In vielen Branchen, von der Lagerverwaltung über Versand und Verkauf, werden zur Eingabe von Informationen Handscanner verwendet. Mit Hilfe der vom Scanner erfassten Daten können, Lagerbestände, der Bestellstatus, Kundendaten und andere Daten in Echtzeit aktualisiert werden. Der Scanner alleine genügt dafür jedoch nicht: Die erfassten Daten müssen geparst und verarbeitet werden, bevor sie in Backend-Datenbanken und -Systemen verwendet werden können. Dies ist nun dank neuer Funktionalitäten in MobileTogether einfacher als je zuvor.
Neben der langjährigen Unterstützung für das Scannen von Barcodes und QR-Codes mit einer Gerätekamera bietet MobileTogether nun auch Unterstützung für die Speicherung und Verarbeitung von Codes aus Handscannern. Dank der Low-Code-Methode für das Rapid App Development lassen sich diese Arten von MobileTogether-Lösungen in Rekordzeit entwickeln - und zwar ohne spezialisierte Teams für die Entwicklung mobiler Apps und ohne lange Entwicklungszyklen. Durch das erschwingliche, skalierbare Preismodell von MobileTogether können Kleinunternehmen wie große Industrieunternehmen mit mobilen Scannern verbundene Apps nutzen.
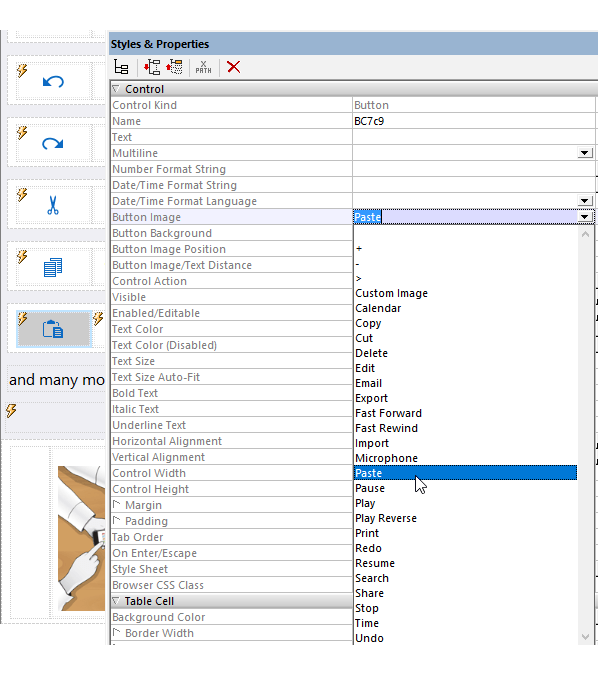
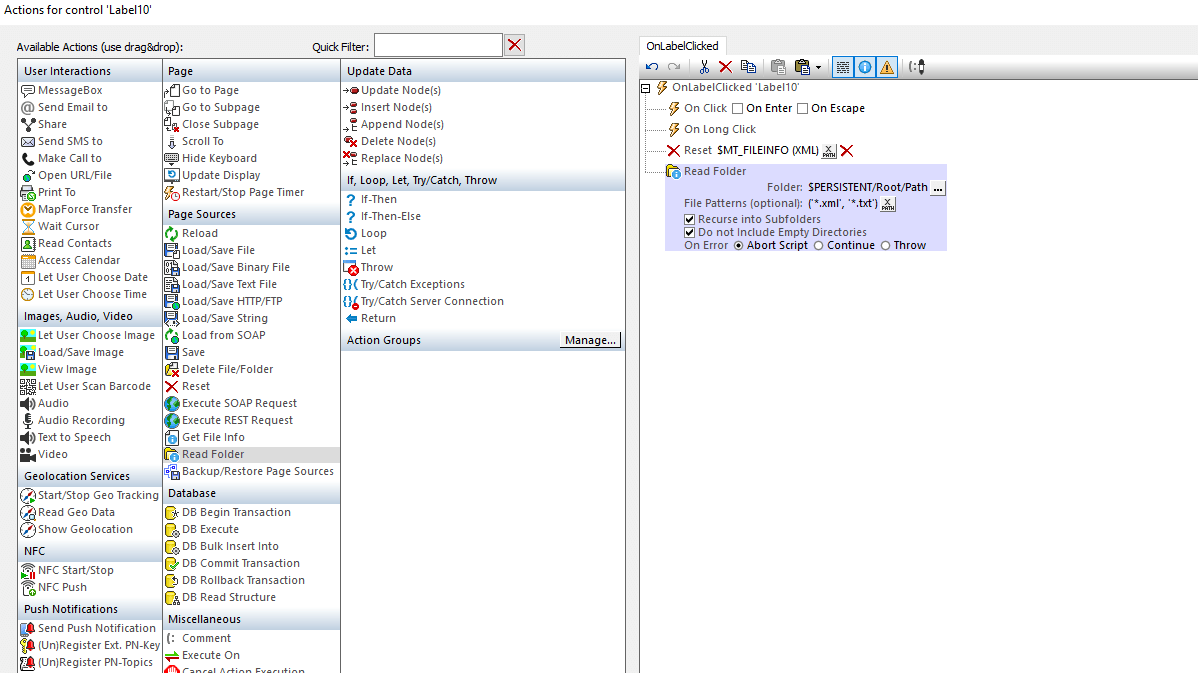
Die Implementierung der Handscanner-Unterstützung erfolgt durch eine neue Gruppe von MobileTogether-Seitenquellen, Aktionen, Funktionen und Variablen zur Verarbeitung von Scanner-Daten. Nach Implementierung dieser Funktionen können Barcodes und QR-Codes von externen Barcode-Scannern gelesen und an die MobileTogether-Lösung weitergegeben werden.

Auch die Verwendung von Barcode-Scannern kann durch die Verwendung von Beispieldaten beim Testen der App simuliert werden.
Unterstützt werden die gebräuchlichsten Scanner: Zebra, mobiler Zebra-Computer und mobiler Datalogic-Computer. Einige Scanner wie der mobile Zebra-Scanner und der mobile Datalogic-Computer sind mobile Android-Geräte mit integriertem Scanner. Die MobileTogether-Lösung kann direkt auf diesen Geräten implementiert werden. In anderen Fällen wird der Scanner über Bluetooth oder USB mit einem Gerät wie z.B. einem Tablet oder einem Laptop, auf dem die MobileTogether App läuft, verbunden.
Die Unterstützung für mobile Scanner wurde von einer Reihe von MobileTogether-Kunden nachgefragt. Mit Hilfe dieser Funktionalität können Apps für Branchen wie Einzelhandel, Logistik, Gesundheitswesen und Fertigung, die auf die Erfassung von Echtzeitdaten angewiesen sind, entwickelt werden.
Da in MobileTogether eine Low-Code-Methode für die schnelle App-Entwicklung zum Einsatz kommt, können vormals komplexe Funktionalitäten wie z.B. die Integration von mobilen Scannern implementiert werden, ohne dass umfangreicher Code geschrieben werden muss. Dadurch lässt sich der Entwicklungsprozess vor allem in Branchen, in denen der Zugriff auf Echtzeitdaten unabdingbar ist, drastisch beschleunigen.