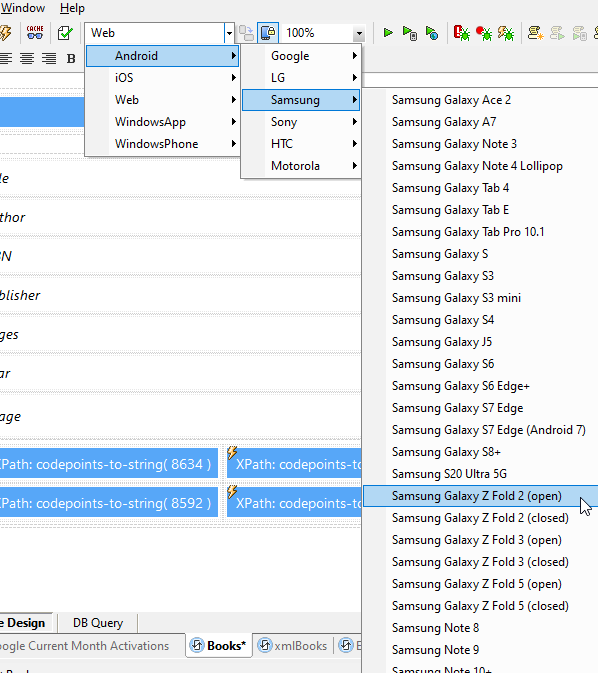
Sie können das Verhalten Ihrer App während der Entwicklung in MobileTogether Designer jederzeit auf den verschiedensten handelsüblichen Geräten simulieren. Im integrierten Simulator wird das Verhalten der App oder Unternehmenslösung so repliziert, wie es auf verschiedenen Laptop-, Desktop- und Mobilgeräten mit unterschiedlicher Bildschirmgröße, Ausrichtung und selbst unterschiedlichem plattformspezifischen Verhalten angezeigt würde.
Dank der Möglichkeit, sofort innerhalb der Entwicklungsumgebung sehen zu können, wie Ihre App auf verschiedenen Geräten aussehen und sich verhalten wird, können Sie die Benutzeroberfläche und Funktionalitäten in Echtzeit adaptieren.

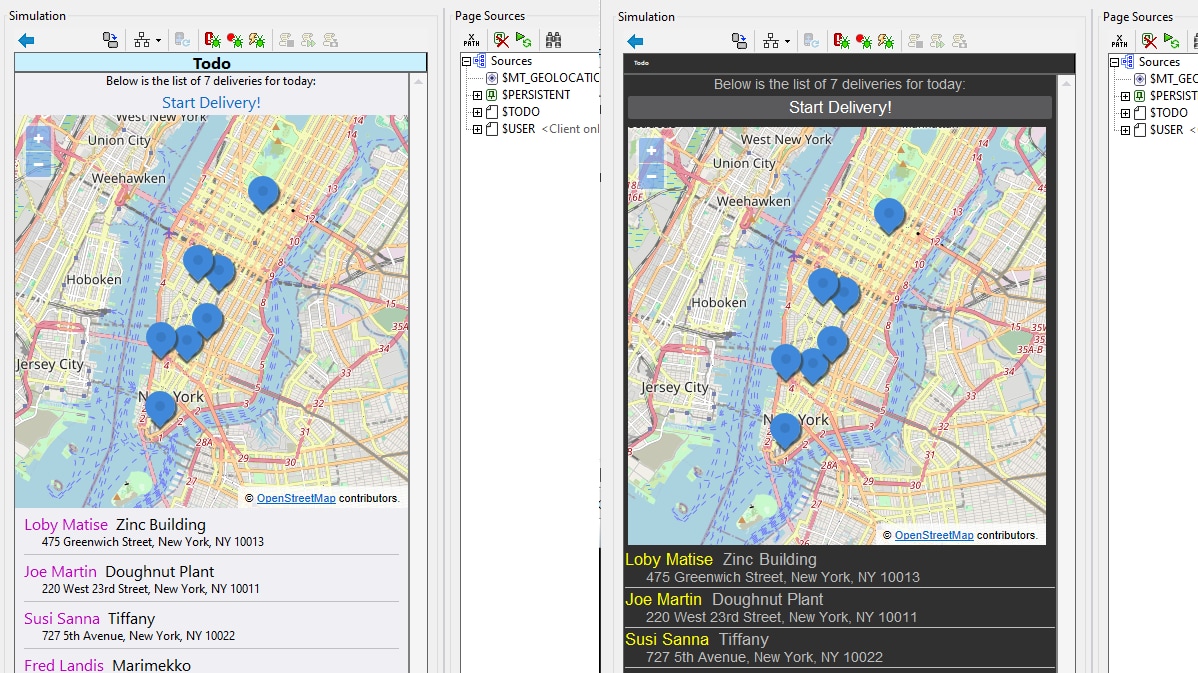
In der Abbildung unten sehen Sie eine Simulation derselben App auf einem bestimmten iPhone und einem Android Google Pixel-Handy. Wie Sie sehen, passt MobileTogether Aussehen und Layout sowie die nativen Gerätefunktionalitäten für jedes Betriebssystem an.

Der Simulator unterstützt interaktive Tests, um das Echtzeit-Benutzerverhalten, wie Antippen, Wischen und die Eingabe von Daten zu simulieren. Dadurch sehen Sie genau, wie die App reagiert und können Probleme noch während des Designs beheben.
Bei der Simulation sehen Sie genau, wie Ihre Lösung Live-Daten, wie XML-, JSON- oder Datenbankquellen anzeigt und verarbeitet. Sie können nicht nur alle Datenquellen visualisieren, sondern Werte auch on-the-fly bearbeiten, um zu erkennen, inwiefern sich die App in unterschiedlichen Szenarien anders verhält.
Auch häufige Szenarien wie der Verlust der WLAN-Verbindung, der Wechsel zwischen Hoch- und Querformat, die Verwendung des Telefons, usw. lassen sich simulieren.



