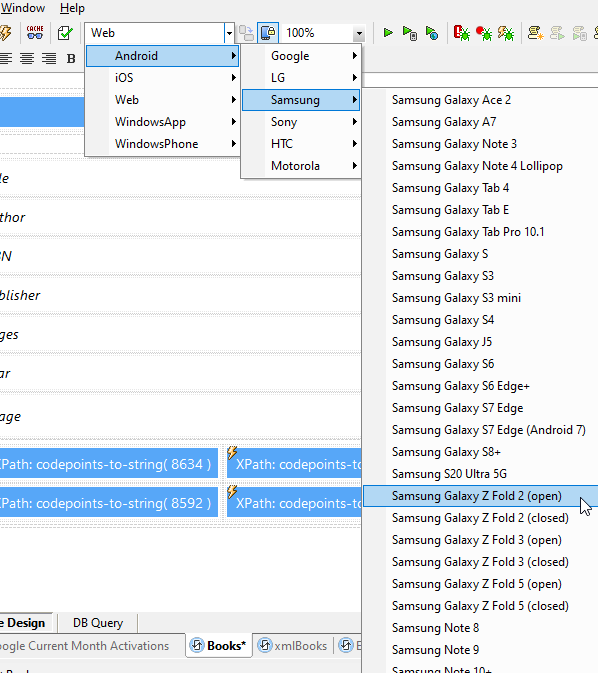
During development in MobileTogether Designer, you can simulate your app's behavior at any time and on a wide variety of the most popular devices. The built-in simulator replicates the behavior of the app or enterprise solution as it would appear on different laptop, desktop, and mobile devices, including variations in screen size, orientation, and even platform-specific behavior.
The ability to instantly see how your app will look and behave on different devices directly inside the development environment allows you to make real-time adjustments to the user interface and functionality.

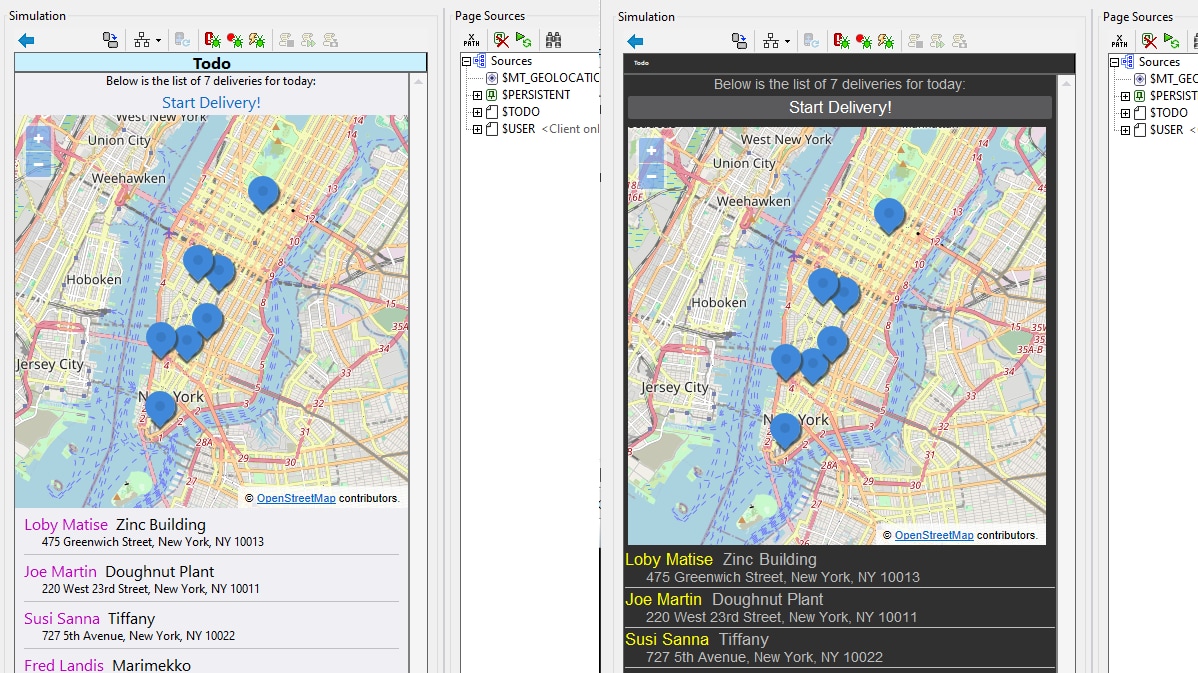
The screenshot below shows the same app simulated on a specific iPhone and Android Google Pixel. As you can see, MobileTogether automatically adjust the look and feel and native device functionality for each OS.

The simulator supports interactive testing to simulate real-world user behavior like tapping, swiping, and inputting data. This way you can see exactly how the app responds and troubleshoot throughout the design process.
During simulation you can see exactly how your solution displays and processes live data, including XML, JSON, or database sources. You can not only visualize all data sources, but also edit values on the fly to see how the app would behave differently in various scenarios.
It is also possible to simulate common scenarios such as a loss of Wi-Fi connectivity, switching between portrait and landscape mode, using telephony, and so on.







