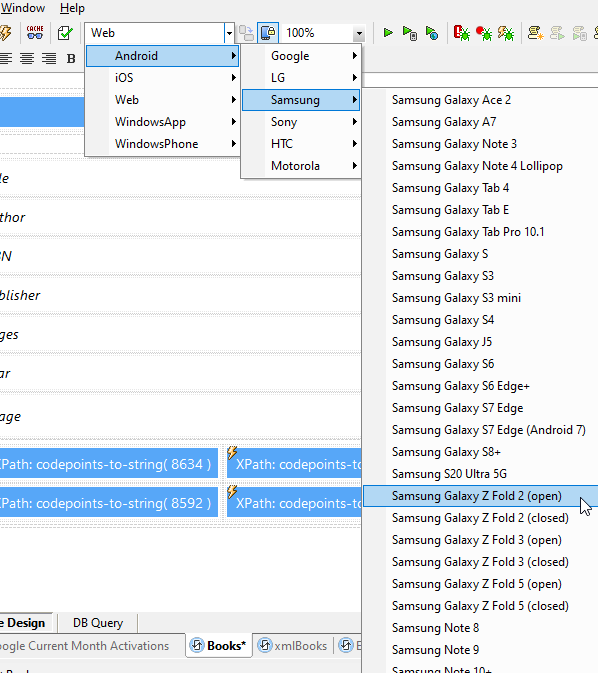
Lors du développement dans MobileTogether Designer, vous pouvez simuler votre comportement d’appli à tout moment et sur la plupart des appareils les plus populaires. Le simulateur intégré reproduit le comportement de l’appli ou de la solution d’entreprise comme elle apparaîtrait sur différents appareils laptop, desktop et mobiles, y compris des variations dans la taille de l’écran, l’orientation et même le comportement spécifique de la plateforme.
La capacité de voir instantanément de quoi votre appli aura l’air et comment elle se comportera sur différents appareils à l’intérieur de l’environnement de développement vous permet de faire des réajustements en temps réel à l’interface utilisateur et à la fonctionnalité.

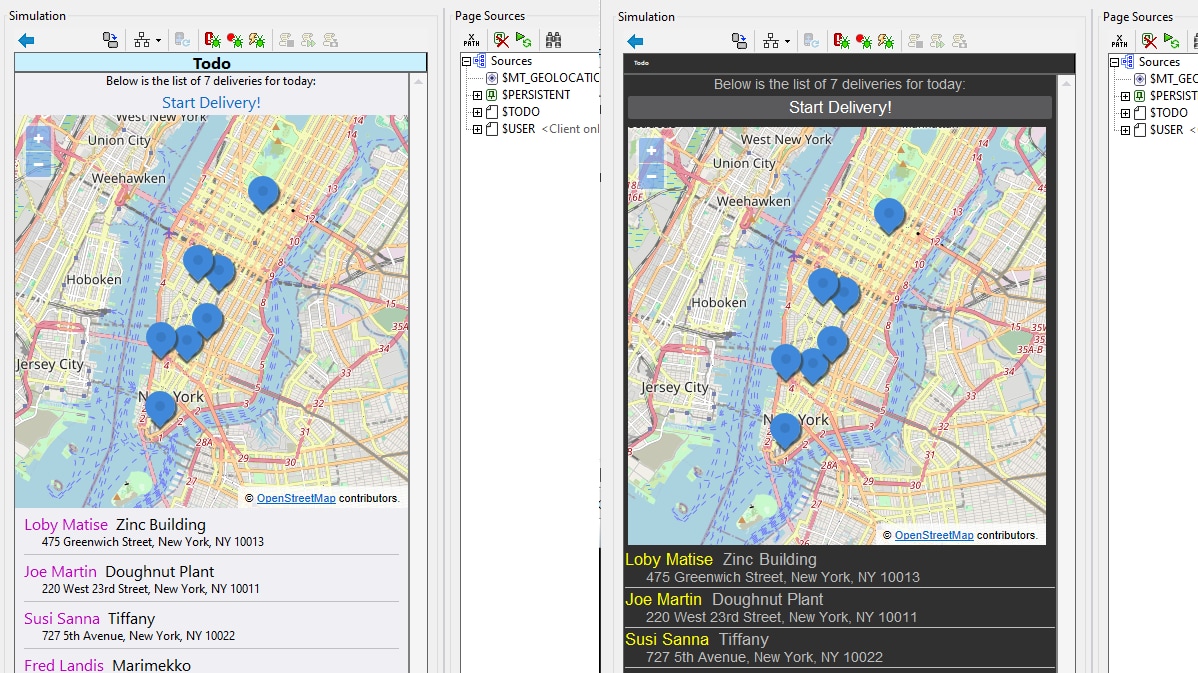
La capture d’écran ci-dessous affiche la même appli simulée sur un iPhone spécifique et Android Google Pixel. Comme vous pouvez le voir, MobileTogether ajuste automatiquement l’aspect et la sensation ainsi que la fonction native de l’appareil pour chaque OS.

Le simulateur prend en charge les tests interactifs pour simuler le comportement utilisateur du monde réel comme appuyer, balayer et saisir des données. De cette manière, vous pouvez voir exactement comment l’appli répond et dépanne à travers tout le processus de design.
Au cours de la simulation, vous pouvez voir exactement comment votre solution affiche et traites les données ‘live’, y compris XML, JSON ou les sources de bases de données. Vous ne pouvez non seulement visualiser toutes les sources de données, mais également éditer les valeurs ‘sur le champ’ pour voir comment l’appli se comporterait différemment dans des scénarios variés.
Il est également possible de simuler les scénarios communs ,tels la perte de connectivité-, le passage du mode portrait en paysage, l’utilisation de la téléphonie, etc.



