Hojas de estilos
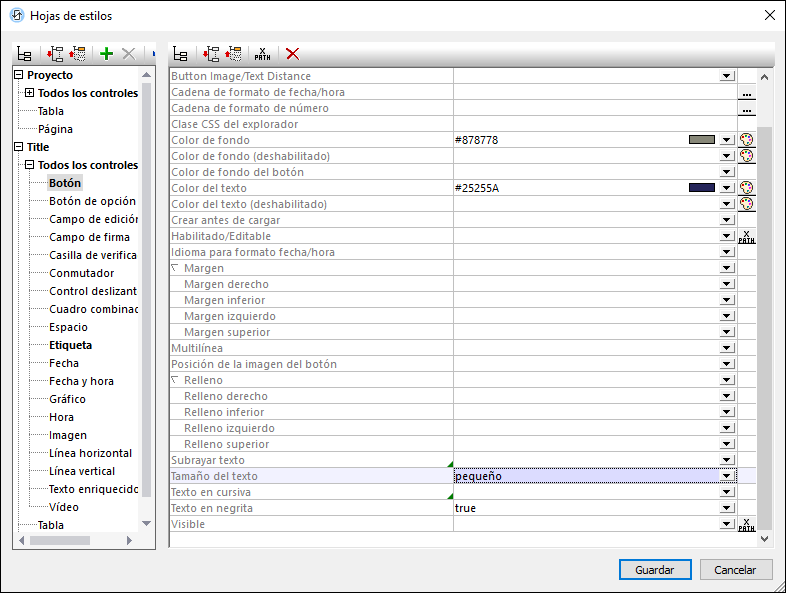
La característica de hojas de estilos de MobileTogether Designer permite definir estilos globales que se pueden aplicar a nivel de proyecto, de página, de tabla o de control. Las hojas de estilos se crean y definen en el cuadro de diálogo "Hojas de estilos" (imagen siguiente), que se abre con el comando Proyecto | Hojas de estilos. También puede crear varias hojas de estilos definidas por el usuario y aplicarlas a varios componentes del diseño.

Agregar, copiar y eliminar hojas de estilos creadas por el usuario
Hay dos tipos de hojas de estilos: (i) hojas de estilos de proyecto que se aplican automáticamente a nivel de proyecto y que no se pueden eliminar y (ii) hojas de estilos creadas por el usuario, que se pueden aplicar por separado a las diferentes páginas, tablas y controles del diseño. Para más información, consulte el apartado Tipos y alcance de las hojas de estilos.
|
•Para agregar una hoja de estilos creada por el usuario haga clic en Agregar hoja de estilos.
•Para copiar un proyecto o una hoja de estilos creada por el usuario: (i) seleccione el nombre de la hoja de estilos (en la imagen anterior, por ejemplo, el nombre de una de las hojas de estilos es Proyecto y el de la otra es Pastel), (ii) pulse Ctrl+C para copiarlo en el portapapeles, (iii) pulse Ctrl+V para pegarlo como una nueva hoja de estilos. También puede usar los comandos Copiar y Pegar del menú contextual de la hoja de estilos. De esta forma puede crear una hoja de estilos a partir de otra y solo tiene que añadir o modificar los estilos que ya contiene.
•Para renombrar una hoja de estilos creada por el usuario, haga doble clic en ella y edite su nombre.
•Para eliminar una hoja de estilos creada por el usuario haga clic en Eliminar hoja de estilos.
Definir estilos
En el panel izquierdo, dentro de una hoja de estilos, seleccione en qué nivel desea definir el estilo (a nivel de página, de tabla o de control). Después, en el panel derecho, asigne un valor a esa propiedad de estilo concreta. Puede seleccionar o introducir un valor de propiedad estático o introducir una expresión XPath que dé como resultado el valor de la propiedad. Mediante la asignación dinámica de valores se puede, por ejemplo, condicionar el valor de una propiedad en función de cierto criterio, como el ancho de pantalla del dispositivo móvil del usuario final.
Prioridad de las definiciones de estilo
Cuanto más cerca esté una definición de estilo de un componente, mayor prioridad tendrá (véase Reglas de prioridad entre diferentes hojas de estilos) frente a una definición para la misma propiedad situada más lejos del componente. Por ejemplo, si se aplica una hoja de estilos creada por el usuario a un control Botón, los estilos de esta hoja de estilos creada por el usuario tendrán mayor prioridad (frente a las propiedades de estilo del botón) que los estilos de la hoja de estilos del proyecto. De este modo, podrá configurar componentes de diseño con estilos en cascada. Además, los niveles de prioridad dentro de una hoja de estilos permiten aún más flexibilidad a la hora de definir efectos en cascada.
Una hoja de estilos creada por el usuario se puede aplicar a un componente de diseño con solo introducir el nombre de la hoja de estilos como valor de la propiedad Hoja de estilos del componente. La asignación de hoja de estilos puede ser estática o dinámica, es decir, por medio de una expresión XPath. Si se decanta por una asignación dinámica por medio de una expresión XPath, podrá seleccionar las hojas de estilos creadas por el usuario en función del contexto dinámico. Por ejemplo, puede condicionar el uso de la hoja de estilos al tipo de dispositivo móvil del usuario final.
Nota sobre el archivo CSS del proyecto
Hay una característica de MobileTogether Designer relacionada con la aplicación de estilos en clientes web (es decir, exploradores web) que no tiene nada que ver con la característica de hojas de estilos. Se trata de la propiedad Archivo CSS del proyecto, que sirve para asignar un archivo CSS a un proyecto en las opciones de configuración del explorador. En un archivo CSS del proyecto pueden definirse estilos para las clases que se asignaron a los componentes de diseño a través de la propiedad Clase CSS del explorador de cada componente. En esta sección no nos ocupamos del archivo CSS del proyecto (consulte la descripción de la configuración del explorador para el proyecto para obtener más información).
Temas de esta sección
Estos son los apartados de esta sección:
•Tipos y alcance de la hoja de estilos: describe los dos tipos de hojas de estilos y su alcance.
•Reglas de prioridad dentro de una hoja de estilos: describe los niveles de preferencia disponibles dentro de una hoja de estilos.
•Reglas de prioridad entre diferentes hojas de estilos: describe cómo dar prioridad a las diferentes hojas de estilos del proyecto.
•Aplicar hojas de estilos creadas por el usuario: explica cómo aplicar hojas de estilos creadas por el usuario a los componentes de diseño.
•Propiedades de las hojas de estilos: explica en general cómo trabajar con los estilos de los componentes en el cuadro de diálogo "Hojas de estilos".

 .
.