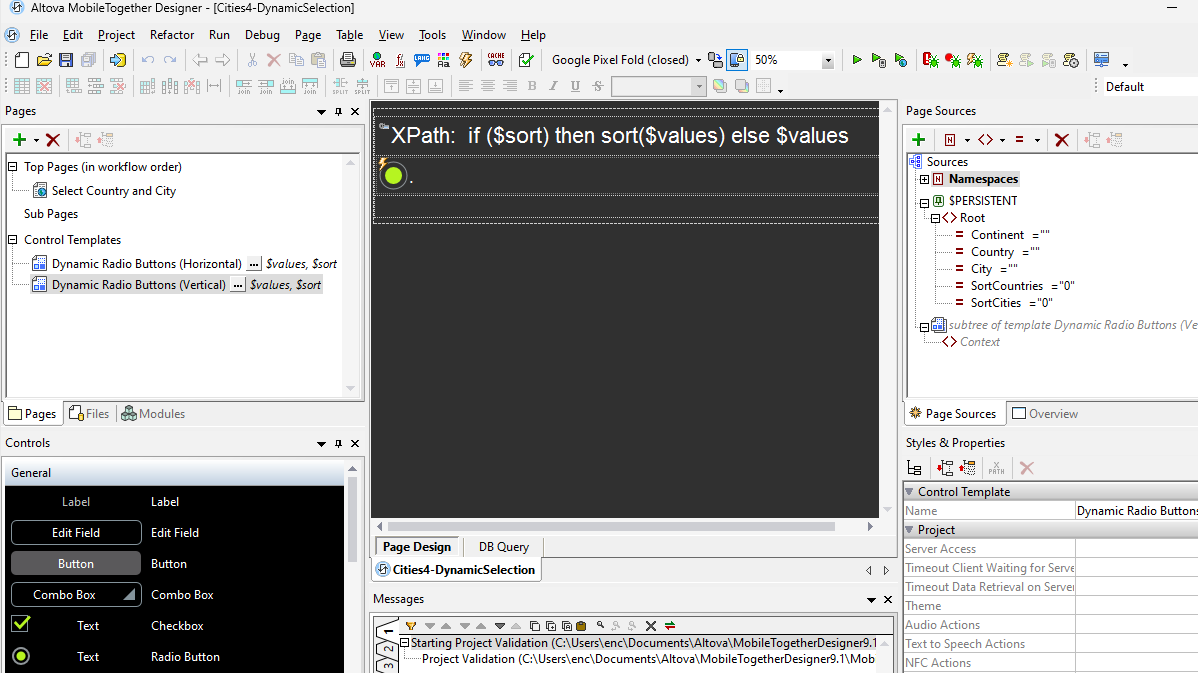
Control Templates are designed by defining a set of controls and their behavior inside a template container. Then, you can reuse the Control Template in different parts of project(s). Each instance of a template is inserted on a page using a placeholder control, which ensures that that the templates can be easily customized for different contexts while retaining the underlying structure and behavior.
While the default behavior of a Control Template can be defined globally, you can override specific events for individual instances where the template is used, providing flexibility for unique scenarios.