De nombreuses industries, de l’entreposage et de l’expédition au commerce de détail, bénéficiez de scanneurs portables pour recueillir des informations. Les données capturées par le scanneur peuvent être utilisées pour mettre à jour des niveaux d’inventaire, des statuts de commande, des informations client et d’autres données en temps réel. Toutefois, le scanneur tout seul ne suffit pas : les données recueillies doivent être parsées et traitées avant l’interaction avec les bases de données et systèmes backend, et la nouvelle fonctionnalité dans MobileTogether rend le tout plus facile que jamais.
Ajouter une prise en charge à long terme pour scanner des codes-barres et codes QR avec une caméra de l’appareil, MobileTogether inclut désormais une prise en charge du stockage et du traitement des codes depuis des scanners portables. Les clients de MobileTogether peuvent bénéficier d’une approche low-code à un développment d’appli rapide pour créer ces types de solutions en un temps record – sans avoir besoin d’équipes de développement mobiles spécialisées et de longs cycles de développement. Le modèle des prix évolutif et abordable de MobileTogether rend les applis qui se connectent aux scanneurs mobiles accessibles tant aux petites entreprises qu’aux grandes organisation industrielles.
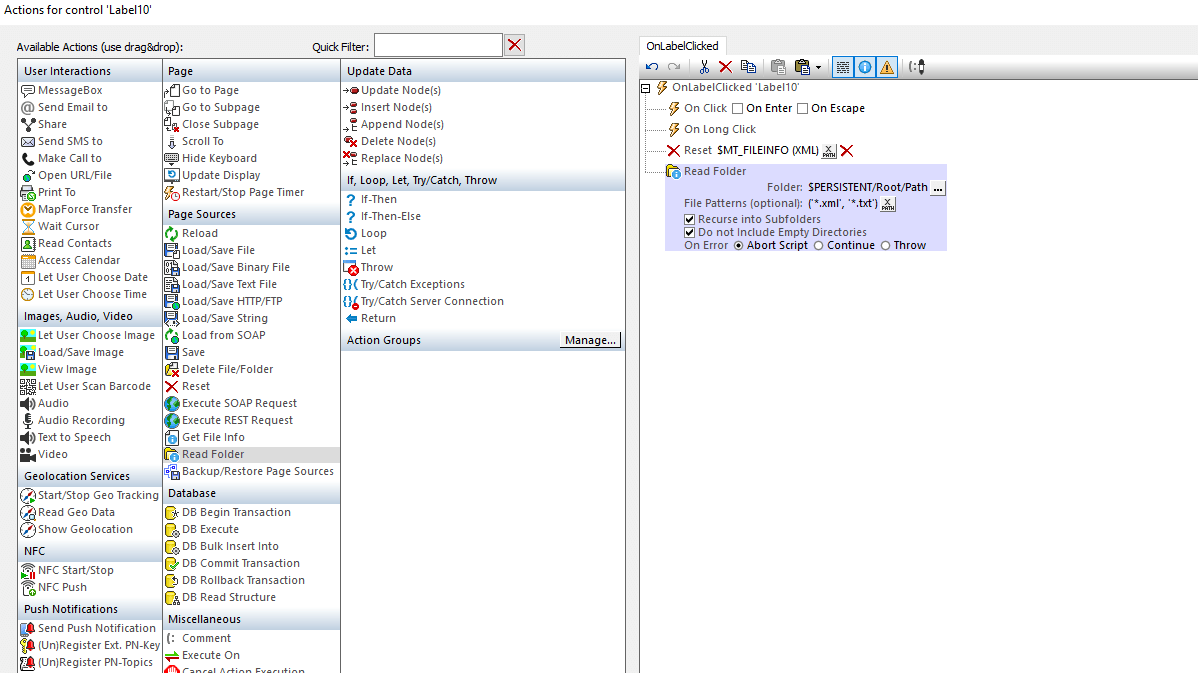
La prise en charge pour les scanneurs portables est mise en œuvre avec un nouvel ensemble de sources de page de MobileTogether, d’Actions, de fonctions et de variables pour traiter les données depuis les scanneurs. Une fois mis en œuvre, les codes-barres et codes QR peuvent être scannés par des scanneurs de code-barres scannés externes et avoir leurs données transmises dans une solution de MobileTogether.

MobileTogether permet également aux développeurs de simuler l’utilisation de scanneurs codes-barres au cours des essais de l’appli.
La prise en charge a été ajoutée pour les scanneurs portables les plus populaires : Zebra, ordinateur Zebra Mobile et ordinateur Datalogic Mobile. Quelques scanneurs, comme les ordinateurs Zebra Mobile et Datalogic Mobile, sont des appareils mobiles Android avec un scanneur intégré. La solution MobileTogether peut résider directement sur ces appareils. Dans d’autres cas, le scanneur se connecte à un appareil tel qu’une tablette ou un laptop exécutant l’appli MobileTogether via une connexion Bluetooth ou USB.
La prise en charge des scanneurs mobiles a été sollicitée par un grand nombre de clients de MobileTogether. Cette fonctionnalité permet aux développeurs de créer des applis pour les industries telles la vente de détail, la logistique, les soins de santé et la fabrication qui s’appuient sur la collection de données en temps réel.
Puisque MobileTogether utilise une approche low-code pour le développement rapide d’applis, les équipes peuvent ajouter des fonctions précédemment complexes comme l’intégration du scanneur mobile sans avoir besoin d’écrire du code de manière extensive. Ceci augmente sensiblement le processus de développement, en particulier dans les industries où l’accès aux données en temps réel est essentiel.