MobileTogether Designer includes an Actions and XPath Debugger that gives you the power to troubleshoot and debug your apps to immediately understand any app behavior - all directly in the design environment. This makes it possible to debug both the execution flow inside Action Trees AND the results of XPath/XQuery functions called inside those trees.
MobileTogether supports three debugging modes:
- Breakpoint mode: You set breakpoints to halt the debugger after specific actions or XPath/XQuery expressions execute
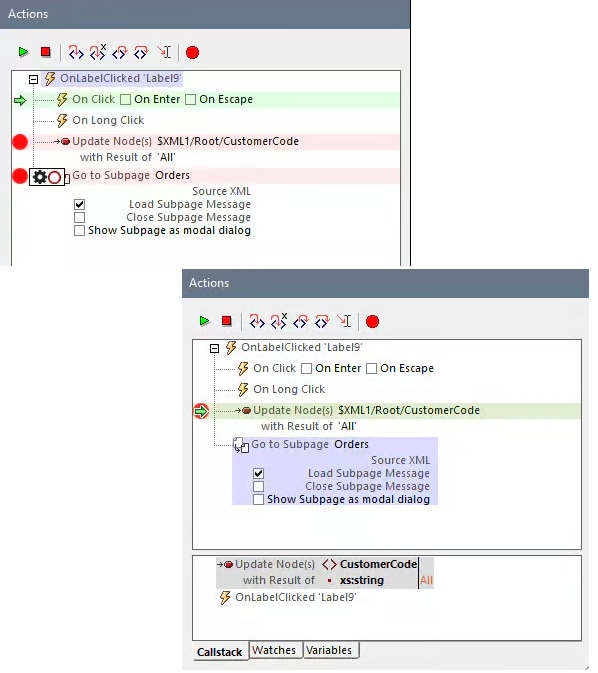
- Actions mode: The debugger stops at the next Action, allowing you to step through a sequence of actions one-by-one
- Errors mode: The debugger halts when an error is thrown for immediate troubleshooting
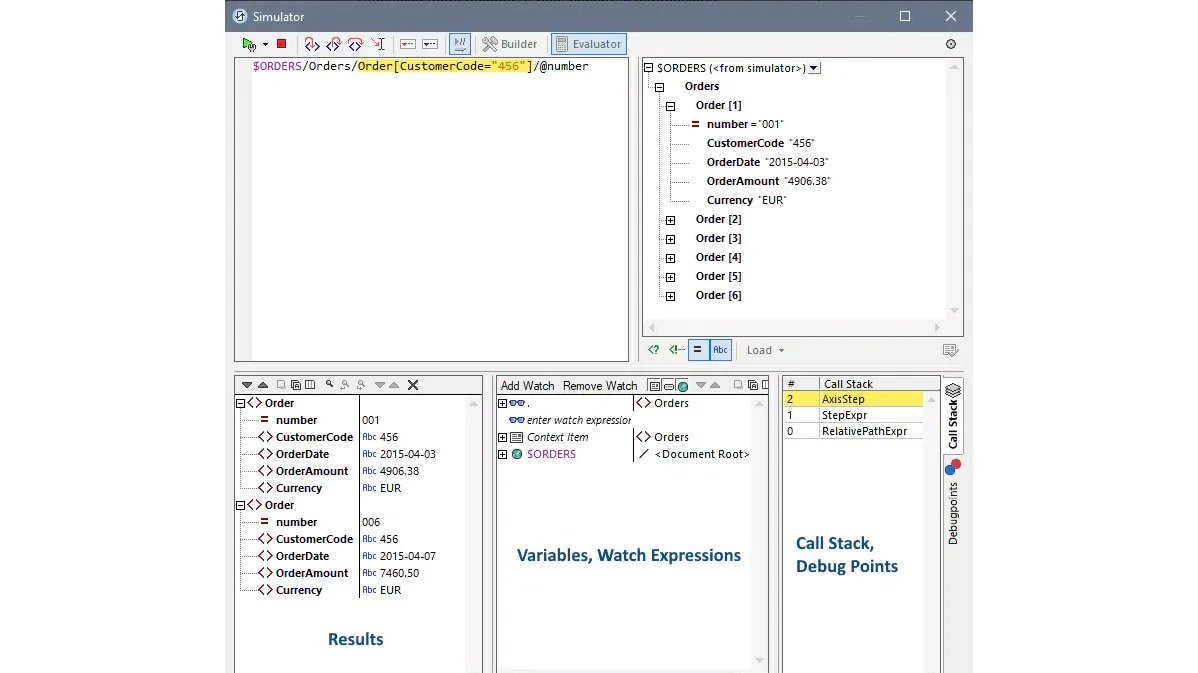
When a stop point is reached - either based on a defined breakpoint, an error, or at the next Action - the appropriate debugging view opens and you can step through the execution of the Action or XPath expression, viewing the callstack, how values of variables are updated, and results of watch expressions.

MobileTogether is the most affordable rapid app development framework that provides this level of debugging during development. The enterprise-grade debugger helps catch and resolve issues early, reducing the risk of bugs or performance problems in production. The ability to simulate different app environments and test thoroughly before release is crucial in enterprise and commercial settings, where failures can be costly and impact critical business operations.