MobileTogether unterstützt Software-Designkomponenten namens Steuerelementvorlagen, mit Hilfe derer Sie Benutzersteuerelemente so definieren und gruppieren können, dass sie einfach wiederverwendet werden können. Diese Vorlagen enthalten Designelemente und die dazugehörigen Aktionen, wodurch die Konsistenz innerhalb des gesamten Projekts einfach gewahrt werden kann. Steuerelementvorlagen unterstützen Parameter und jede Vorlage kann auf Basis von Parameterwerten zur Laufzeit angepasst werden.
MobileTogether-Steuerelementvorlagen rationalisieren die App-Entwicklung dadurch, dass Sie damit wiederverwendbare UI-Komponenten definieren können, die auf mehrere Seiten - oder in mehreren Projekten - angewendet werden können Auch Überarbeitungen und Upgrades lassen sich mit Hilfe einer Vorlage leichter durchführen, wenn eine Änderung an einer Vorlage sich auf das gesamte Projekt auswirkt.

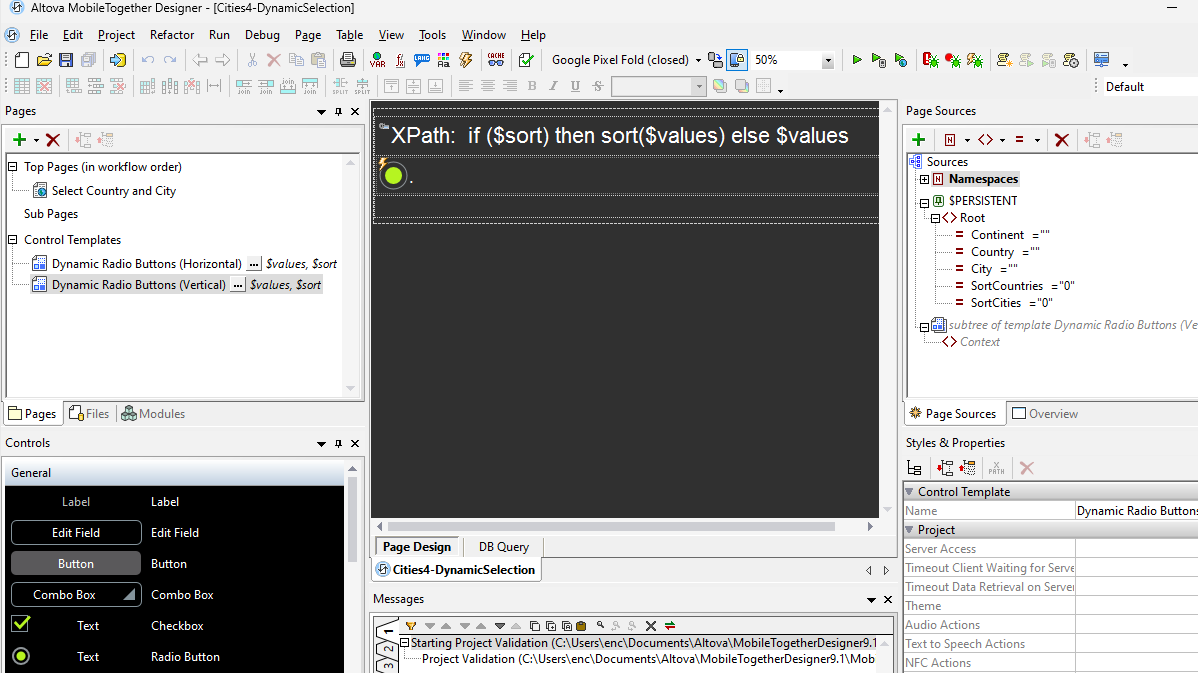
Bei der Erstellung von Steuerelementvorlagen wird eine Gruppe von Steuerelementen und deren Verhalten innerhalb eines Vorlagen-Containers definiert. Diese Steuerelementvorlage kann anschließend in verschiedenen Teilen des Projekts bzw. der Projekte wiederverwendet werden. Die einzelnen Instanzen einer Vorlage werden mit Hilfe eines Platzhaltersteuerelements auf einer Seite eingefügt. Das Platzhaltersteuerelement stellt sicher, dass die Vorlagen für verschiedene Kontexte einfach angepasst werden können, wobei die zugrunde liegende Struktur und das Verhalten der Vorlage beibehalten wird.
Während das Standardverhalten einer Steuerelementvorlage global definiert werden kann, können Sie bestimmte Ereignisse für einzelne Instanzen, in denen die Vorlage verwendet wird, außer Kraft setzen und dadurch für spezielle Szenarien flexibles Verhalten definieren.