Hojas de estilos de texto enriquecido: estilos
Una vez se ha creado un estilo de texto enriquecido, las reglas y asignaciones se definen en diferentes secciones del cuadro de diálogo Hojas de estilos de texto enriquecido. Estas reglas y asignaciones se ocupan principalmente de convertir los estilos del XML de la fuente de página al HTML que aparece en los dispositivos de los clientes. En el caso de los clientes web y Windows, el usuario final puede editar y dar formato al texto enriquecido, por lo que esas reglas y asignaciones también se usan para pasar los estilos HTML modificados a la fuente de página XML.
En el cuadro de diálogo Hojas de estilos de texto enriquecido las reglas de estilo y asignaciones están organizadas en secciones. Cada una de estas secciones se describe a continuación:
•Asignaciones de estilos de atributos
•Reglas de elementos secundarios
•Asignaciones de la barra de herramientas
Asignaciones de estilos de atributos
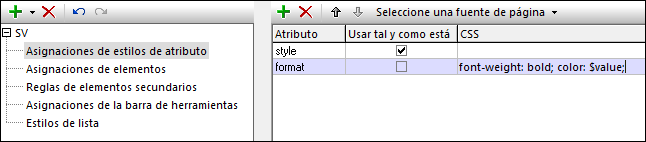
Los atributos definidos en esta sección (imagen siguiente) asignan los atributos de la fuente de página con el mismo nombre al contenido del control Texto enriquecido. Las asignaciones se aplican a atributos de todos los elementos de la fuente de página. Los atributos aquí definidos describen el estilo que se aplicará a su elemento primario. Si un atributo no se define aquí, no pasa ningún estilo a su elemento primario.
Puede añadir un atributo a la lista de atributos con estilo haciendo clic en Agregar estilo en la barra de herramientas del panel derecho e introduciendo el nombre del atributo.

Algunos puntos importantes:
•Usar tal y como está espera que el contenido del atributo de la fuente de página sea CSS válido.
•CSS: toma uno o más pares propiedad-valor en CSS. Si quiere usar un valor de propiedad de un atributo de la fuente de página XML, use $value para tomar el valor de ese atributo. Por ejemplo, si un elemento de la fuente de página tiene un atributo llamado format, de manera que (i) <myelement format="red">...</myelement> y (ii) el atributo formato está definido en la hoja de estilos (imagen anterior), el valor del atributo format, en este caso red, sustituye a $value en la definición del estilo. Para myelement, la definición de estilo (que se obtiene de la definición del estilo del atributo format) se resolvería en font-weight:bold; color:red. Si otro elemento tuviera @format="blue" en la fuente de página, la definición de estilo de ese elemento se resolvería en font-weight:bold; color:blue.
•Si un elemento de la fuente de página XML tiene dos atributos para los cuales existen definiciones de estilo Usar tal y como está en la hoja de estilos, se combinarán ambas definiciones para crear el estilo de ese elemento.
Ejemplos
•Si las definiciones de estilo de la imagen anterior se aplican al siguiente elemento en el XML de la fuente de página:
<heading style="font-style:italic;" global="font-weight:bold;">Text Formatting</heading>
entonces la definición de estilo resultante será font-style:italic; porque el atributo @style se usa tal y como está. El atributo @global se ignora porque no está definido en la hoja de estilos.
•Si las definiciones de estilo de la imagen anterior se aplican al siguiente elemento:
<heading format="red">Text Formatting</heading>
entonces el estilo que se aplicará será font-weight:bold; color:red; porque esta es la definición del atributo format en la hoja de estilos.
Asignaciones de elementos
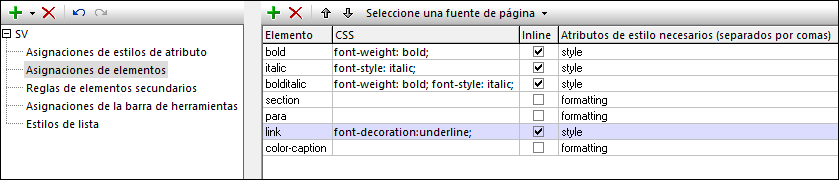
Cada asignación de elementos (imagen siguiente) define ciertas propiedades para los elementos de la lista. Puede hacer lo siguiente:
•Definir las propiedades de estilo CSS del elemento. Las propiedades de estilo de elementos también pueden definirse con los atributos de la sección Asignaciones de estilos de atributos. Evite definir la misma propiedad en dos sitios distintos.
•Especificar si un elemento es un elemento de bloque (que en HTML corresponde a div) o un elemento en línea (que en HTML corresponde a span). La configuración predeterminada es la de bloque, por lo que el contenido de cada elemento aparecerá en la solución en una nueva línea, a no ser que se especifique aquí algo distinto. Los elementos en línea, por el contrario, aparecen en una misma línea. Algunos elementos en línea comunes son los que marcan el texto dentro de una misma línea, como texto en negrita o en cursiva. Observe en la imagen siguiente qué elementos se han configurado como en línea.
•Especificar cuáles de los atributos de un elemento contendrán las propiedades de estilo de ese elemento. Dichos atributos son los atributos del documento XML en los que el cliente escribirá las propiedades de estilo.
•Si en un elemento de bloque se define un atributo para que contenga estilos (véase el punto anterior), cuando el usuario final coloque su cursor en el contenido de este elemento los iconos de alineación del texto (izquierda, centro, derecha, justificado) se habilitarán de forma automática en la barra de herramientas del control. Si el usuario final aplica una alineación al contenido del elemento pulsando el icono de alineación a la izquierda, el valor de estilo del icono se escribirá en el atributo definido para que contenga las propiedades de estilo del elemento. Por ejemplo, si el usuario final coloca el cursor en el texto del elemento color-caption y pulsa el icono Alineación a la dcha., el texto quedará alineado a la derecha en el control y se guardará el valor de propiedad CSS text-align:right en el atributo formatting de ese elemento color-caption (si, como en la imagen siguiente, formatting es el atributo definido para que contenga las propiedades de estilo del elemento color-caption).

