图表
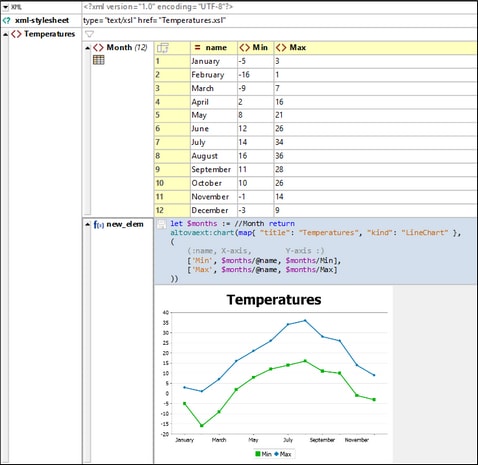
在网格视图中,可以通过使用名为altovaext:chart的Altova XPath/XQuery扩展来创建图表(参见下方截图)。这一扩展描述如下。您也可以在图表函数部分中找到对此的描述,以及其他图表扩展。下方截图中显示的altovaext:chart扩展被用于一个XQuery Let表达式中,该表达式在网格视图的公式中定义。图表以图像形式显示在公式下方。(您可以使用下方给出的XML代码片段和XQuery表达式来尝试图表功能。)
<?xml version="1.0" encoding="UTF-8"?> <Temperatures> <Month name="January"> <Min>-5</Min> <Max>3</Max> </Month> <Month name="February"> <Min>-16</Min> <Max>1</Max> </Month> <Month name="March"> <Min>-9</Min> <Max>7</Max> </Month> <Month name="April"> <Min>2</Min> <Max>16</Max> </Month> <Month name="May"> <Min>8</Min> <Max>21</Max> </Month> <Month name="June"> <Min>12</Min> <Max>26</Max> </Month> <Month name="July"> <Min>14</Min> <Max>34</Max> </Month> <Month name="August"> <Min>16</Min> <Max>36</Max> </Month> <Month name="September"> <Min>11</Min> <Max>28</Max> </Month> <Month name="October"> <Min>10</Min> <Max>26</Max> </Month> <Month name="November"> <Min>-1</Min> <Max>14</Max> </Month> <Month name="December"> <Min>-3</Min> <Max>9</Max> </Month> </Temperatures>
|
let \$months := //Month return altovaext:chart(map{ "title":"Temperatures", "kind":"LineChart" }, ( (:name, X-axis, Y-axis :) ['Min', \$months/@name, \$months/Min], ['Max', \$months/@name, \$months/Max] ))
|
使用Altova图表扩展
•altovaext:chart图表扩展函数必须使用命名空间前缀altovaext:。
•altovaext:chart函数有两个参数:(i) 图表配置信息和(ii) 图表数据系列信息。
•图表配置信息是altovaext:chart的第一个参数。它是一个无序系列,包含四个键值对。这些对用于(i) 图表标题(键为title),(ii) 图表类型,例如饼图、折线图等(键为kind;有关可用类型,请参见图表函数),(iii) 以像素为单位的图表宽度(仅限整数;键为width),以及(iv) 以像素为单位的图表高度(仅限整数;键为height)。如果宽度值或高度值缺失,或两个值都缺失,则会根据数据自动计算缺失值。
•图表数据系列是altovaext:chart的第二个参数。每个数据系列都是一个大小为3的数组:(i) 系列名称,(ii) X轴值,(ii) Y轴值。如果您希望创建多个系列(例如,如上例所示,每个系列代表一条线),则创建多个数组的序列。上方示例包含三个数据系列:最低、最高和平均温度。X和Y轴的数据是从所有Month元素的序列中引用的。
有关更多信息,请参见图表函数部分。