MobileTogether prend en charge les composants de design du logiciel appelés Modèles de commande, qui vous permettent de préciser et grouper des commandes d’utilisateur de telle manière qu’on peut les réutiliser. Ces modèles encapsulent les éléments de design et leurs actions associées, facilitant le maintien de la cohérence à travers un projet. Les modèles de commande prennent en charge des paramètres, et chaque modèle peut être personnalisé basé sur les valeurs de paramètre au moment de l’exécution.
Les modèles de commande de MobileTogether simplifient le développement d’appli vous permettant de définir des composants UI réutilisables qui peuvent être appliqués sur de multiples pages — ou de multiples projets. Utiliser un modèle simplifie les révisions et mises à jour quand un changement au modèle peut se répandre dans un projet entier.

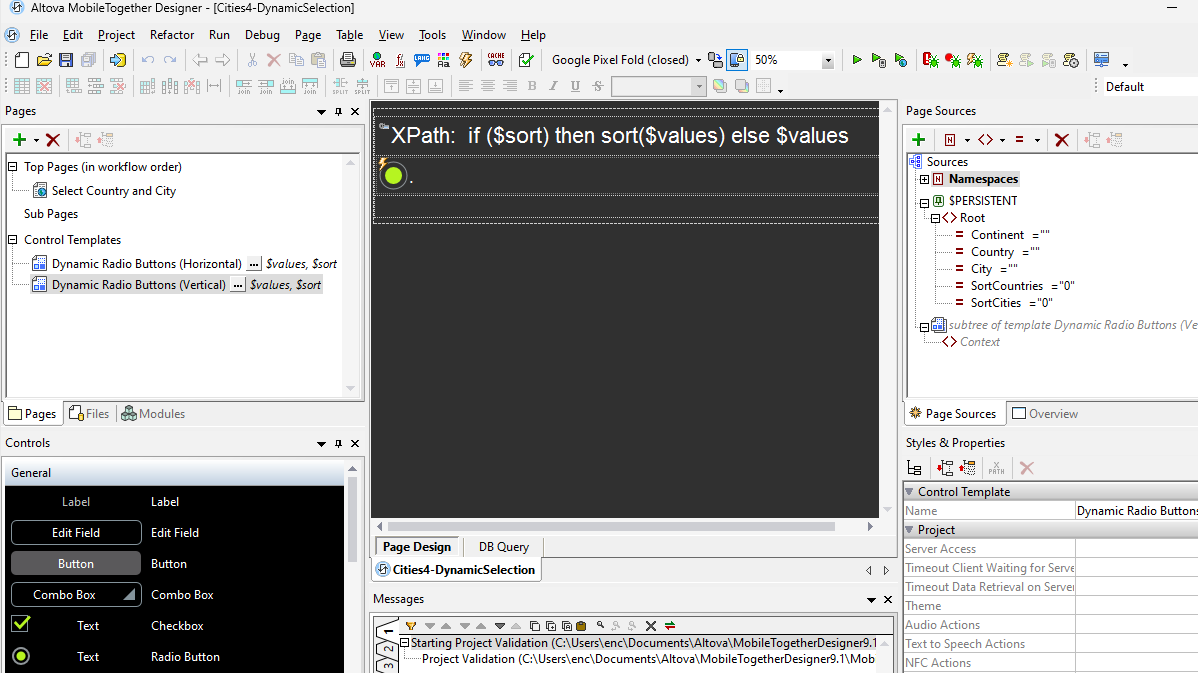
Les modèles de commande sont conçus en définissant un ensemble de commandes et leur comportement à l’intérieur du conteneur de modèle. Ensuite, vous réutiliser le modèle de contrôle dans les différentes parties du/des projet/s. Chaque instance d’un modèle est insérée sur une page utilisant une commande d’espace réservé, qui assure que les modèles peuvent être facilement personnalisés pour différents contextes en préservant la structure et le comportement sous-jacents.
Tandis qu’un comportement par défaut d’un modèle de commande peut être défini globalement, vous pouvez écraser des événements spécifiques pour des instances individuelles où le modèle est utilisé, fournissant la flexibilité pour des scénarios uniques..