Puede añadir un elemento a la lista haciendo clic en Agregar estilo desde la barra de herramientas del panel derecho e introduciendo el nombre del elemento que quiere definir.
Reglas de elementos secundarios
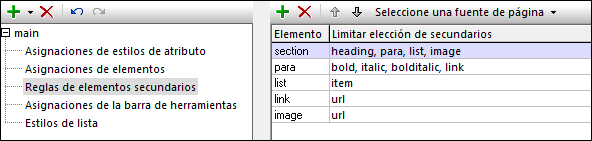
Las reglas de esta sección (imagen siguiente) definen qué elementos secundarios puede tener un elemento. No es necesario que introduzca toda la lista de elementos secundarios que aparece en el sistema, sino únicamente aquellos que quiera que el usuario final pueda añadir al editar contenido del control Texto enriquecido. Si un elemento no se encuentra en esta lista, todos los elementos estarán disponibles como elementos secundarios de ese elemento.
Puede añadir un elemento a la lista haciendo clic en Agregar estilo desde la barra de herramientas del panel derecho e introduciendo el nombre del elemento que quiere definir. En la siguiente columna, introduzca una lista separada por comas con los nombres de los elementos secundarios.

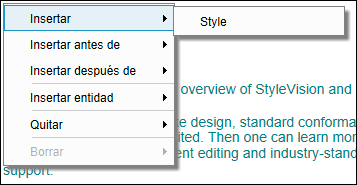
En la imagen anterior, por ejemplo, un elemento para se ha definido para que tenga los siguientes elementos secundarios: bold, italic, bolditalic y link. Si el usuario final hace clic con el botón derecho dentro del elemento para mientras edita el contenido de un control de texto enriquecido que use esta hoja de estilo, aparecerá un menú contextual (imagen siguiente). Los elementos que se pueden insertar son los que están definidos como elementos secundarios del elemento para.

Asignaciones de la barra de herramientas
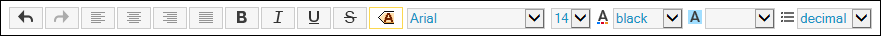
Cuando el control Texto enriquecido se muestra en la solución de un cliente web o Windows, el contenido que aparece en ese control se puede editar. En estos dispositivos aparece una herramienta de edición (imagen siguiente) en la parte superior del control. El usuario final puede hacer clic en un icono de la barra de herramientas para asignar al texto seleccionado el estilo indicado en ese icono.

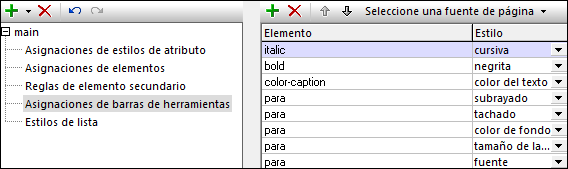
En la sección Asignaciones de barras de herramientas del cuadro de diálogo Hojas de estilos de texto enriquecido (imagen siguiente) se pueden asignar elementos XML a los de la barra de herramientas. Por ejemplo, en la imagen siguiente (i) el icono cursiva (seleccionado en la columna Estilo en el cuadro combinado) está asignado a un elemento llamado italic; (ii) el icono negrita está asignado a un elemento llamado bold; finalmente, (iii) la selección de color del texto está asignada a un elemento llamado color-caption. Cuando el usuario final hace clic en uno icono o selecciona una opción de alguno de los cuadros combinados de la barra de herramientas, el estilo asociado a esos elementos de la barra de herramientas se aplica al texto seleccionado.
A nivel del XML, el elemento que se haya asignado a ese icono de la barra de herramientas se crea alrededor del texto seleccionado; si no hay ningún estilo asociado a este elemento se le añade un atributo que contenga el estilo relevante. Por ejemplo, en la imagen siguiente, al haberse asignado al elemento cursiva el estilo cursiva en la sección Asignación de elementos del cuadro de diálogo, al hacer clic en el icono cursiva de la barra de herramientas se creará el elemento italic alrededor del texto seleccionado, por lo que el texto aparecerá en cursiva. En el caso del icono de la barra de herramientas color del texto (imagen siguiente), no se ha definido ninguna propiedad de estilo para el elemento color-caption (véase la imagen de la sección Asignación de elementos). El resultado es que el color del texto que seleccione el usuario final en la barra de herramientas se guardará en el atributo formattting del elemento color-caption. En la sección Asignación de elementos, la definición de cada elemento especifica a qué atributo de un elemento XML están asignados los estilos de la solución editada (véase la definición de color-caption en la imagen de esa sección).

