图表
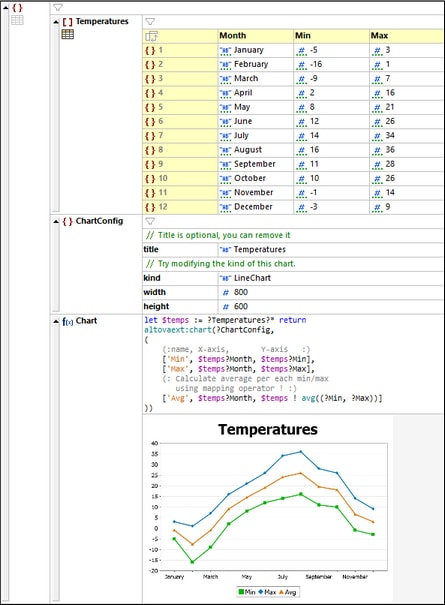
图表是可以通过使用名为altovaext:chart的Altova XPath/XQuery扩展在JSON网格视图中创建的(参见下方截图)。这一扩展描述如下。您也可以在图表函数部分中找到对此的描述,以及其他图表扩展。下方截图中显示的altovaext:chart扩展用于在JSON网格视图公式中定义的XQuery Let表达式。图表以图像形式显示在公式下方。(以下图表示例在Chart.jsonc文件中,该文件位于(我的)文档文件夹的示例文件夹中,也可以通过示例项目访问。)
let \$temps := ?Temperatures?* return altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', \$temps?Month, \$temps?Min], ['Max', \$temps?Month, \$temps?Max], (: Calculate average per each min/max using mapping operator ! :) ['Avg', \$temps?Month, \$temps ! avg((?Min, ?Max))] ))
|
使用Altova图表扩展
•altovaext:chart图表扩展函数必须使用命名空间前缀altovaext:。
•altovaext:chart函数有两个参数:(i) 图表配置信息和(ii) 图表数据系列信息。
•图表配置信息是altovaext:chart的第一个参数。它是一个无序系列,包含四个键值对。这些对用于(i) 图表标题(键为title),(ii) 图表类型,例如饼图、折线图等(键为kind;有关可用类型,请参见图表函数),(iii) 以像素为单位的图表宽度(仅限整数;键为width),以及(iv) 以像素为单位的图表高度(仅限整数;键为height)。在上方截图示例中,配置信息存储在ChartConfig对象中,该对象在altovaext:chart函数中被引用。
•图表数据系列是altovaext:chart的第二个参数。每个数据系列都是一个大小为3的数组:(i) 系列名称,(ii) X轴值,(ii) Y轴值。如果您希望创建多个系列(例如,如上例所示,每个系列代表一条线),则创建一个包含多个数组的序列。上方示例包含三个数据系列:最低、最高和平均温度。X和Y轴的数据都是从名为Temperatures的数组中引用的。
有关更多信息,请参见图表函数部分。