CSS
在文本视图中,用户可以使用其智能编辑功能对CSS文档进行编辑。下方列出了适用于编辑CSS文档的功能。
语法着色
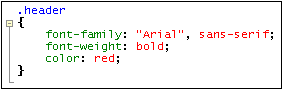
一个CSS规则由一个选择器、一个或多个属性以及这些属性的值组成。这三个组件可以细分为更具体的类别。例如,选择器可以是类、伪类、ID、元素或特性。此外,除了规则以外,CSS文档还可以包含其他数据项:例如,注释。在文本视图中,根据您在“选项”对话框中所做的设置(参见下文),这些类别中的每一个都可以用不同的颜色显示(参见下方截图)。

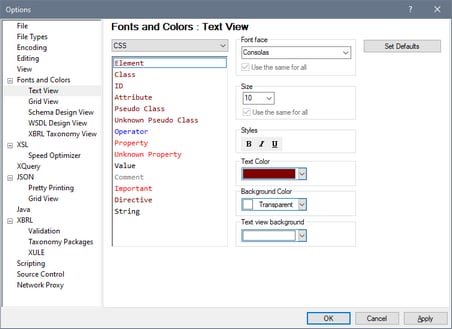
您可以在“选项”对话框的“字体和颜色”部分中设置各种CSS组件的颜色(参见下方截图)。为此,在左上方的组合框中,选择CSS,然后为每个CSS项选择所需的颜色(在“样式”窗格中)。
源折叠
源折叠使您能够展开和折叠每个CSS规则,它在源折叠边距中用+/-符号表示。边距可以在“文本视图设置”对话框中打开或关闭。当一个规则被折叠时,它会用一个省略号来表示。如果鼠标光标放在省略号上,被折叠的规则的内容会显示在弹出窗口中。如果内容对于弹出窗口过大,则会在弹出窗口底部用省略号表示。
文本工具栏中的全部折叠/全部展开图标![]() 将所有规则完全展开或将它们折叠为顶级文档元素。
将所有规则完全展开或将它们折叠为顶级文档元素。
请注意: 当光标放在一个大括号之前或之后时,分隔规则的一对大括号(参见上方截图)将变为粗体。这能清楚地指示某个特定规则的定义的起点和终点。
CSS轮廓
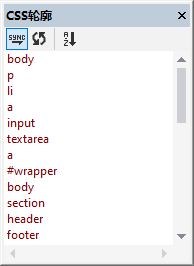
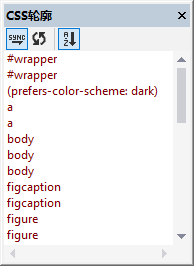
“CSS轮廓”输入助手(参见下方截图)提供了以选择器为单位的文档轮廓。单击CSS轮廓中的选择器将在文档中突出显示它。在左下方的截图中,这些选择器没有排序,而是以它们在文档中的出现顺序列出。在右侧截图中,已启用按字母顺序排序功能(使用工具栏图标),因此,选择器按字母顺序排序。
您需要注意以下几点:(i) 为了评估选择器的字母顺序,选择器的所有部分都会被考虑,包括句点、哈希和冒号字符;(ii) 如果CSS文档包含若干个组成一起的选择器来定义一个规则(例如h4, h5, h6 {...}),则将分别列出该组中的每个选择器。


“CSS轮廓”输入助手工具栏中的图标(从左到右)具有以下功能:
打开或关闭自动同步(与文档一起)。当打开自动同步时,选择器会被输入到输入助手中,甚至当您将它们输入到文档中时。 | |
将输入助手与文档的当前状态同步。 | |
打开或关闭按字母顺序排序。关闭时,选择器将按在文档中出现的顺序排序。当按字母顺序排序时,ID选择器出现在前面,因为它们以哈希值(例如,#intro)开头。 |
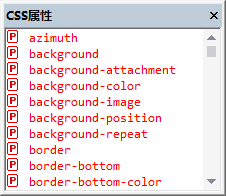
“属性”输入助手
“属性”输入助手(参见下方截图)提供了一个所有CSS属性的列表,按字母顺序排列。双击属性可将其插入光标插入点。