Puede añadir un elemento a la lista Asignaciones de la barra de herramientas haciendo clic en Agregar estilo en la barra de herramientas del panel derecho e introduciendo el nombre del elemento. En la columna siguiente, seleccione el elemento correspondiente de la barra de herramientas desde el cuadro combinado. (Todos los elementos disponibles de la barra de herramientas se encuentran en la lista desplegable del cuadro combinado.)
| Nota: | Cuando se coloca el cursor en un sitio en el que no se puede aplicar un estilo de la barra de herramientas, se deshabilita el elemento correspondiente de la barra de herramientas. |
| Nota: | Cuando una solución implementada se abre en un cliente para editarla, no se muestran los elementos de la barra de herramientas que no están asignado a ningún elemento. En el diseñador (durante simulaciones), sin embargo, sí se muestran esos elementos, pero están deshabilitados y marcados con un borde rojo. Si pasa el cursor sobre uno de esos elementos, una herramienta de ayuda le informa de que no se ha definido ninguna asignación para ese elemento. Así puede distinguir entre los elementos de la barra de herramientas que están deshabilitados por la ubicación del cursor (véase nota anterior) y los que lo están porque no tienen asignaciones. |
Estilos de lista
Se pueden definir estilos de lista para dos tipos de estructuras:
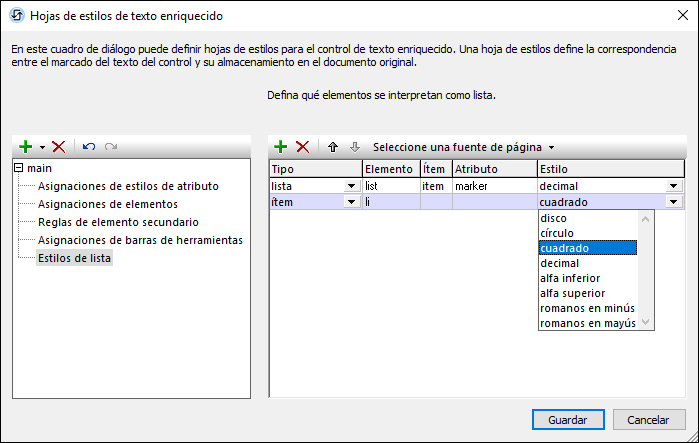
•Lista de contenedor (el marcador editable se aplica a toda la lista): una lista estructurada como elemento list que contiene elementos secundarios list-item. Por ejemplo: <list> <item/>...<item/> </list>. En la imagen siguiente, la primera definición corresponde a una lista de este tipo. El usuario final puede cambiar el carácter del marcador (por ejemplo, si el marcador es un número o un cuadrado) de toda la lista. Usted, como diseñador, puede definir el marcador inicial de la lista.
•Lista de secuencia de elementos (con marcador no editable): una lista que consiste en una secuencia de elementos list-item pero sin elemento contenedor. Por ejemplo: <li/>...<li/>. En la imagen siguiente, la segunda definición corresponde a una lista de este tipo. El usuario final no puede cambiar el carácter del marcador de esta lista.
El usuario final puede editar el contenido de ambos tipos de lista, así como añadir y eliminar elementos de la lista (véase Editar el contenido del texto enriquecido).
| Nota: | El marcador seleccionado determina si la lista está numerada o pormenorizada. |

Para definir estilos de lista (imagen anterior), haga lo siguiente:
1.Agregue una entrada de lista desde la barra de herramientas del panel derecho haciendo clic en Agregar estilo.
2.En la columna Elemento: para listas de contenedor, introduzca el nombre del elemento que corresponda a la lista; para listas de secuencias de elementos, introduzca el nombre del elemento list-item.
3.En la columna Ítem: para listas de contenedor, introduzca el nombre del elemento que corresponda al elemento de la lista; para listas de secuencias de elementos no introduzca nada.
4.En la columna Atributo: para listas de contenedor, introduzca el nombre del atributo que llevará el nombre del marcador de la lista; para listas de secuencias de elementos no introduzca nada. Cuando el usuario final seleccione un marcador distinto al original para una lista de contenedor, el nombre del nuevo marcador se recoge en este atributo, cuyo valor define el estilo de la lista.