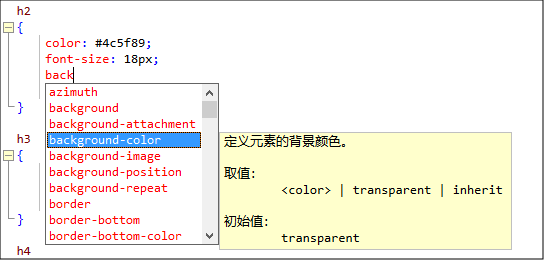
属性的自动完成和工具提示
当您开始输入属性名称时,XMLSpy会弹出一个列表,其中包含以这些字母开头的属性列表(参见下方截图)。或者,您可以将光标放在属性名称中的任意位置,然后按Ctrl+Space以调出CSS属性列表。

您可以通过向下滚动列表或用键盘的向上和向下键浏览列表来查看包含属性定义及其可能值的工具提示。这将显示突出显示的属性的工具提示。要插入一个属性,请将其选中,然后按Enter键,或单击它。
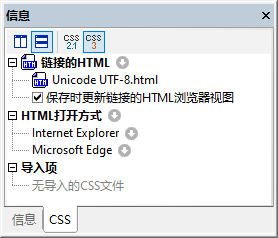
CSS信息窗口
当CSS文件处于活动状态时,将启用CSS信息窗口(参见下方截图)。CSS信息窗口提供以下功能:
•允许您在CSS 2.1和CSS 3.0之间切换。用户界面中的输入助手和智能编辑功能将根据信息窗口工具栏中所选的CSS版本进行切换。
•允许您将CSS文件链接到HTML文件。此功能允许您修改CSS文档并立即查看更改后的效果。此外,链接的HTML文件可以通过CSS信息窗口在多个浏览器中打开,因此能够在多个浏览器中查看在CSS文档中所做的更改。
•CSS信息窗口列出了导入的CSS样式表,从而提供了活动CSS样式表的导入结构概览。

请注意有关用法的几点:
•信息窗口的工具栏包含CSS 2.1和CSS 3.0的图标。选择所需的版本,以便根据所选CSS版本切换输入助手和智能编辑功能。
•仅能将一个HTML文件链接到活动CSS文档。为此,请单击链接的HTML右侧的图标,选择设置到HTML的链接命令并找到所需的HTML文件。链接的HTML文件将在信息窗口中的链接的HTML下方列出(参见上方截图)。创建此链接不会修改CSS文档或HTML文档。该链接用于创建一个HTML文件,可以将活动CSS文档应用到该文件以进行测试。
•双击链接的HTML文件列表将在XMLSpy中打开HTML文件。
•工具栏图标使您能够水平或垂直平铺CSS文档和HTML文件。
•保存对CSS文档所做的更改后,可以自动更新在XMLSpy中打开的HTML文件。要启用这些自动更新,请选中更新链接的HTML浏览器视图复选框。请注意,这些更新只有在HTML文件包含对正在编辑的CSS文档的引用时才会发生。
•要更改链接的HTML文件,请使用设置到HTML的链接命令,选择另一个HTML文件。
•要删除到HTML文件的链接,请单击链接的HTML右侧的图标并选择删除链接命令。
•使用HTML打开方式右侧的图标,您可以将应用程序添加到HTML打开方式列表中。可以通过使用HTML打开方式图标访问的菜单命令来添加系统上安装的所有浏览器,或任何其他应用程序(例如文本编辑器)。相关的应用程序通常是浏览器或编辑器应用程序。
•向HTML打开方式列表添加了应用程序(除非是使用添加安装的浏览器命令添加的)后,其在HTML打开方式列表中的名称可以通过选择它,按F2并编辑名称来进行更改。
•HTML打开方式列表中列出的每个应用程序右侧的图标分别打开一个菜单,其中包含以下命令:(i) 打开应用程序;(ii) 打开应用程序并加载链接的HTML文件;(iii) 从列表中删除应用程序。双击应用程序名称将在该应用程序中打开链接的HTML文件。
•在HTML打开方式列表中添加或删除的应用程序也会从CSS信息窗口中添加或删除。
•导入项显示从活动CSS文档导入的CSS文件列表。